In passato vi abbiamo raccontato come le Parameter Actions possano offrire diversi spunti per migliorare le vostre visualizzazioni in Tableau . Proseguiamo ora il nostro viaggio nel mondo dell’interfaccia utente dei parametri per delineare nuove e moderne funzionalità per ottimizzarne il design e l’accessibilità.
In questo articolo costruiremo un Vertical Slider Parameter in grado di aumentare o diminuire una determinata variabile target. Scorrendo il cursore sarà possibile variare il valore dei Profitti nella vista. Ad esempio, settando la soglia percentuale sul 75% otterremo un valore di 2581K per i Profitti appartenenti alla categoria ‘Technology’.
Supponiamo di voler ricreare la dashboard come quella nell’esempio utilizzando la nota Data Source Sample–Superstore. Nella visualizzazione: sulla destra abbiamo un grafico Bar in Bar, dove gli istogrammi in arancione indicano le vendite effettive [Sales], mentre quelli in azzurro si riferiscono al campo calcolato dei profitti [Profit_New]. A sinistra troviamo una barra a scorrimento verticale che può assumere valori nell’intervallo 0-100%. Al variare di tale soglia percentuale [Slider] sarà possibile aggiornare i valori delle misure (Discount, Quantity e Shipping Cost) che vanno a costituire la nostra variabile target, ovvero i profitti.
Passaggio 1: Set di dati
Similmente a quanto visto per lo scrolling ci occuperemo inizialmente della creazione di una barra di scorrimento, che può essere orizzontale o verticale a seconda del tipo di rappresentazione che vogliamo ottenere. Partiamo dunque dalla creazione (su un foglio di lavoro Excel) di un una variabile denominata “Value” con valore compreso tra 0 e 100 e step 1.
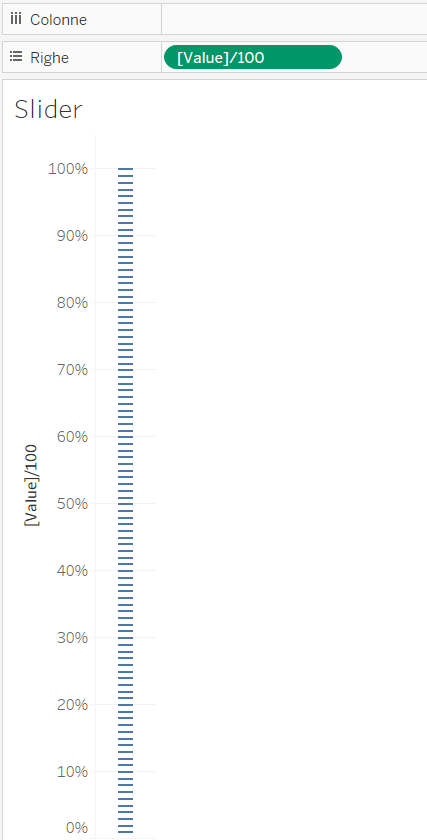
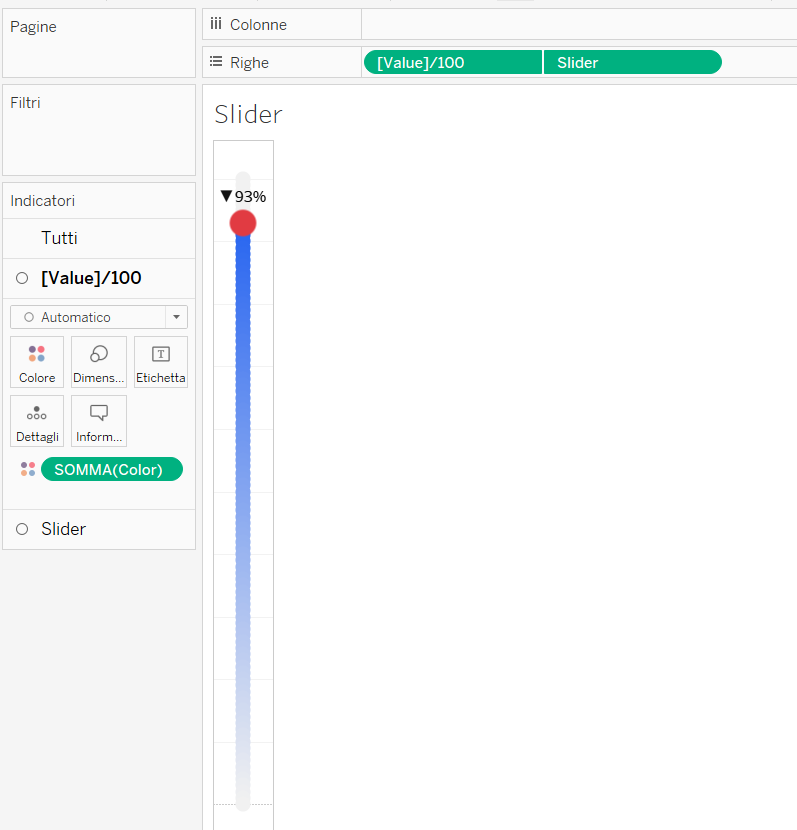
Trasciniamo la colonna “Value” dal foglio di lavoro Excel alla vista di Tableau. Spostiamo la variabile nelle righe e successivamente con un clic su di essa la convertiamo in dimensione. A questo punto dividiamo la variabile “Value” per 100 così da ricreare una scala di valori in formato percentuale, come nella schermata che segue.
Passaggio 2: Parametro Slider
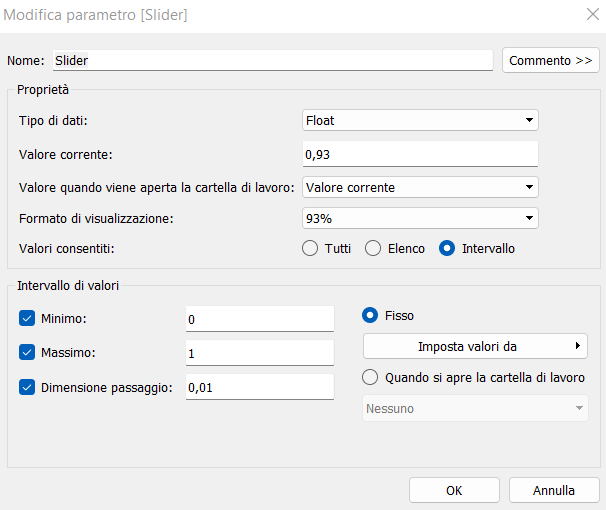
Creiamo un parametro [Slider] ti tipo “Float”, con formato di visualizzazione percentuale, valori consentiti derivanti dall’intervallo 0-1 e settiamo la dimensione passaggio uguale a 0,1. Aggiungiamo infine il parametro alle colonne. Impostiamo il Mark Type su cerchio e creiamo un doppio asse sincronizzato.
Passaggio 3: Colore sfumato
Utilizziamo la formula di seguito riportata e trasciniamo il nuovo campo calcolato in colore alla Mark Card di [Value]/100.
Passaggio 4: Etichette personalizzate
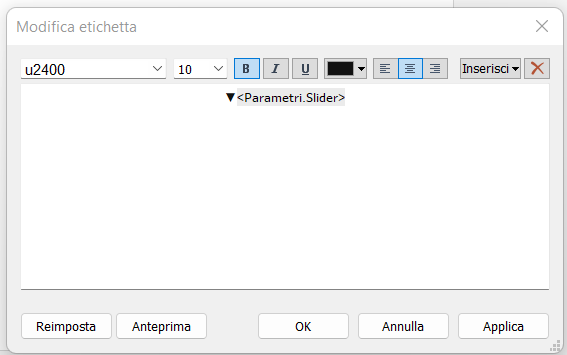
Aggiungiamo adesso le etichette alla barra di scorrimento trascinando con ctrl il parametro [Slider] dalla vista alla propria label. Personalizzando la visualizzazione di tale etichetta possiamo rendere più semplice la lettura delle informazioni, ad esempio utilizzando l’icona “▼”.
Otteniamo così un cursore come quello dell’immagine.
