Power BI è una potente piattaforma di business intelligence, ma alcune volte può disattendere le richieste dei clienti, quando queste richiedono un elevato livello di personalizzazione dal punto di vista delle visualizzazioni.
Per massimizzare la performance di Power BI, possiamo andare oltre le visualizzazioni che sono presenti di default su Power BI, e usare le tante visualizzazioni presenti nel marketplace.
Una di queste è sicuramente Charticulator, un’estensione sviluppata da Microsoft e certificata per Power BI, che ti permette di personalizzare le tue visualizzazioni, senza bisogno di scrivere righe di codice.
In questo articolo, esploreremo le potenzialità di questo strumento, mostrando esempi pratici di come possa essere utilizzato per superare le limitazioni delle visualizzazioni standard di Power BI. Inoltre, nelle prossime pubblicazioni, approfondiremo come creare visualizzazioni personalizzate utilizzando altri strumenti come Deneb, o attraverso l’impiego di Python e R.
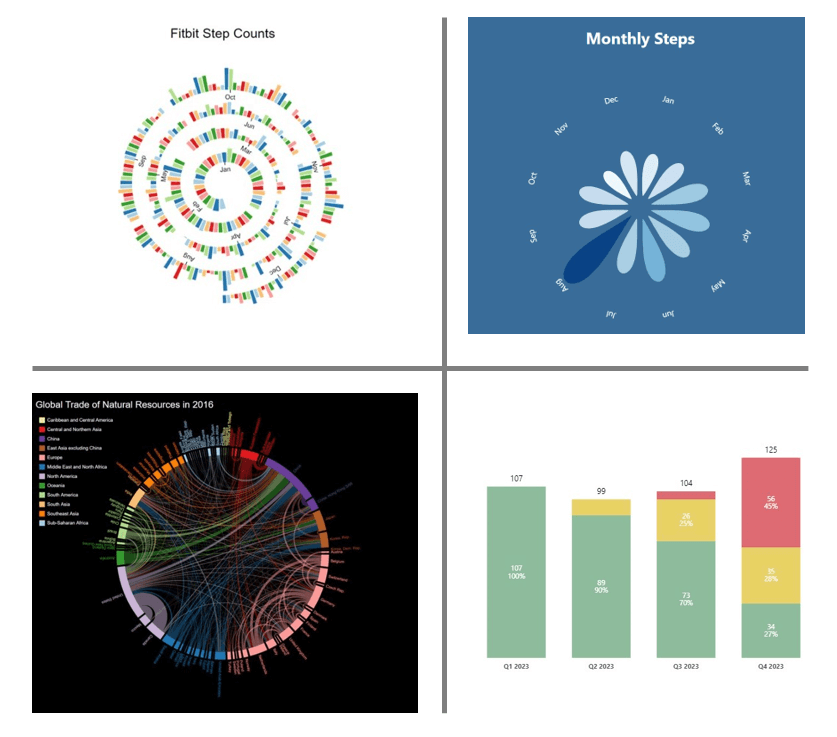
Visualizzazioni creative con Charticulator

Guida pratica all’utilizzo di Charticulator su Power BI
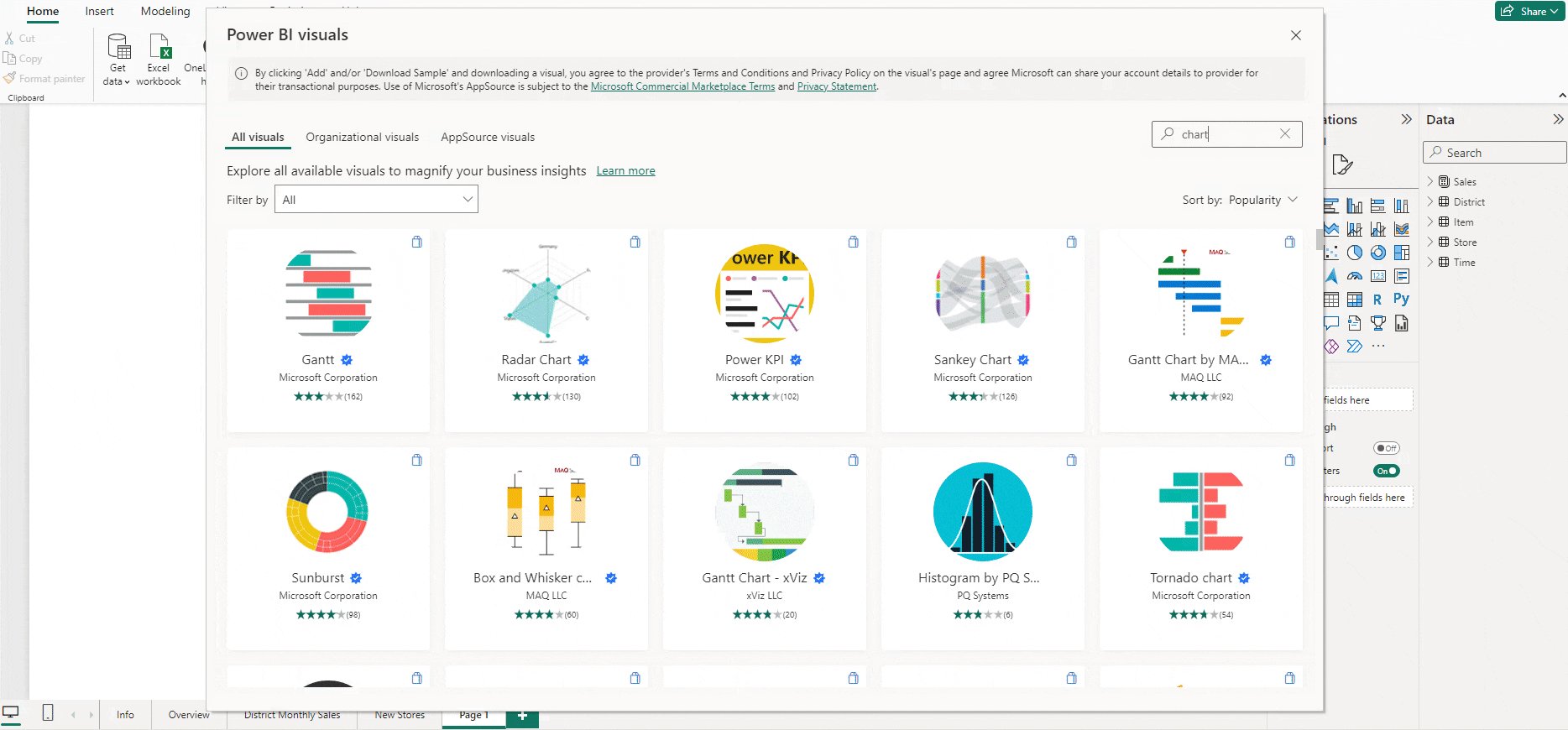
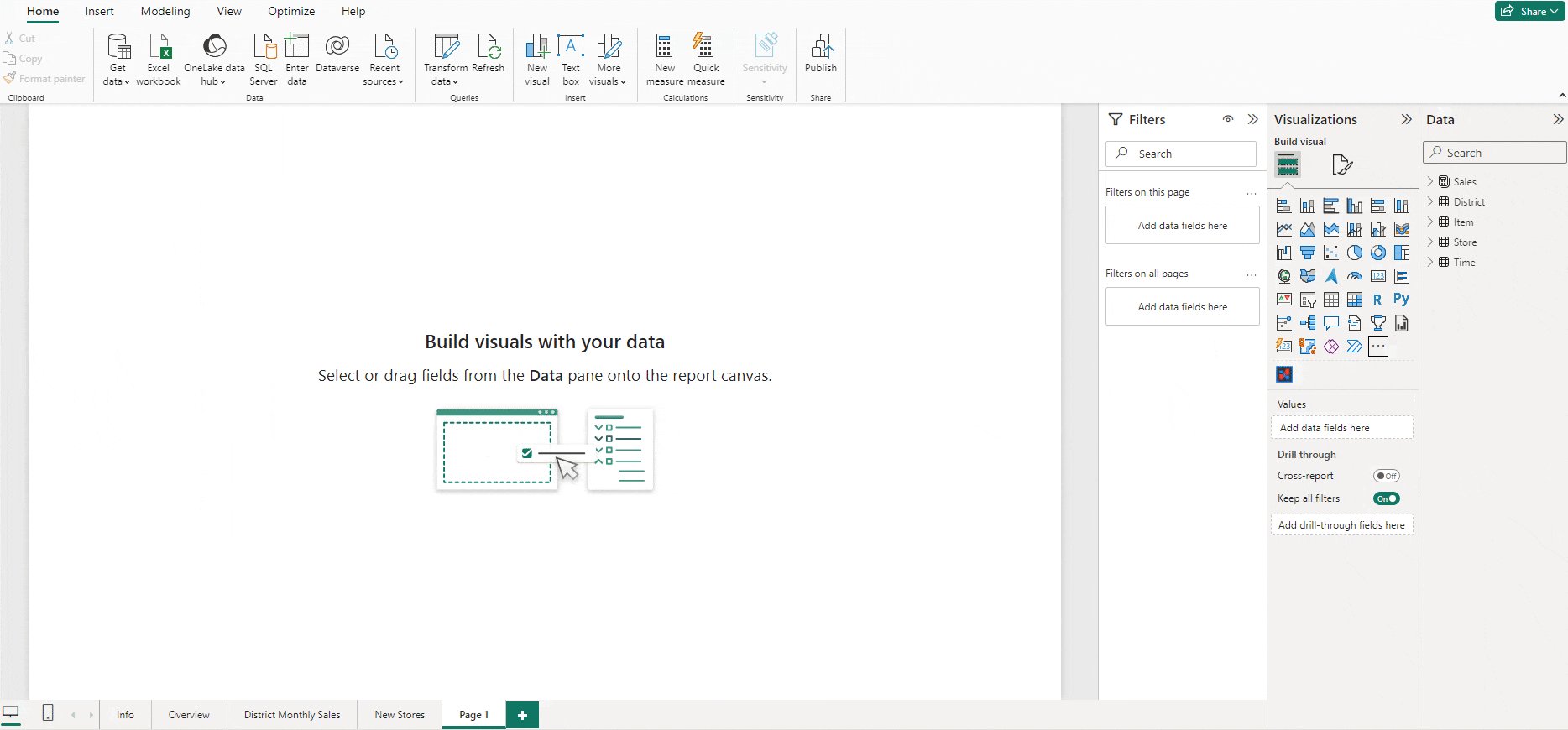
Per usare Charticulator è necessario importare l’applicazione dal marketplace. Per farlo basterà cliccare su “Get more visuals” e digitare “Charticulator” nella barra di ricerca. Infine, cliccando sul custom visual, è possibile aggiungerlo al nostro file pbix.
Di seguito viene mostrata la procedura:

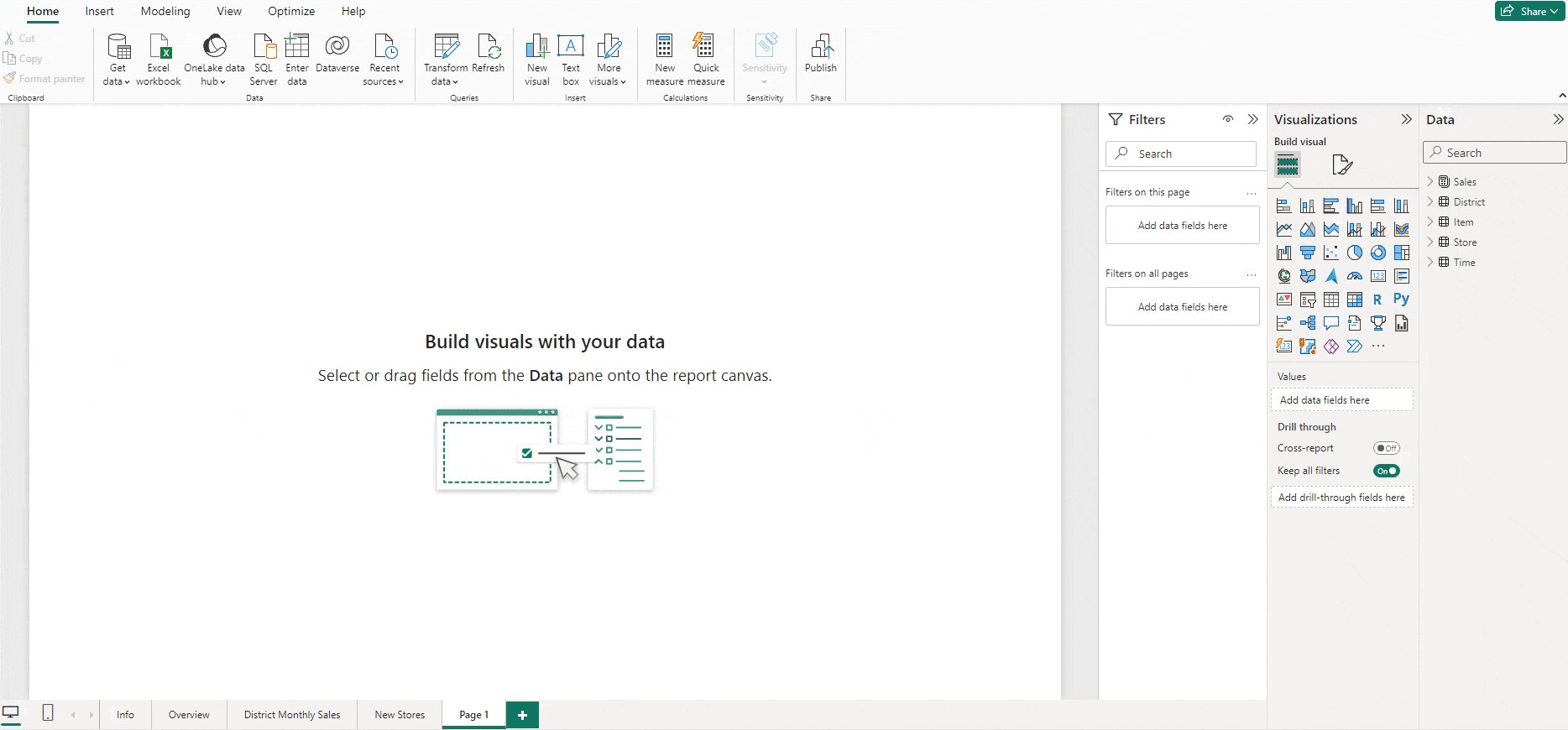
Una volta aperto Charticulator in Power BI Desktop, il primo passo per poterlo usare è inserire i campi che ci servono nella sezione dati.
