Anche le dashboard hanno dei propri trend. Essendo degli strumenti percepiti tramite la vista, subiscono le influenze di tutto ciò che osserviamo nei nostri contesti di vita: app, siti web, riviste, pubblicità,… Le dashboard, quindi, sono in continua evoluzione. Per creare una dashboard di grande impatto per la tua organizzazione, è importante rimanere al passo con le ultime tendenze di design. In questo articolo racconteremo alcune delle tendenze chiave che stanno guidando la progettazione di dashboard oggi e che la influenzeranno anche nel futuro.
Flat UI (Interfaccia utente bidimensionale)
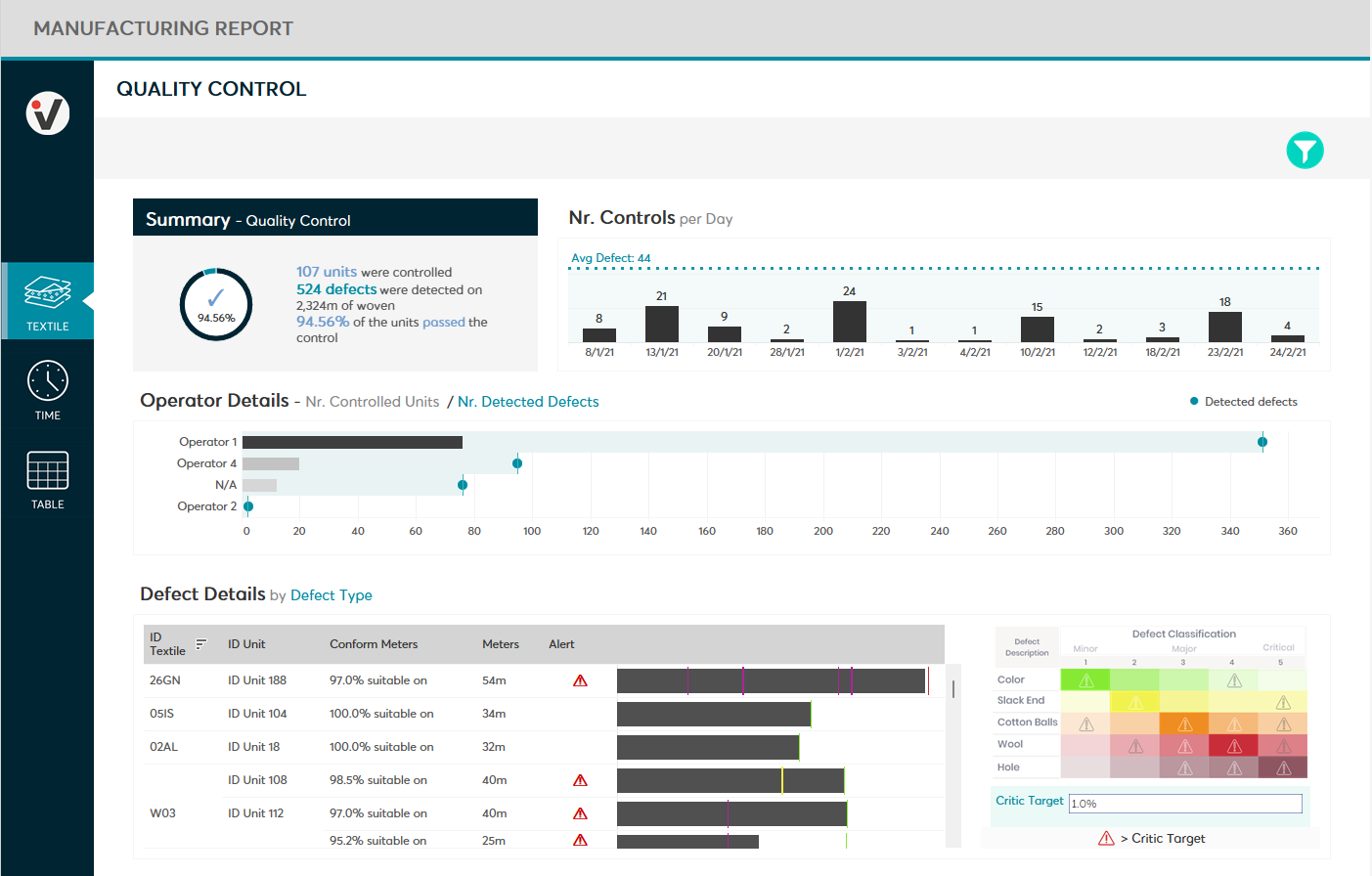
Evitare di usare ombre, sfumature, trame o elementi 3D è un trend in crescita. Semplificando l’aspetto degli elementi visivi presenti, si evitano distrazioni eccessive e si aiutano gli utenti a concentrarsi ed elaborare più velocemente e meglio i contenuti delle dashboard. Questa è una tendenza nata con l’adozione dei più recenti sistemi operativi.
