Quante volte in Tableau ci imbattiamo nella barra di scorrimento? La risposta è ovvia: molto spesso! Capita, ad esempio, quando utilizziamo un foglio di lavoro le cui dimensioni non combaciano con quelle prefissate della dashboard.
Altre volte può capitare di avere su una stessa dashboard persino più di una visualizzazione, che necessita dello scrolling per poter essere consultata.
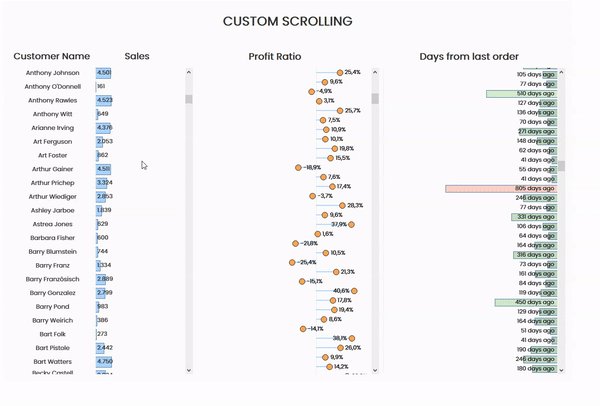
Nell’esempio qui sopra partendo da una stessa dimensione, per creare diverse visualizzazioni, sono stati impiegati più fogli con la conseguenza di doverli scorrere separatamente. In un nostro precedente articolo, avevamo già visto come impaginare una dashboard e non avere la barra di scorrimento.
Oggi, invece, costruiremo una barra di scorrimento personalizzata che, oltre a superare questo problema, rappresenta un’alternativa alla classica barra “poco estetica” (utile, quindi, anche se si utilizza un foglio singolo).
Premessa
La struttura alla base di questa soluzione comprende la funzione INDEX(), con la quale si deciderà quante righe visualizzare, e una Parameter action che ci permetterà di scorrere.
Passaggio 1 – Visualizzazione e Ordinamento
Per l’esempio qui proposto utilizziamo il campo Customer Name (della data source Sample–Superstore) come dimensione e creiamo 3 diversi visualizzazioni in altrettanti fogli di lavoro.
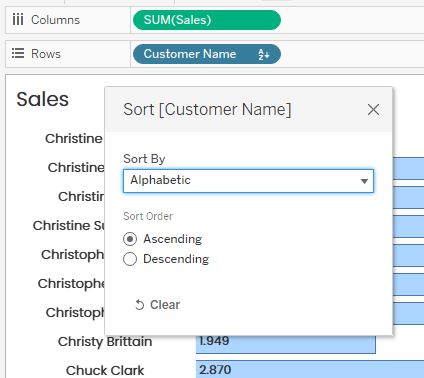
Molto importante è che per ognuno di questi la dimensione comune utilizzata nelle righe abbia lo stesso ordinamento.
Passaggio 2 – Index function
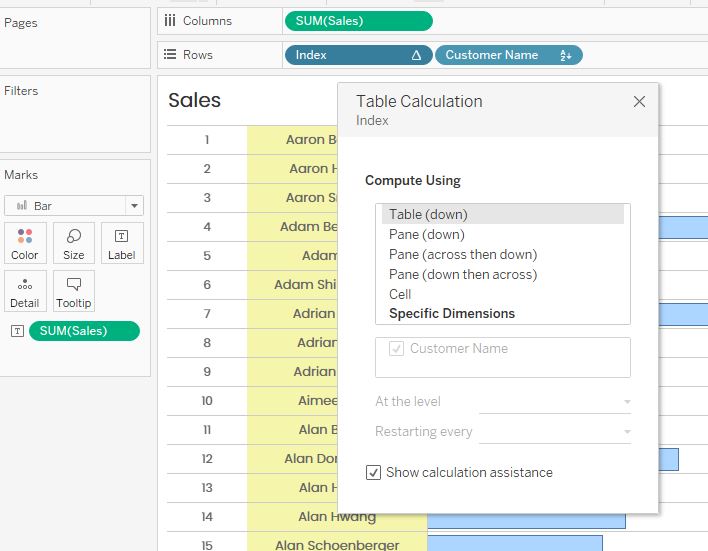
Creiamo un campo calcolato che contenga solamente la funzione INDEX() e inseriamola in vista nelle righe, poi trasformiamola in dimensione e poniamola prima di Customer Name, impostando il Compute Using su “Table (down)”.