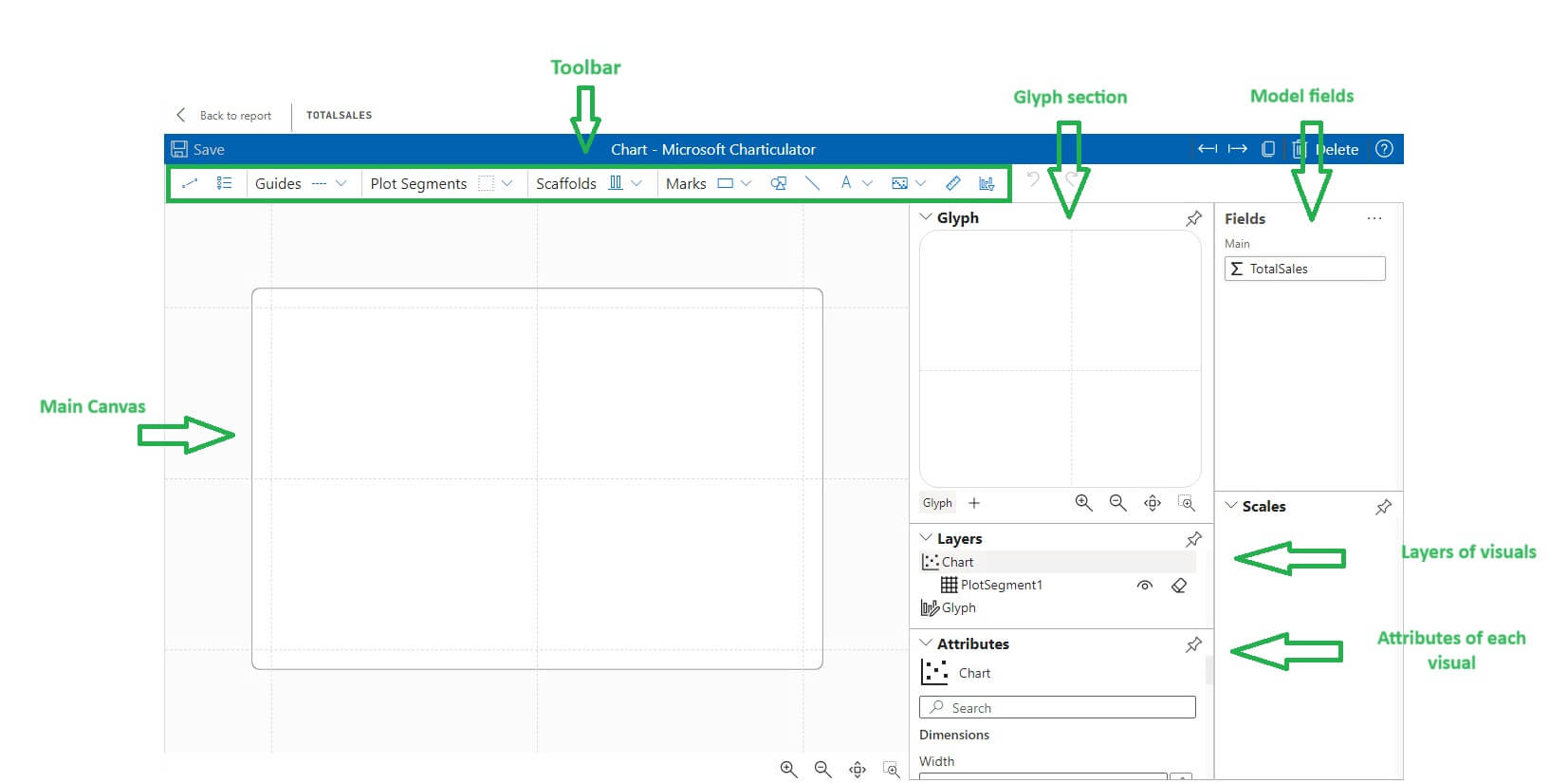
Ora che abbiamo tutti gli elementi a disposizione, possiamo aprire Charticulator e vedere da quali elementi è composto:
- Main Canvas: questa è la sezione in cui viene mostrato il risultato finale; possiamo usare questa sezione anche per modificare le dimensioni della visualizzazione, inserire i campi sugli assi X e Y e definire l’ordinamento degli assi.
- Glyph section: in questa sezione viene inserita la shape su cui si baserà la visualizzazione. Se per esempio vogliamo fare un bar chart, allora inseriremo un rettangolo. In questa sezione possiamo inserire anche molteplici testi, utili se per esempio vogliamo inserire più di una label.