Color blocking (Palette “a blocchi di colore”)
Se l’utilizzo di troppi colori nelle dashboard può rendere difficile l’elaborazione visiva dei contenuti, l’uso di pochi colori può rendere una dashboard troppo monotona, senza far emergere gli elementi interessanti. Il color blocking, ovvero l’uso di una serie di “blocchi di colore” nella costruzione della palette, permette di ottenere un buon equilibrio tra questi due estremi. I colori di sfondo monocromatici vengono messi in relazione a colori brillanti per evidenziare gli insight più importanti.
Evitare i gauges
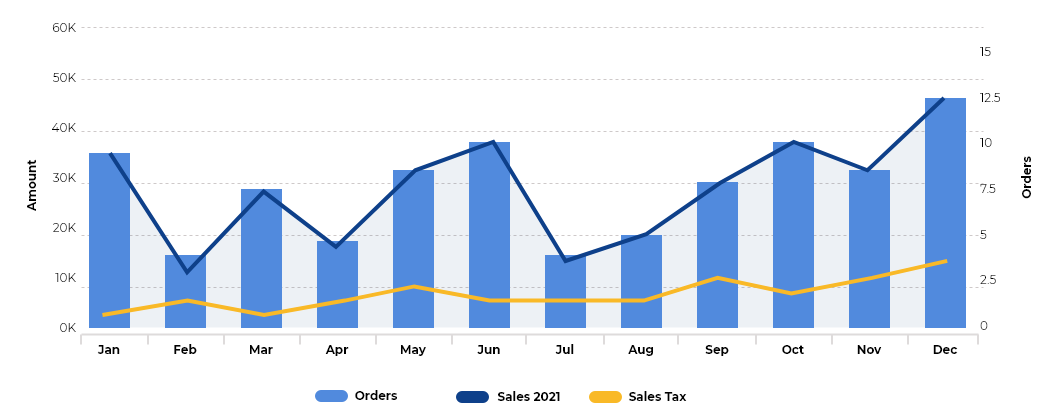
I gauges sono una tipologia di visualizzazione che è stata molto utilizzata negli ultimi anni. Se da un lato sono molto accattivanti, dall’altro occupano molto spazio e presentano i dati solo in una dimensione. Indicano infatti solo il rapporto di un valore rispetto al target, se è al di sotto o al di sopra, non mostrando altre informazioni chiave che potrebbero essere utili per ottenere un dettaglio maggiore.
Valide alternative ai gauges possono essere i grafici a linee come quello mostrato nell’immagine, che permette di comprendere le tendenze, oppure i grafici a barre, che permettono di vedere i confronti dei dati introdotti.
Icone
La modalità tradizionale per descrivere i diversi elementi della dashboard è l’utilizzo delle etichette. Al fine di facilitare l’esperienza di utilizzo, possiamo invece fornire agli utenti icone a loro familiari, in modo che possano interpretare e agire più rapidamente sull’interfaccia.
