Il Treemap Drilldown Tableau chart è una visualizzazione gerarchica annidata che permette confrontare diverse combinazioni di dimensioni attraverso una o due misure. A seconda dell’analisi, il Treemap sarà composto da rettangoli di diverse dimensioni in cui è possibile aggiungere ulteriori informazioni nelle relative aree oppure con dei tooltip.
Ma se le informazioni contenute nelle labels e nel tooltip di un singolo rettangolo non dovessero essere sufficienti? Una prima modalità con la quale è possibile creare due Treemap annidati consiste nell’utilizzare due worksheet separati. Si creano due diversi Treemap rappresentanti i due livelli di informazioni che ci interessano e, tramite un’action filter nella dashboard, si naviga da un grafico all’altro con un click.
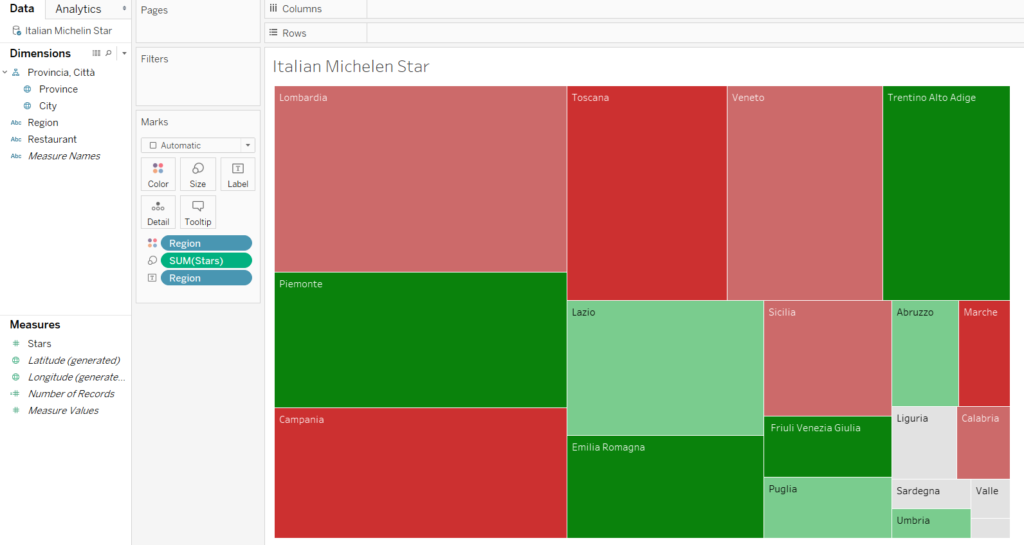
Esempio di Treemap drilldown Tableau
Nell’articolo di oggi ci concentreremo sulla modalità di navigazione senza l’utilizzo di Treemap separati, utilizzando un solo worksheet. Vediamo come!
Base dati: Ristoranti stellati italiani 2019
La base dati che abbiamo utilizzato è l’elenco dei ristoranti italiani stellati per il 2019, divisi per regione e città. L’obiettivo è visualizzare un Treemap che mostra le Regioni in funzione delle Stelle Michelin e, a fronte di un clic sulla singola regione, verranno visualizzate le città con il relativo ranking.
Creazione del Worksheet
Il primo passo è creare un Treemap che visualizzi le regioni in funzione delle Stelle.