- Toolbar: nel toolbar ci sono tutti gli elementi che possiamo aggiungere alla visualizzazione, come shapes, testi, simboli o icone.
- Layers: questa sezione ti permette di vedere tutti gli elementi inseriti nel Glyph, da qui è possibile nasconderli o cancellarli. Una volta selezionato un elemento in questa sezione, è possibile modificarne le proprietà nella sezione Attributes.
- Attributes: questa sezione mostra tutte le caratteristiche dell’elemento che è stato selezionato in Layers. Qui possiamo modificare gli elementi (shapes, testi, assi ecc.).
- Model fields: qui sono mostrati i campi che sono stati precedentemente portati all’interno della visualizzazione. Possiamo trascinare ciascun campo direttamente sugli assi all’interno del Main Canvas, oppure possiamo trascinarli nelle apposite sezioni all’interno di Attibutes.
- Scales: qui troviamo le shapes e i testi inseriti nel Glyph. Da qui è possibile modificare il colore delle shapes o aggiungere la legenda, per esempio

Creare un grafico con Charticulator
Ora creeremo un grafico con Charticulator. In particolare, creeremo un Bar Chart con suddivisione per categoria e due etichette per ogni barra.
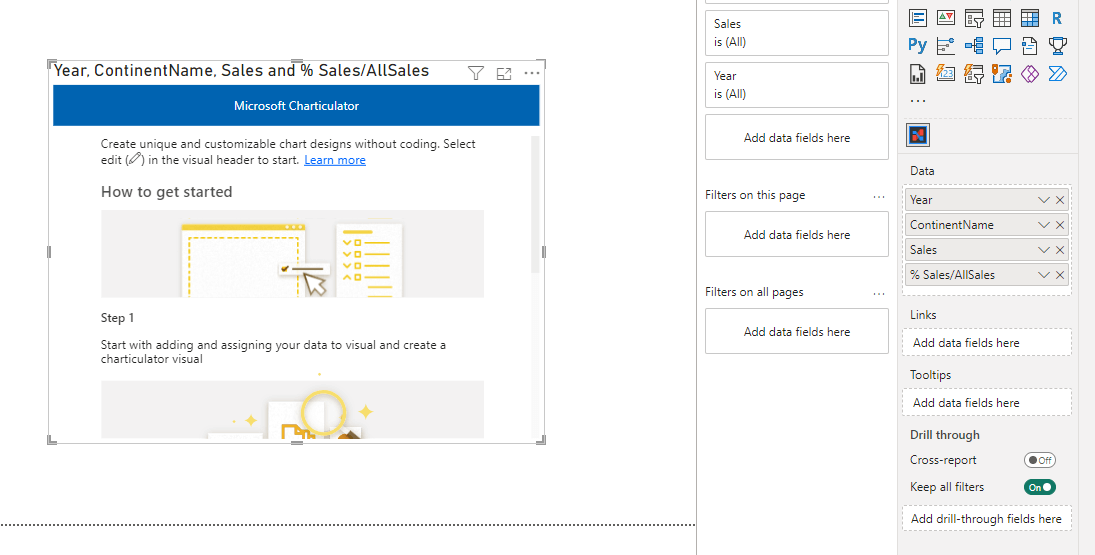
Il primo passo sarà aprire l’oggetto visivo Charticulator e inserire i dati che ci servono all’interno della sezione “Data”:

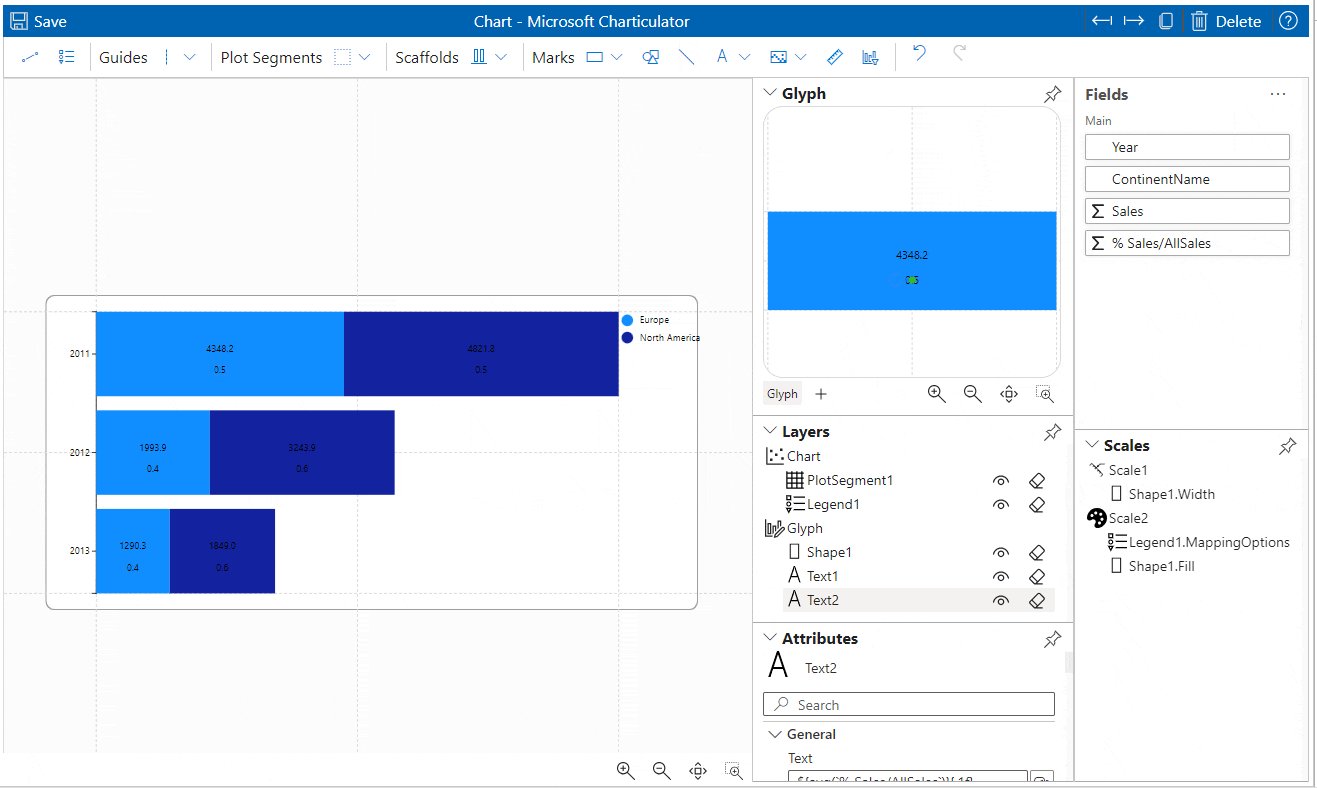
Successivamente, potremo aprire l’editor di Charticulator e iniziare a creare la nostra visualizzazione:

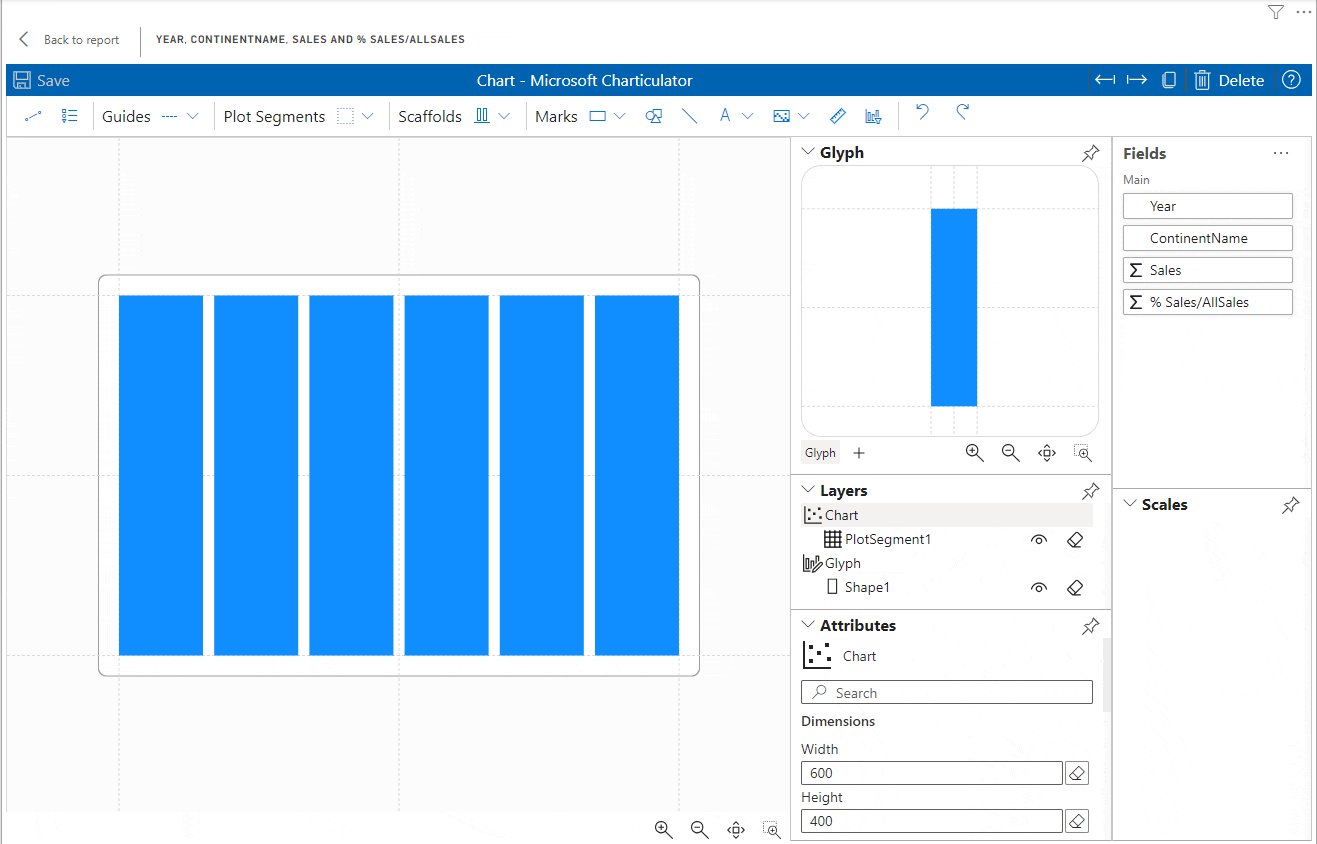
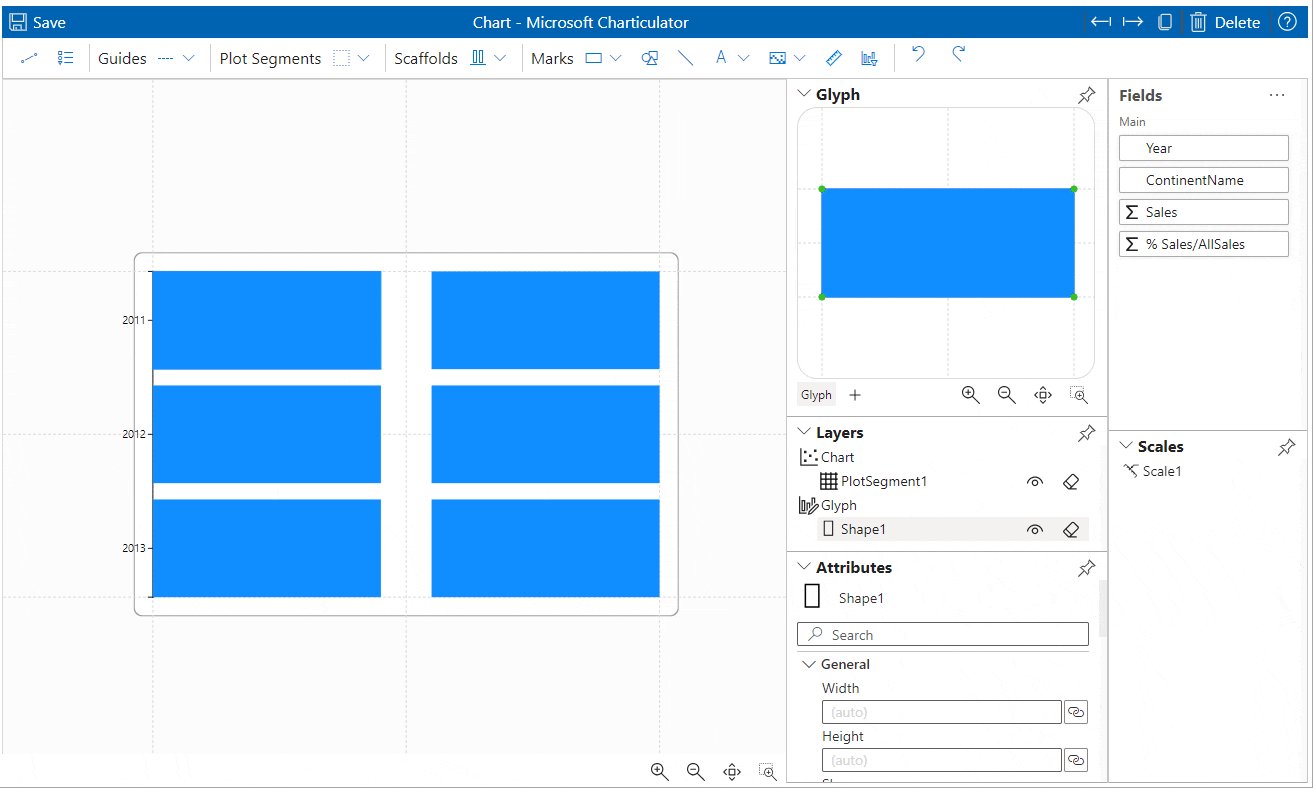
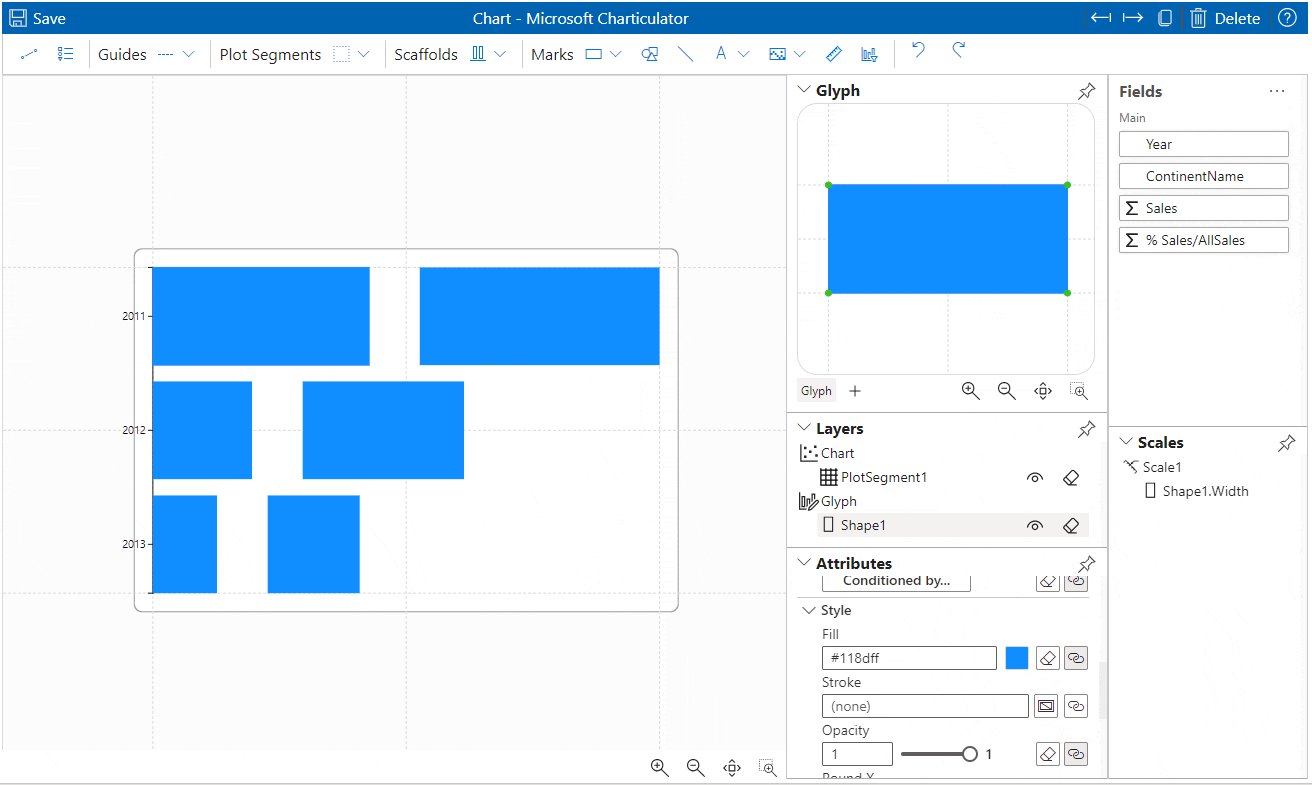
Per creare la barra, dobbiamo aggiungere il rettangolo all’interno del Glyph. Una volta aggiunto, all’interno del canvas puoi vedere il risultato visuale di quello che hai creato nel Glyph. In questo caso verranno rappresentate sei barre.
Perché proprio sei? Charticulator considera i dati che abbiamo precedentemente inserito e calcola il numero corretto di barre da mostrare. In questo caso i dati sono relativi agli anni 2011, 2012 e 2013, e coinvolgono due aree geografiche: Europa e Nord America. Abbiamo quindi 6 combinazioni.

Il passo successivo sarà identificare l’asse delle Y e dare una dimensione alle barre.
