L’accessibilità dei siti web per persone con diverse disabilità è un argomento sempre più affrontato. È possibile migliorare l’accessibilità anche su Tableau, realizzando dashboard che soddisfino le esigenze di tutti con semplici, ma importanti accorgimenti.
Disabilità Visive
Le disabilità visive sono diverse e ci sono alcune accortezze per rendere la lettura delle dashboard più facile.
Per le persone che hanno poca sensibilità al contrasto visivo, è meglio modificare l’ombreggiatura della dashboard, cliccando su formato e mettendo lo sfondo bianco, e rendere tutti i testi in nero.


Un’altra cosa utile è non utilizzare il rosso e il verde insieme. Infatti, moltissime persone fanno molta fatica e vedere questi colori e li vedono entrambi come marroni, rendendo impossibile la distinzione tra gli elementi rossi e verdi. Così, l’attributo del colore diventerebbe pressoché inutile.
Come vengono visti il rosso e il verde da molte persone:

Però, non sono solo il rosso e il verde a essere problematici. Anche la palette semaforica che include anche il giallo e l’arancione non viene distinta molto bene da molti.
Come viene vista la palette semaforica dai daltonici:

Ma anche il rosa e il grigio sono problematici insieme poiché vengono entrambi visti come grigi.
Come vengono visti il grigio e il rosa dai daltonici:

Quindi come si possono risolvere questi problemi?
Tableau mette a disposizione una palette di colori “Color Blind”, ovvero daltonica, che è adatta per persone che non riescono a distinguere certi colori. Il colore è un attributo fondamentale per rendere le dashboard più efficaci, quindi è necessario scegliere colori adatti anche a chi fa fatica a vederli.
Come viene vista la palette Color Blind dai daltonici:

Se dovesse essere proprio necessario utilizzare il rosso e il verde insieme sarebbe meglio utilizzare altri elementi per permettere di distinguerli. Ad esempio se il rosso viene usato per identificare valori negativi e il verde per i valori positivi, possono essere aggiunte frecce verso l’alto o il basso.

Disturbi dell’apprendimento
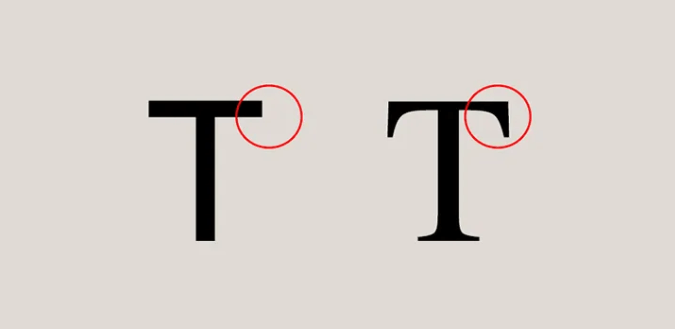
Un disturbo dell’apprendimento molto comune è la dislessia. Per evitare fraintendimenti nella lettura delle lettere è necessario scegliere il font giusto. Il font in questione non deve presentare troppe incurvature. Infatti il corsivo risulta essere difficile da leggere per i dislessici. I font migliori sono:
- Helvetica
- Arial
- Verdana

Un altro disturbo dell’apprendimento è la discalculia. In questo caso sarà necessario cercare di limitare il più possibile l’inserimento di etichette numeriche. Quando necessario bisogna usare un font semplice da leggere come quelli elencati precedentemente. Per persone discalculiche è meglio utilizzare forme e colori per far capire meglio l’andamento dei dati.
Nel caso di persone con ADHD bisogna creare dashboard con pochi elementi, ben distanti tra loro in modo che non vi siano elementi di distrazione. Il layout della dashboard deve essere pensato con cura.
Disabilità Motorie
In caso di disabilità motorie come i tremori è necessario inserire all’interno delle dashboard delle tab che permetta di navigare senza dover utilizzare il mouse. Le persone con disabilità motorie tendono a preferire la tastiera, in quanto meno complessa da usare. Scopri quali sono i comandi da utilizzare su Tableau.
Conclusioni
Essere inclusivi è veramente importante, soprattutto nel mondo dei dati. I dati sono alla base della nostra società e devono essere resi accessibili per tutti. Quindi, come abbiamo visto in questo articolo, non è necessario fare salti mortali per aiutare gli altri, ma pochi e semplici accorgimenti.
Leggi tutti i nostri articoli su Tableau
Vuoi scoprire le ultime novità o approfondire alcune funzionalità per diventare un esperto?

Visualitics Team
Questo articolo è stato scritto e redatto da uno dei nostri consulenti.
Fonti:
Accessibility, Fonts, and Dyslexia – www.medium.com
Best Practices for Designing Accessible Views – www.help.tableau.com
Build Accessible Dashboards – www.help.tableau.com
Creare dashboard accessibili – www.tableau.com
How to make dashboards more inclusive – www.thedataschool.co.uk
Making Dashboards Accessible in Tableau – www.thedataschool.co.uk
5 Tips on Designing Colorblind-Friendly Visualizations – www.tableau.com
Condividi ora sui tuoi canali social o via email:



