Ogni giorno usiamo Internet e le nuove tecnologie per lavorare da casa nostra, imparare nuove competenze, guardare la tv e i film e scoprire le ultime notizie con un clic di un pulsante.
La transizione verso il mondo digitale ci ha portato molte nuove ed entusiasmanti opportunità. Tuttavia, non tutti hanno pari accesso a queste opportunità.
L’inclusione digitale è uno sforzo a livello europeo (e non solo) per garantire che tutti possano contribuire al mondo digitale e trarne vantaggio.
Parliamo quindi di accessibilità del web, ovvero consentire a tutti, comprese le persone con disabilità, di percepire, comprendere, navigare e interagire con Internet. La direttiva sull’accessibilità del web (direttiva (UE) 2016/2102) è in vigore dal 22 dicembre 2016 e fornisce alle persone con disabilità un migliore accesso ai siti web e alle app mobili dei servizi pubblici; entro giugno 2022 la Commissione europea riesaminerà l’applicazione della direttiva sull’accessibilità del web pubblicando le nuove linee guida.
Creare dashboard accessibili
Per rendere una dashboard accessibile, uno degli strumenti migliori sul mercato è senza dubbio Tableau Desktop. Con Tableau è possibile pubblicare dashboard e incorporarle in una pagina Web conforme alle Linee guida per l’accessibilità dei contenuti Web (WCAG 2.0 AA)
Di seguito vedremo come i lettori di schermo aiutano gli utenti a navigare nelle dashboard, l’ordine in cui leggono gli oggetti o le viste in una dashboard, quali elementi in una dashboard sono accessibili e come prendere una dashboard esistente e renderla più accessibile a tutti gli utenti.
Navigazione della dashboard su tastiera
Tableau dispone di tasti di scelta rapida che consentono agli utenti di navigare utilizzando solo una tastiera.
Quando viene creata una dashboard, è importante tenere presente che i lettori di schermo leggono le viste o gli oggetti nell’ordine in cui sono stati aggiunti. Ad esempio, se la dashboard contiene un oggetto di testo che ha al suo interno la spiegazione della dashboard, questo va aggiunto per primo alla dashboard.
Creare dashboard accessibili
Molti elementi e oggetti nell’area di lavoro di Tableau supportano la navigazione da tastiera e sono compatibili con tecnologie di assistenza come il software di lettura dello schermo.
Parliamo di:
- Aggiungere oggetti della dashboard e impostarne le opzioni (oggetti di testo, pagina Web, pulsante, immagine);
- Barra degli strumenti;
- Titoli della dashboard;
- Viste (titolo, schede della cartella di lavoro, finestra “Visualizza dati”, didascalie – quando visibili -, legende categoriche, filtri singoli e multivalore)
È importante tenere presente che l’interattività all’interno di una vista (selezione degli indicatori, informazioni, ecc.) non è accessibile.
Come migliorare una dashboard: esempio pratico
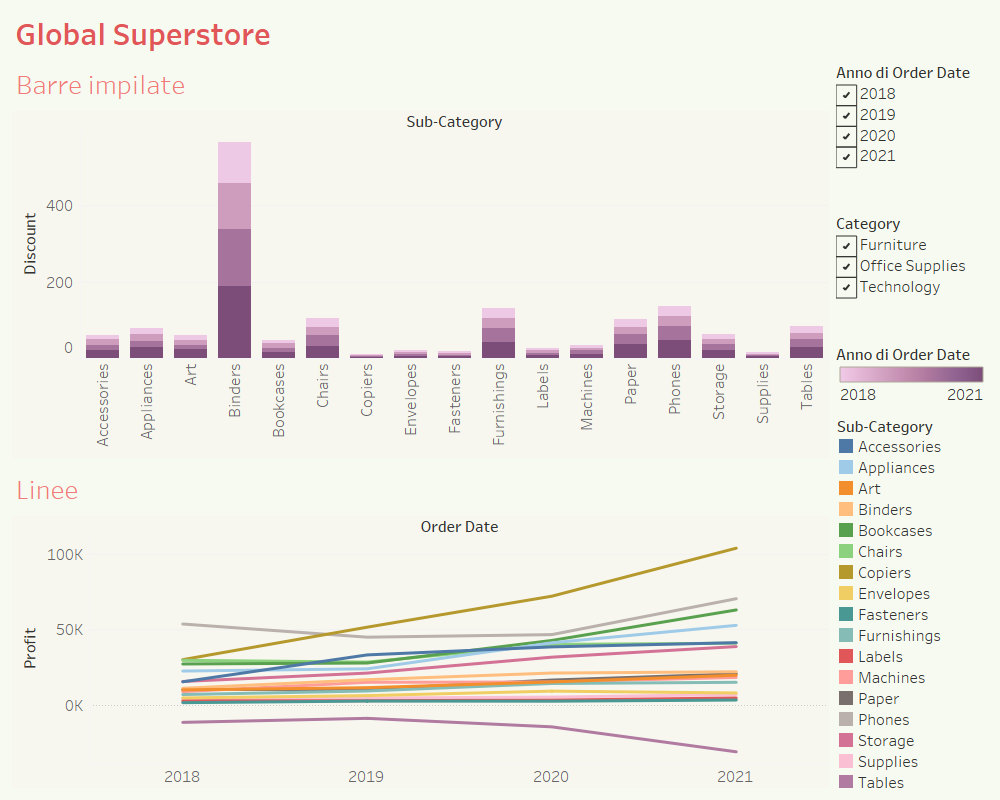