Questa funzione rientra fra le Table Calculation e indicizza ogni riga in vista (ad esempio assegnando il valore 1 alla prima riga, 2 alla seconda e così via). Ci permetterà quindi di decidere quante righe visualizzare contemporaneamente.
Passaggio 2 – Parametro e Filtro
A questo punto servirà creare un parametro che assuma valori di tipo “float”, impostando su “All” la voce riferita ai valori consentiti.
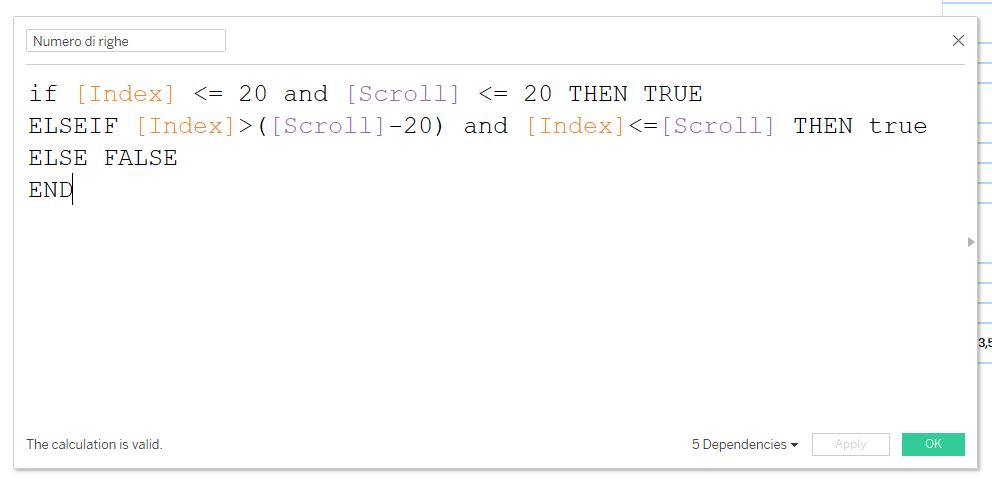
Creiamo poi un campo calcolato che chiamiamo “Numero di righe” con il quale decideremo il numero di righe da visualizzare in base al valore del parametro scelto.
Il campo così costruito e inserito in filtro, con Compute Using impostato su Table (down), selezionando solo la voce “True”, ci restituirà in vista sempre 20 righe, che cambieranno in base al valore del parametro: da 1 a 20 vedremo sempre le prime 20 righe, se invece il valore è, ad esempio, 45 vedremo le righe dalla 26 alla 45.
Passaggio 3 – Test e applicazione su tutti i fogli di lavoro
Mostrando il parametro in vista (click con tasto destro sul parametro e dopo “Show parameter”) potremo testare l’uso del filtro modificando il valore del parametro.
Successivamente si deve applicare lo stesso filtro agli altri fogli di lavoro che abbiamo deciso di utilizzare in dashboard.
Il campo “Index” che abbiamo inserito in colonna per effettuare questo test può essere eliminato dalla vista, oppure nascosto spuntando la voce “Show Header” dopo aver fatto click con il tasto destro sulla pill in riga.
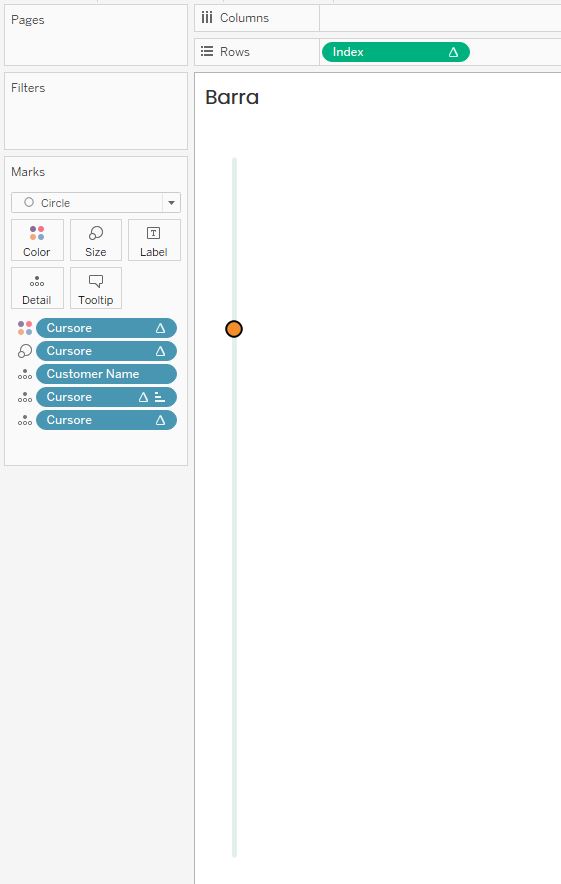
Passaggio 4 – Costruzione barra di scorrimento “visuale”
A questo punto abbiamo già un parametro che, variando, ci permette di “scorrere” le righe. Tuttavia con pochi semplici passaggi è possibile costruire una nuova barra personalizzata.
Utilizzando un nuovo foglio di lavoro cominciamo a ricreare parallelamente il livello di dettaglio dei fogli che vogliamo scorrere: ma in che modo? Inseriamo in “Details” nel Marks pane, la/le dimensioni che abbiamo utilizzato: nel nostro caso basterà inserire Customer Name in dettaglio. L’obiettivo è ottenere lo stesso numero di marks che si avrebbe negli altri fogli se non avessimo a questi applicato il filtro “Numero di righe”.
In seguito modifichiamo il mark utilizzato in “Circle” e inseriamo nelle righe il campo Index (questa volta come misura e soprattutto impostando il Compute Using su “Specific Dimension” selezionando Customer Name, o anche le altre dimensioni poste in dettaglio).
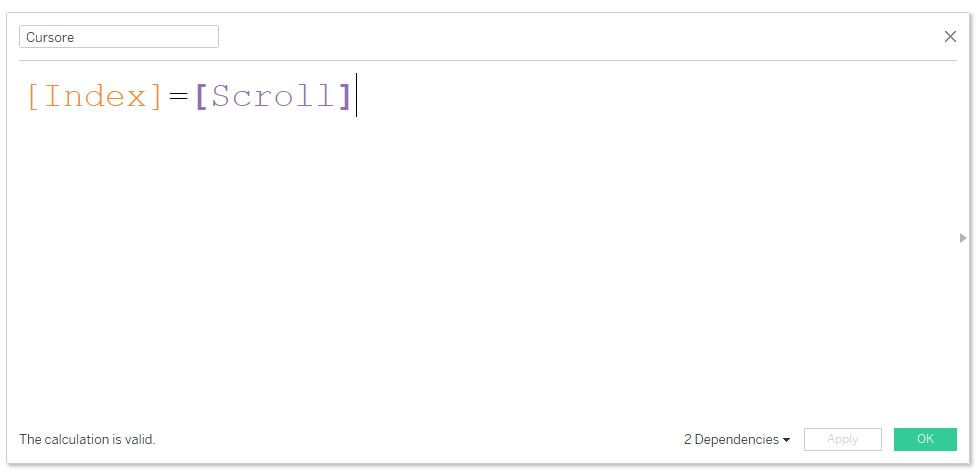
Come ultimo step prima di passare alla dashboard non ci resta che creare un campo calcolato che evidenzi il valore specifico selezionato, ottenendo così “il cursore” della nostra barra.
Inseriamo il campo appena creato sia in Colore che in Size, badando che nella legenda del colore la voce “True” sia sotto la voce “False” e che la dimensione faccia risaltare sufficientemente la differenza tra queste.
