La navigazione a schede è uno dei pochissimi casi in cui usare una metafora fisica in un’interfaccia funziona veramente. Le schede, infatti, suddividono tutti i contenuti in sezioni e, grazie a loro, aprire una sezione diventa facilissimo: basta cercare la relativa scheda e fare un clic.
L’utilizzo di una navigazione a schede in una dashboard offre diversi vantaggi e ha numerosi punti di forza:
- le schede sono autoesplicative: tutti le riconoscono, sanno a cosa servono e sanno come usarle;
- è molto difficile non notarle: le schede sono visivamente tanto particolari che diventa difficile non notarle e creano una distinzione netta ed evidente tra navigazione e contenuti;
- se ben progettate sono eleganti e servono a uno scopo utile.
Ma vediamo ora come realizzare questo tipo di navigazione in Tableau.
Male
nessun legame, nessun risalto
Meglio
unito ma senza contrasto, risalto limitato
Ottimo
massimo risalto e massima distinzione tra navigazione e contenuto
Step Grafico
Prepara il design che preferisci e crea delle shape che dovrai esportare ed inserire nella My Shared Tableau Repository. Sfoga la tua fantasia e decidi se fare le schede tondeggianti o squadrate; l’importante è che i colori scelti creino abbastanza contrasto.
Step tecnico
Dopo aver creato tre viste a tuo piacimento (noi ci siamo basati sui dati di Superstore), concentriamoci sulla creazione di un nuovo foglio per la navigazione a folder.
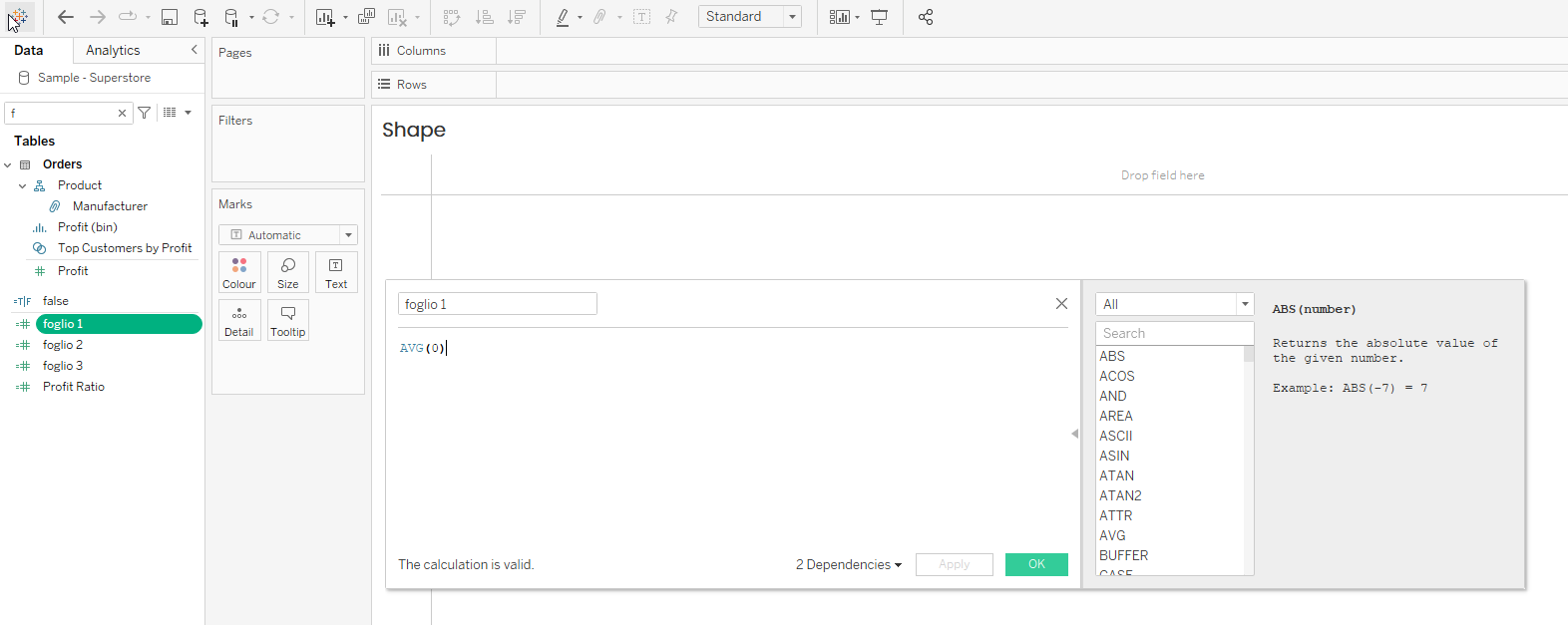
- Imposta il mark su shape