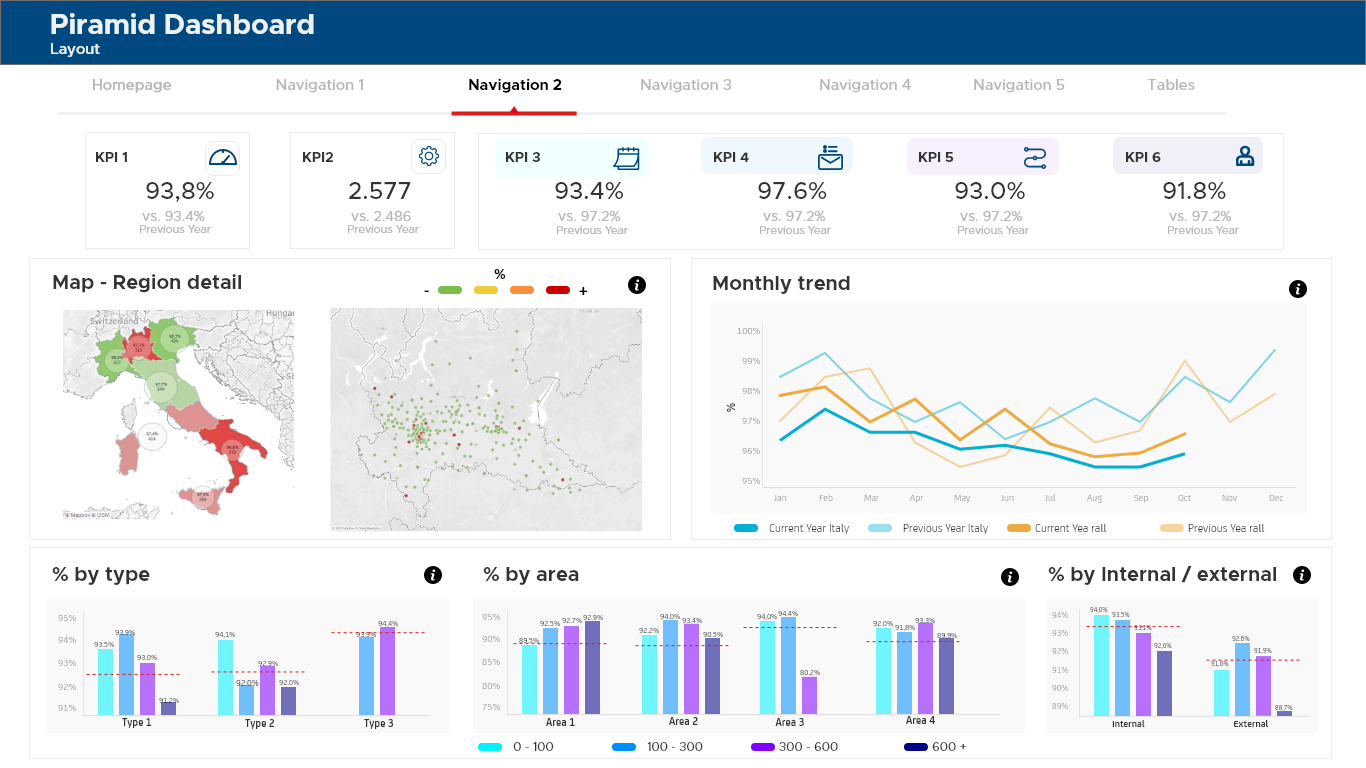
Layout a piramide rovesciata
Questa tecnica di organizzazione del layout aiuta ad a creare una struttura ordinata e a rappresentare tutte le informazioni richieste in un modo più efficiente e conveniente. La struttura si crea dividendo la dashboard in tre sezioni:
- In alto: le informazioni più rilevanti saranno posizionate nella fascia più in alto. Gli utenti della dashboard osserveranno questo contenuto per primo.
- Al centro: le informazioni relative ai trend possono essere contenute in questa sezione a metà.
- In basso: le informazioni aggiuntive che integrano le sezioni precedenti e consentono all’utente di approfondire la propria analisi vengono inserite nella fascia inferiore.
Raggruppare le informazioni
Come già raccontato parlando del layout a piramide rovesciata, un aspetto fondamentale e importante da considerare nella progettazione di una dashboard è dare più visibilità alle informazioni rilevanti, suddividendole in sezioni ed evitando così di avere dati diversi tutti insieme. L’utente altrimenti si confonderà facilmente. Creando schede o sezioni raggruppate per tipo di informazioni da visualizzare, la struttura della dashboard sarà snellita a vantaggio dell’utente finale, consentendo una facile comprensione dei dati mostrati e degli approfondimenti.
Responsiveness
Negli ultimi anni i designer hanno dovuto fare i conti con una richiesta sempre maggiore di considerare anche l’esperienza utente per dispositivi mobili (smartphones e tablet). La loro sfida costante è replicare gli stessi contenuti solitamente visualizzati sui dispositivi desktop per la visualizzazione su dispositivi mobili. In realtà, le versioni desktop e mobile non dovrebbero competere, ma piuttosto completarsi a vicenda. Ad esempio, le dashboard per mobile dovrebbero includere funzionalità che consentano ai lavoratori in remoto di essere veloci, accedendo ai dati con agilità e semplicità. Un design responsive, l’utilizzo dello scrolling per accedere ai contenuti e la selezione per bottoni sono ad esempio alcuni dei principi fondamentali da tenere in considerazione.
Prima di scolpire il tuo design nella pietra, usa questi suggerimenti per assicurarti che la tua dashboard soddisfi le migliori pratiche e rispecchi le ultime tendenze per la progettazione di dashboard!
Hai letto gli altri articoli sulla data visualization con Tableau? Puoi recuperarli qui! E soprattutto puoi vedere tutte le viz anche sul nostro profilo Twitter.