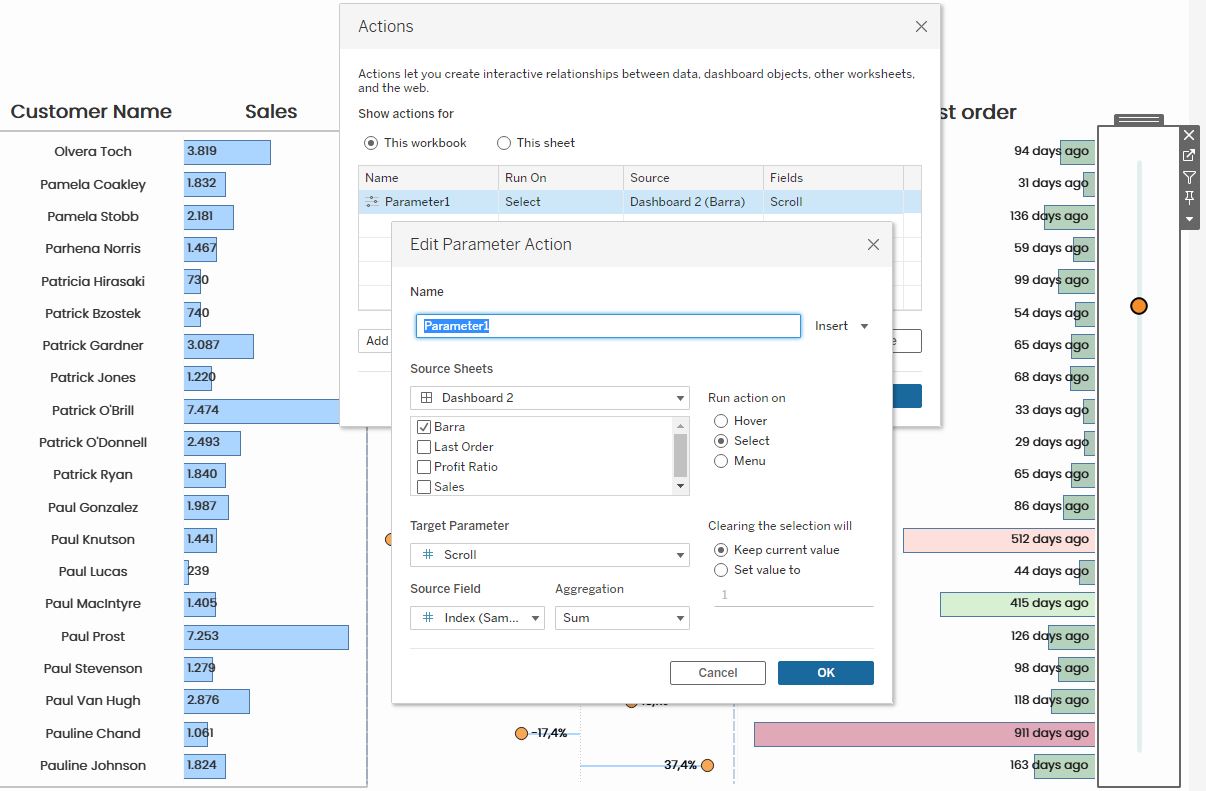
Passaggio 5 – Dashboard e Parameter Action
Ora non resta che inserire in dashboard i worksheets creati (visualizzati in entire view), compresa la barra di scorrimento, uno accanto all’altro, facendo in modo che tutte le righe combacino. Aggiungete poi una action dal menù Dashboard-Action-Add Action-Change Parameter.
In questo modo selezionando sulla barra personalizzata assegniamo, tramite il campo Index, un valore al parametro che a sua volta agendo nel campo calcolato in filtro ci permetterà di visualizzare diverse righe, restituendoci una sorta di scorrimento.
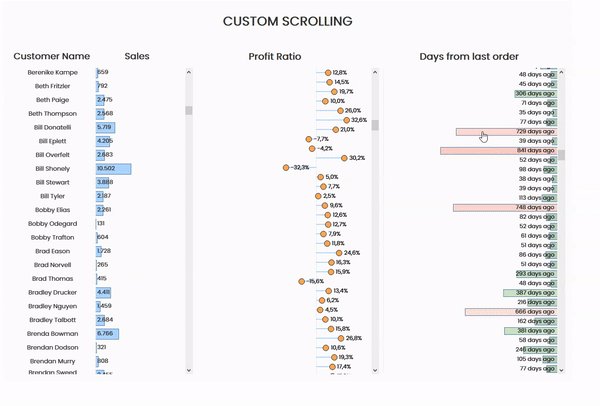
Ecco come dovrebbe apparire il risultato finale:
Continuate a seguirci sul blog e sui nostri canali social LinkedIn, Facebook e Twitter!