Passaggio 5: Bar in bar
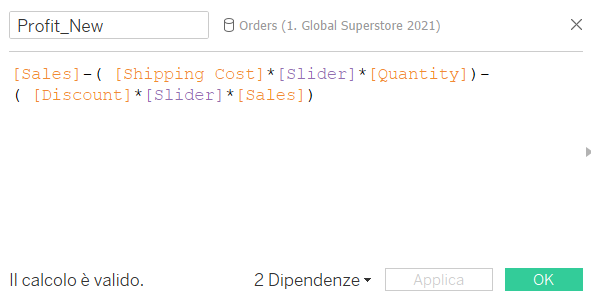
In un nuovo foglio di lavoro, creiamo un nuovo campo calcolato relativo al nostro target, i profitti. Utilizziamo la formula che segue.
Sfruttando ora le opzioni di dual axis e sincronizzazione degli assi sulle variabili [Sales] e [Profit_New] è possibile creare la vista di un grafico Bar in Bar.
Passaggio 6: Dashboard – Parameter Action.
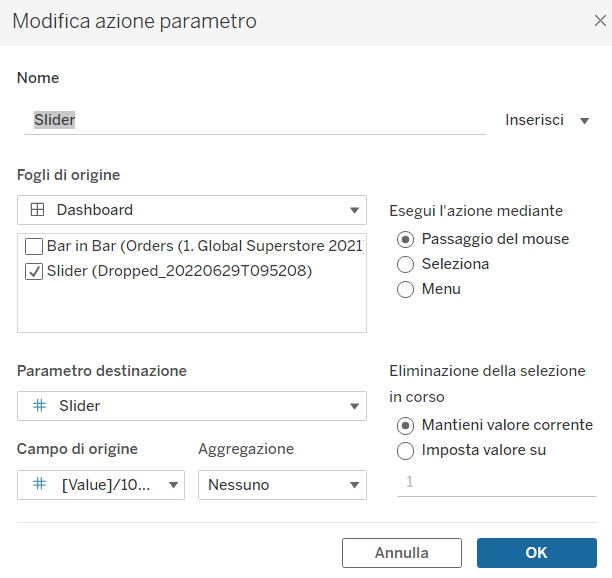
Passiamo ora alla creazione di una Dashboard. Sfruttando i contenitori avviciniamo i nostri fogli di lavoro. A questo punto aggiungiamo una Parameter Action. Selezioniamo il nome del foglio di scorrimento (“Slider” nel nostro esempio). Eseguiamo l’azione mediante Hover (o select in base alle preferenze). Impostiamo il parametro di destinazione su [Slider] e [Value]/100 come campo di origine, senza aggregazione.
Passaggio 7: Filter Action
Per poter aggiungere dei filtri in modo da deselezionare automaticamente il dispositivo di scorrimento dopo un clic, spostiamoci nel foglio di lavoro dove abbiamo creato lo slider verticale e creiamo due nuovi campi calcolati. Uno chiamato [TRUE] con il valore di ‘TRUE’ ed uno nominato [FALSE] con valore di ‘FALSE’. Portiamo questi calcoli nella Mark Card di Value/100 per dettagliare la visualizzazione del dispositivo di scorrimento. Torniamo ora alla dashboard e aggiungiamo un’azione di filtro. Selezioniamo il foglio “Slider” nel quadro comandi e l’azione su select. Settiamo Slider come foglio di destinazione e scegliamo di visualizzare tutti i valori cancellando la selezione. Infine i filtri di destinazione saranno [TRUE] per l’origine e [FALSE] per la destinazione.
Abbiamo ottenuto la nostra visualizzazione conclusiva. Impostando il livello del cursore a piacimento, è ora possibile variare la misura nella vista e simulare così diversi scenari. A seconda del contesto della visualizzazione possiamo dunque fornire maggiore flessibilità ai parametri e soddisfare svariati task dei nostri utenti finali.
Se ti sei perso i nostri articoli su Tableau, recuperarli sul nostro blog e continuare a seguirci sui nostri canali social LinkedIn, Facebook e Twitter!