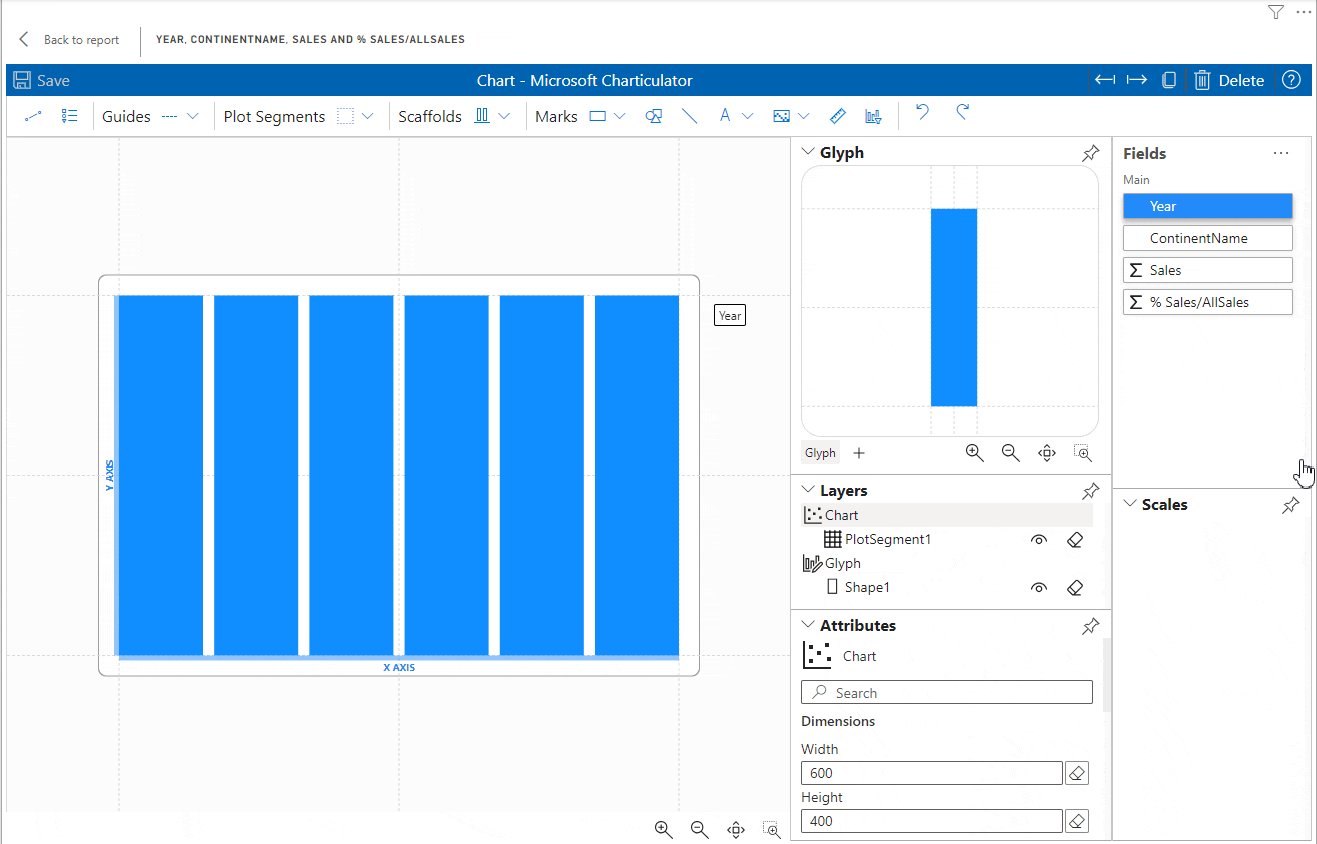
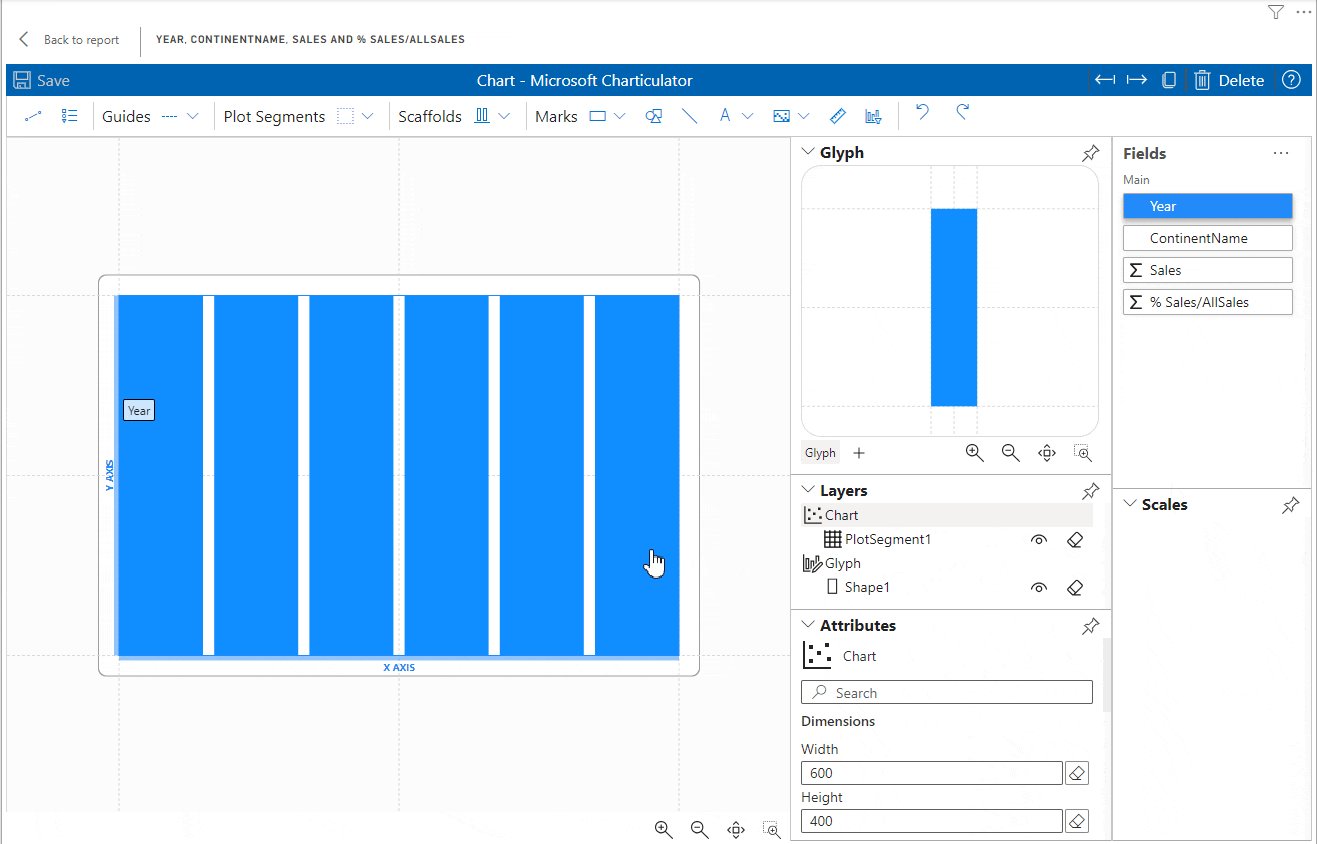
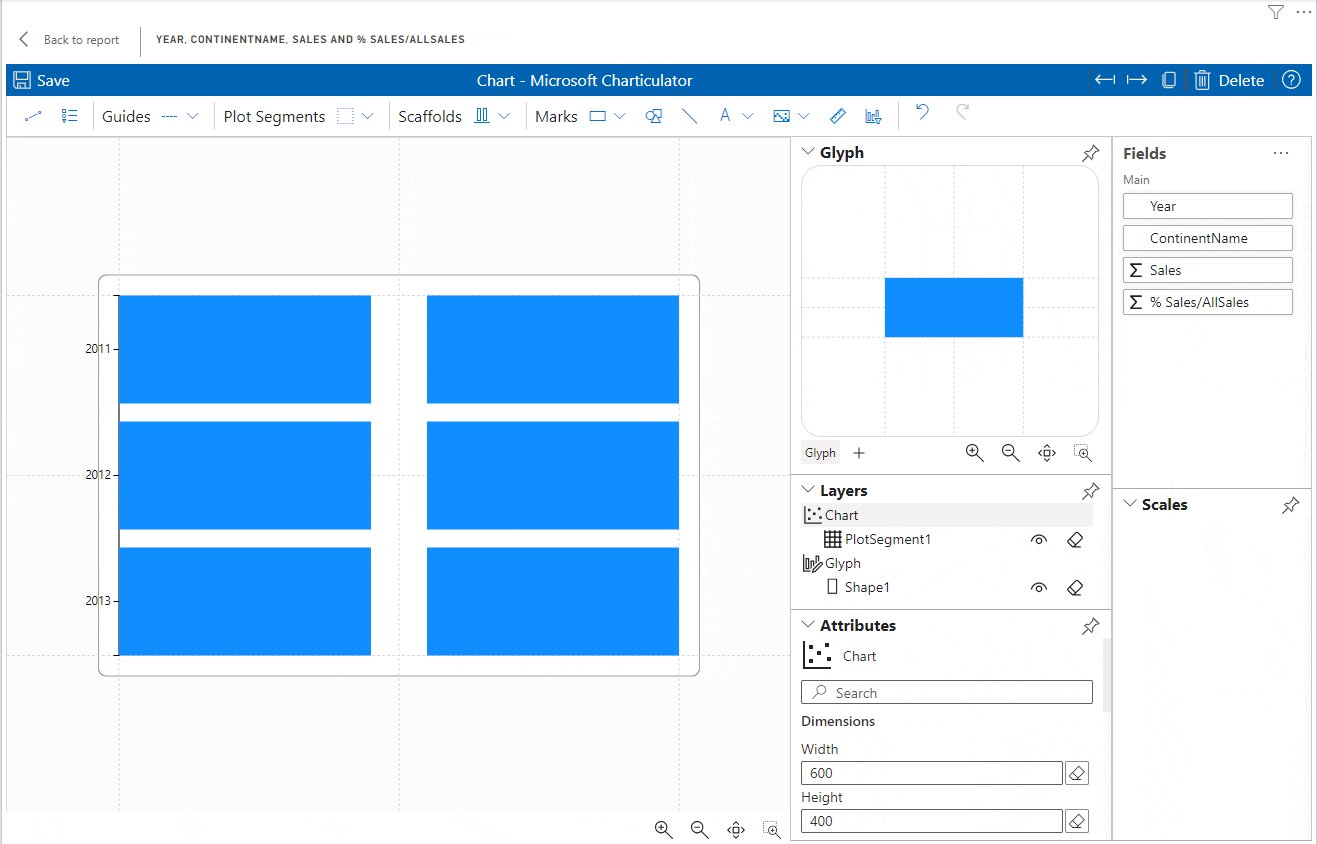
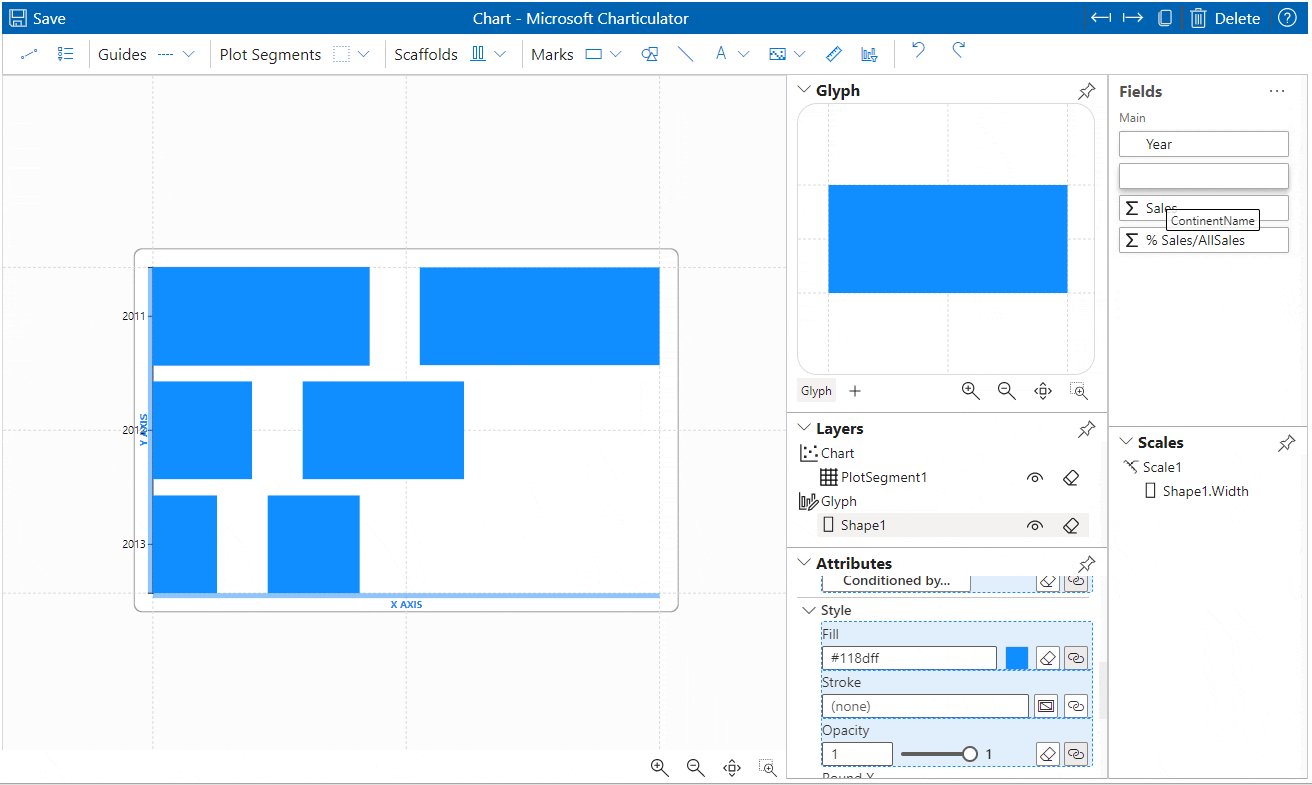
Per quanto riguarda l’asse delle Y, vogliamo che sia rappresentato dal campo Year. Andremo quindi a trascinare questo campo direttamente sull’asse all’interno del canvas:

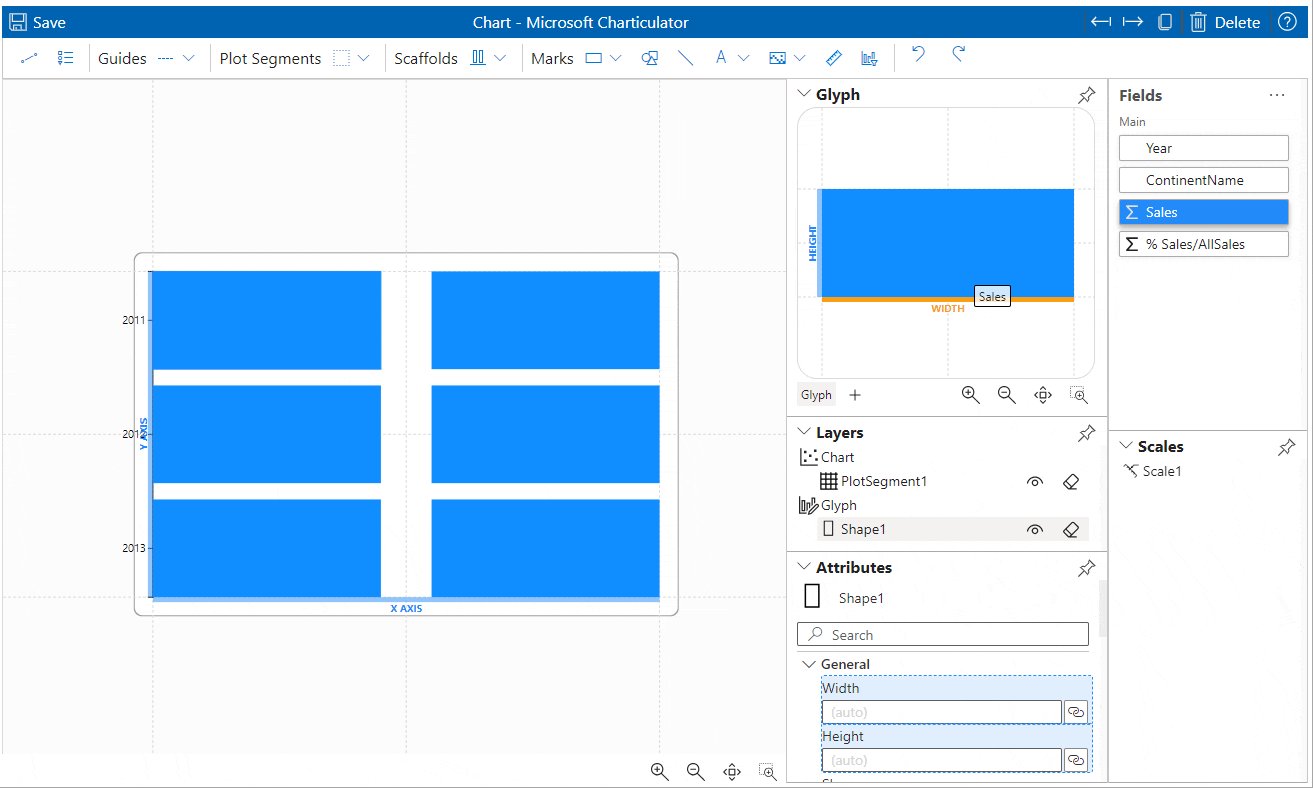
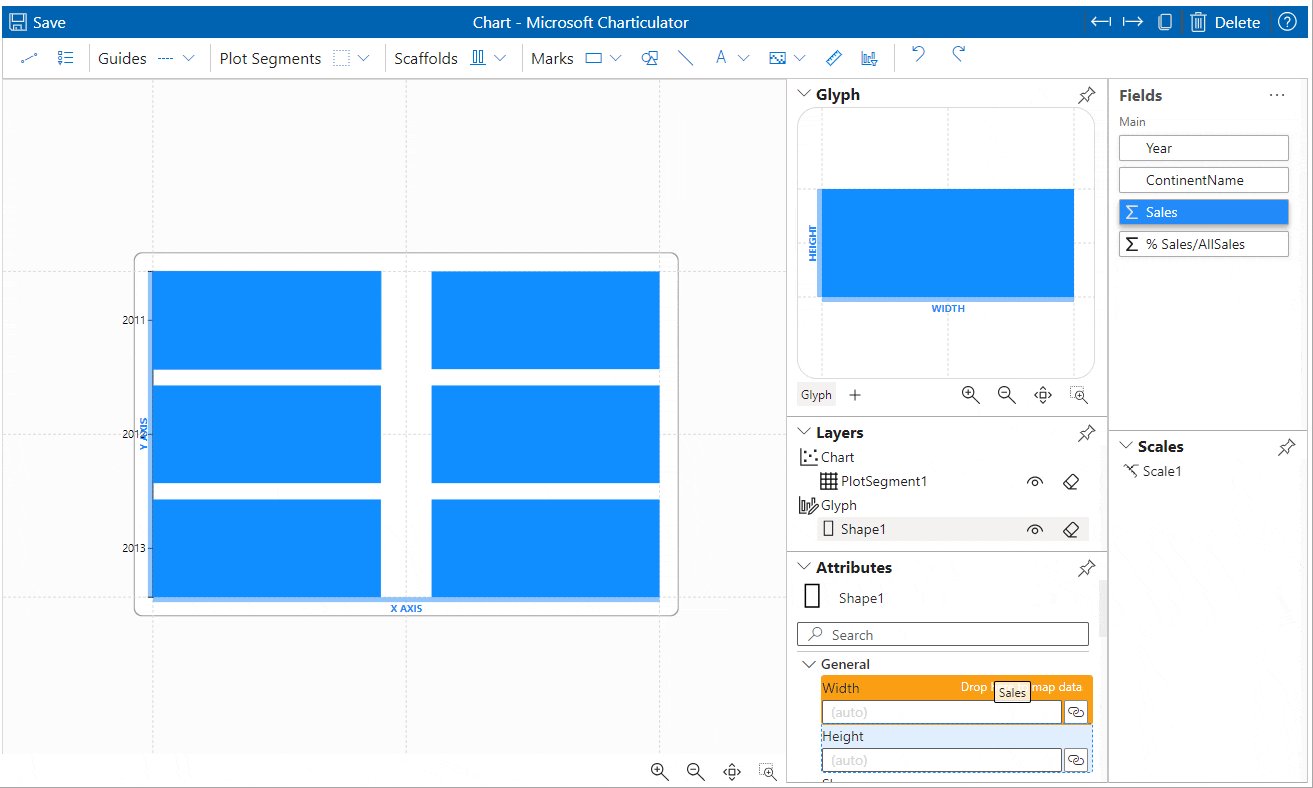
Per quanto riguarda le barre, vogliamo che la loro dimensione rappresenti l’ammontare delle vendite. Per fare questo, trascineremo il campo Sales sul rettangolo all’interno del Glyph. Nello specifico, vogliamo che la larghezza del rettangolo sia proporzionale all’ammontare delle vendite, quindi trascineremo il campo su width.