La dashboard di Global Superstore mostra, nel grafico a barre, gli sconti per categoria, mentre nel grafico a linee troviamo i profitti rispetto al periodo temporale.

Questa dashboard però ha diverse caratteristiche che comportano problemi di accessibilità per gli utenti.
Cosa si potrebbe fare per migliorarla?
Una possibile soluzione è la seguente:
In questo caso sono state eseguite le seguenti modifiche:
- Aumento del contrasto e colore uniforme: per rendere la dashboard accessibile a tutti gli utenti si è scelto di rendere il rapporto di contrasto il più elevato possibile, modificando lo sfondo (bianco) e cambiando i colori del testo in nero.
- Aggregazione degli indicatori: una vista con molti indicatori (vedi il grafico a barre) può essere difficile da capire usando un lettore di schermo o una tastiera, per questo è importante limitare il numero degli indicatori a quelli che enfatizzano i punti dati più importanti.
- Colore e forma per differenziare gli indicatori: il grafico a linee contiene indicatori che si distinguono solo per colore. Questo rende praticamente impossibile, per le persone affette da daltonismo, distinguere gli indicatori. Il percorso della linea fornisce informazioni utili sulla posizione, ma i colori non specificano la distinzione tra gli indicatori di linea. È stata quindi utilizzata una tavolozza discromatoptica e sono state aggiunte delle forme per potenziare ciò che viene mostrato a colori.
- Utilizzare filtri per ridurre il numero di indicatori in una vista: questa best practice aiuta a focalizzare il numero di indicatori nella vista esclusivamente su ciò che l’utente desidera vedere.
- Aggiungere didascalie e legende: per aumentare la chiarezza è bene utilizzare oggetti di Testo con una descrizione della dashboard e istruzioni su come filtrare e utilizzare ogni vista nella dashboard, incluso come utilizzare i filtri e le legende.
Pubblicare e incorporare la dashboard
Per rendere le viste create conformi allo standard WCAG, esegui le seguenti operazioni:
- Pubblica le viste in Tableau Server o Tableau Online e incorpora la vista in una pagina Web conforme a WCAG.
- La modifica Web non è supportata nelle viste conformi a WCAG (le autorizzazioni di modifica Web devono essere disattivate nella cartella di lavoro pubblicata).
- Nelle viste incorporate nascondi i pulsanti Viste personalizzate, Sottoscrizioni e Avvisi nella barra degli strumenti.
- Verifica che gli utenti dispongano delle autorizzazioni necessarie per accedere alle viste incorporate e visualizzare i dati sottostanti nella finestra Visualizza dati
Sei interessato a leggere altri esempi e a conoscere alcuni tools per identificare i problemi di Accessibility? Continua a seguirci: ne parleremo ancora!
Hai letto gli altri articoli sulla data visualization con Tableau? Puoi recuperarli qui! E soprattutto puoi vedere tutte le viz anche sul nostro profilo Twitter.