- Crea 3 campi calcolati con nomi a scelta inserendo AVG(0)
- Crea un parametro stringa con allowable values “all”
- Trascina measure names in detail
- Crea un campo calcolato per ciascuna delle misure create al passaggio due, in cui viene specificato che il parametro è uguale al nome del campo calcolato che si vuole mostrare. Poi trascina i campi appena creati in shape
- Connettiti alla Tableau repository e scegli le shapes che hai creato (aumenta le dimensioni della shape in base a come appariranno nella dashboard)
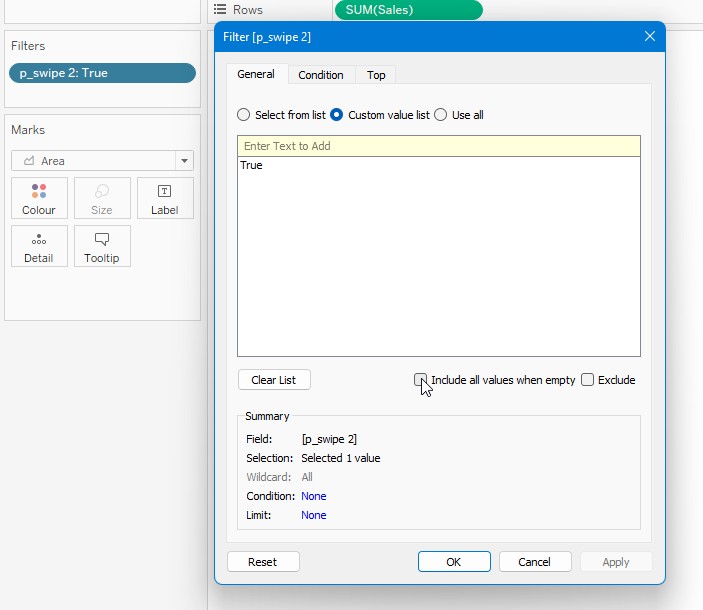
- Vai in ciascun foglio e inserisci in un campo calcolato che il parametro è uguale alla stringa che è stata creata per quel foglio, e metti il tutto in filtro: [parametro]= ‘foglio 1′, [parametro]=’foglio 2′, [parametro]=’foglio 3’. Quando metti i campi in filtro togli “include all values when empty”
- Abbiamo quasi finito; ora spostati in dashboard e trascina i fogli con le viste nello stesso container (meglio se verticale perchè Tableu sarà obbligato a occupare tutto il contenuto in larghezza) e poi inserisci anche il foglio che contiene le shapes
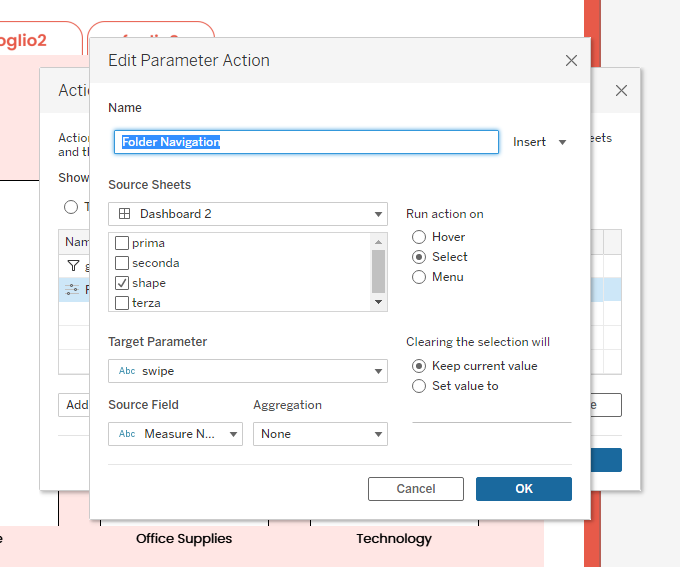
- A questo punto creiamo un’azione parametrica: dalla dashboard in cui sono, seleziono il foglio con le shapes, target parameter (select) e il parametro che ho creato (keep current value), source field measure names ed il gioco è fatto!
Se ne vuoi saperne di più e sei curioso di scoprire anche come si fanno i toggle dinamici, continua a leggere e a curiosare nel nostro blog!