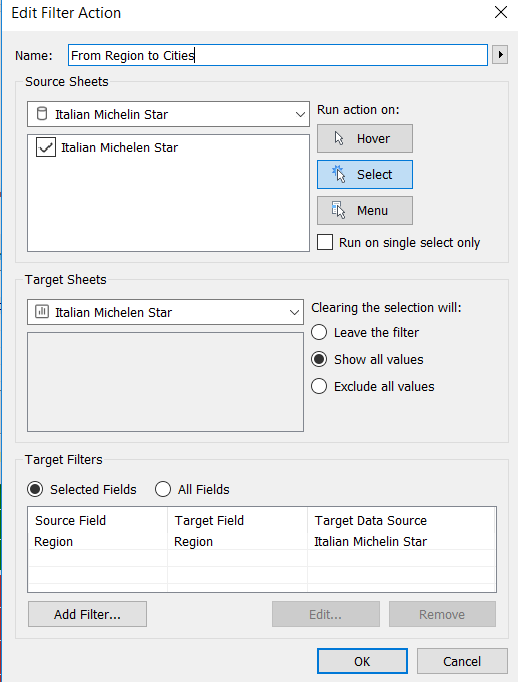
Cliccando su un rettangolo relativo a una regione, vogliamo visualizzare le città con le relative Stelle Michelin. Per farlo aggiungeremo su questo stesso worksheet le informazioni delle città (basterà trascinare la dimensione città in Detail) e creeremo un’action, a livello di worksheet, che andrà a filtrare la visualizzazione corrente in base alla regione cliccata.
A questo punto dovremmo essere in grado di cliccare su una regione e avere il treemap drilldown Tableau alle relative città. Si presentano due tipologie di problemi:
- Il primo Treemap, relativo alle regioni, si è segmentato per le città risultando poco leggibile.
- Le città vengono mostrate con tonalità di colore diverse, dato che vediamo selezionata costantemente almeno una regione.
Per risolvere questi problemi dobbiamo seguire una serie di operazioni, campi calcolati e non solo, che ci aiuteranno nel migliorare la visualizzazione.
Azioni da seguire per la creazione di treemap drilldown Tableau
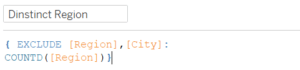
- Crea un campo calcolato che conta il numero di regioni senza doppioni (utilizza una Level Of Detail, clicca qui per approfondimenti).
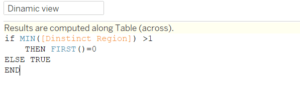
- Crea un altro campo calcolato che contiene le regioni se il loro numero nella visualizzazione è maggiore di uno, altrimenti le città.
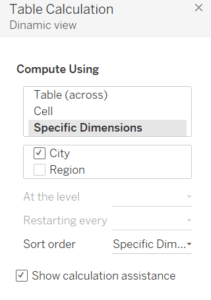
- Avendo utilizzato una Table Calculation (la funzione FIRST) all’interno del calcolo, modifica il Compute Using (tasto destro) come segue
e trascina la nuova dimensione in filtro, selezionando il valore True. Questo ci permetterà di avere due viste separate per le regioni e città.
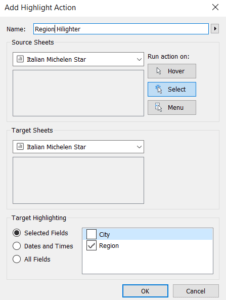
- All’interno del worksheet di lavoro, al fine di correggere il problema della visualizzazione legato alle città, genera un’action di tipo highlight sulla dimensione regione.
Ci siamo quasi: per avere una dimensione coerente dei rettangoli in base alla visualizzazione corrente (regione/città) ci serviranno ancora due campi calcolati.
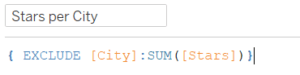
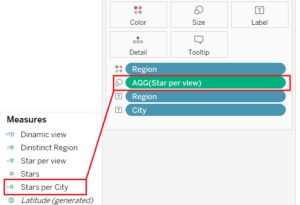
- Una prima misura che conta il totale delle stelle per ogni città
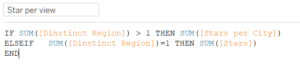
- Una seconda misura che conta dinamicamente le stelle in funzione della visualizzazione corrente
E infine trascina quest’ultima misura calcolata in Size.
Abbiamo finito: il tuo workbook è completo!
Per qualsiasi dubbio non esitare a contattarci su info@visualitics.it.