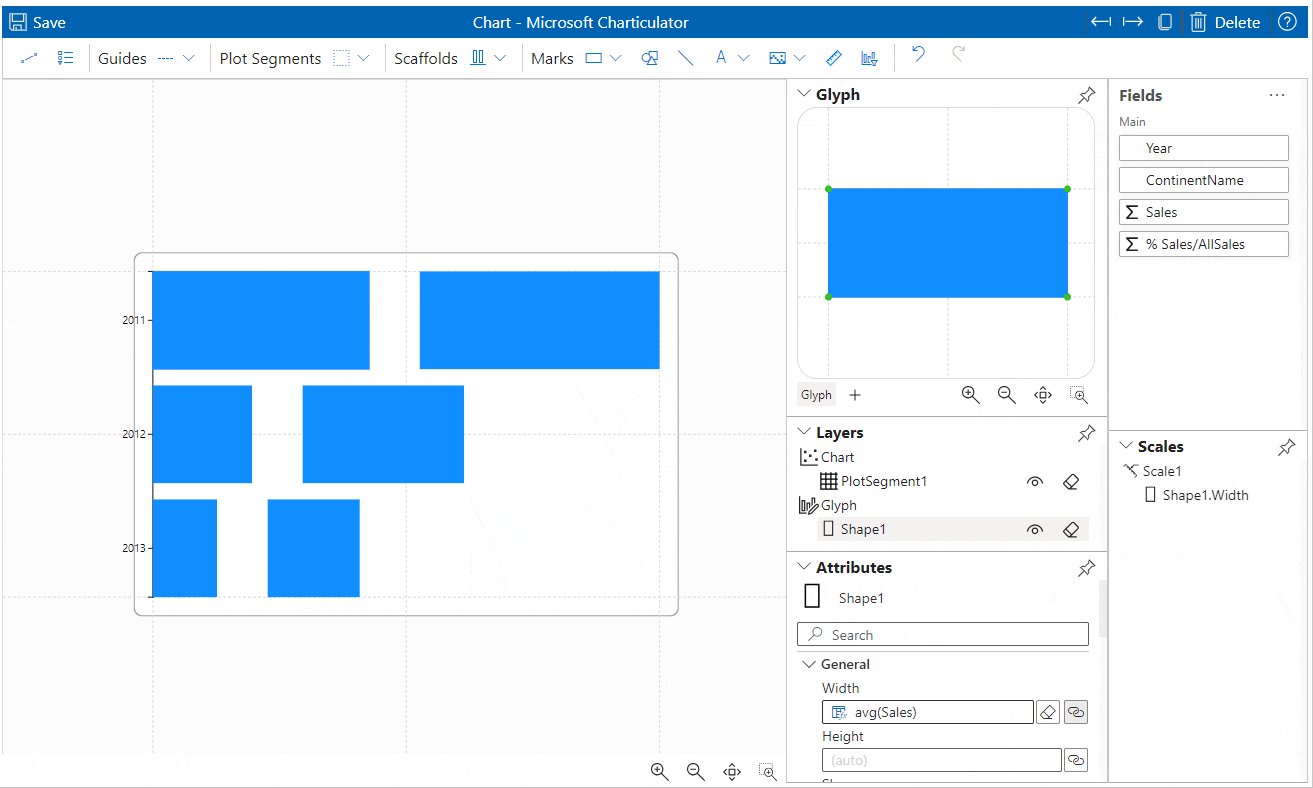
Possiamo trascinare il campo direttamente sulla base del rettangolo all’interno del Glyph, oppure all’interno del campo width presente in Attributes, il risultato sarà lo stesso:

Il risultato ottenuto è una rappresentazione delle vendite per anno e area geografica. Non riusciamo però ad identificare quale barra rappresenta l’Europa e quale il Nord America.
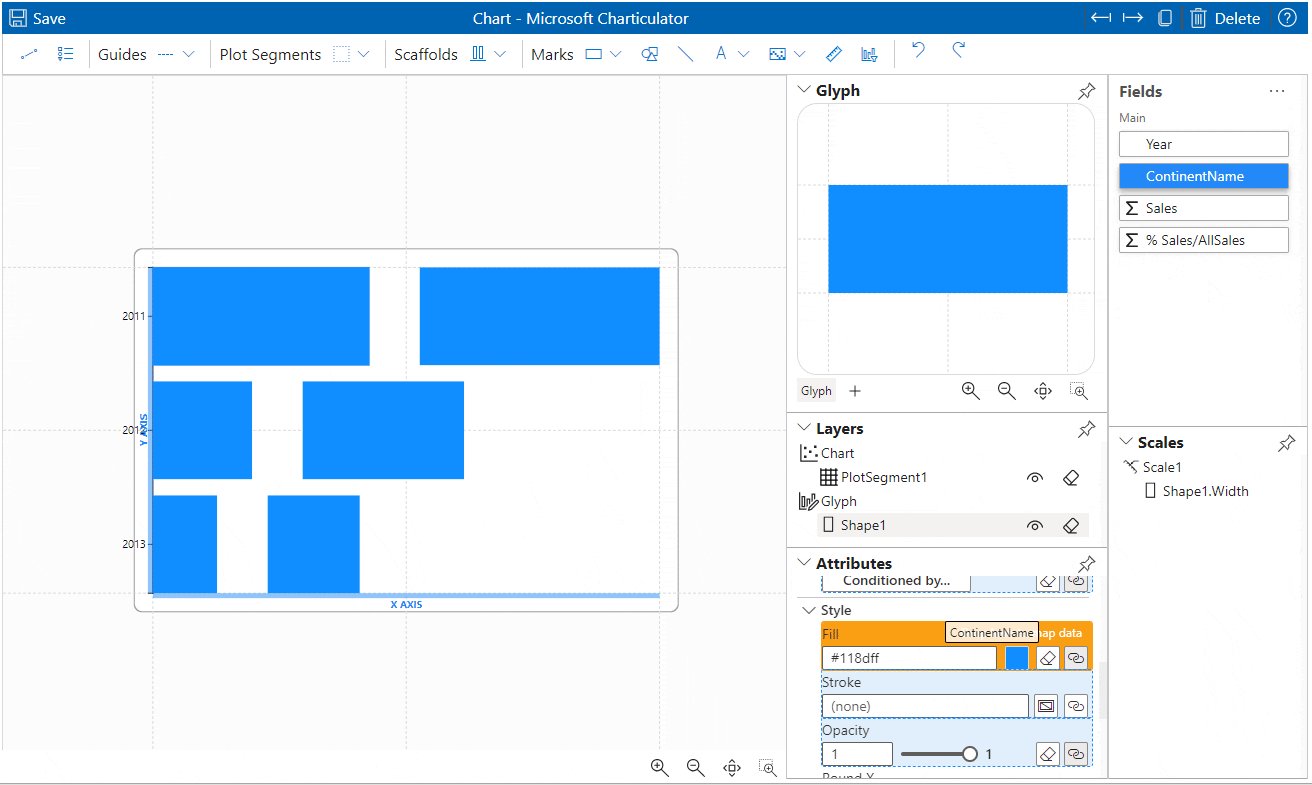
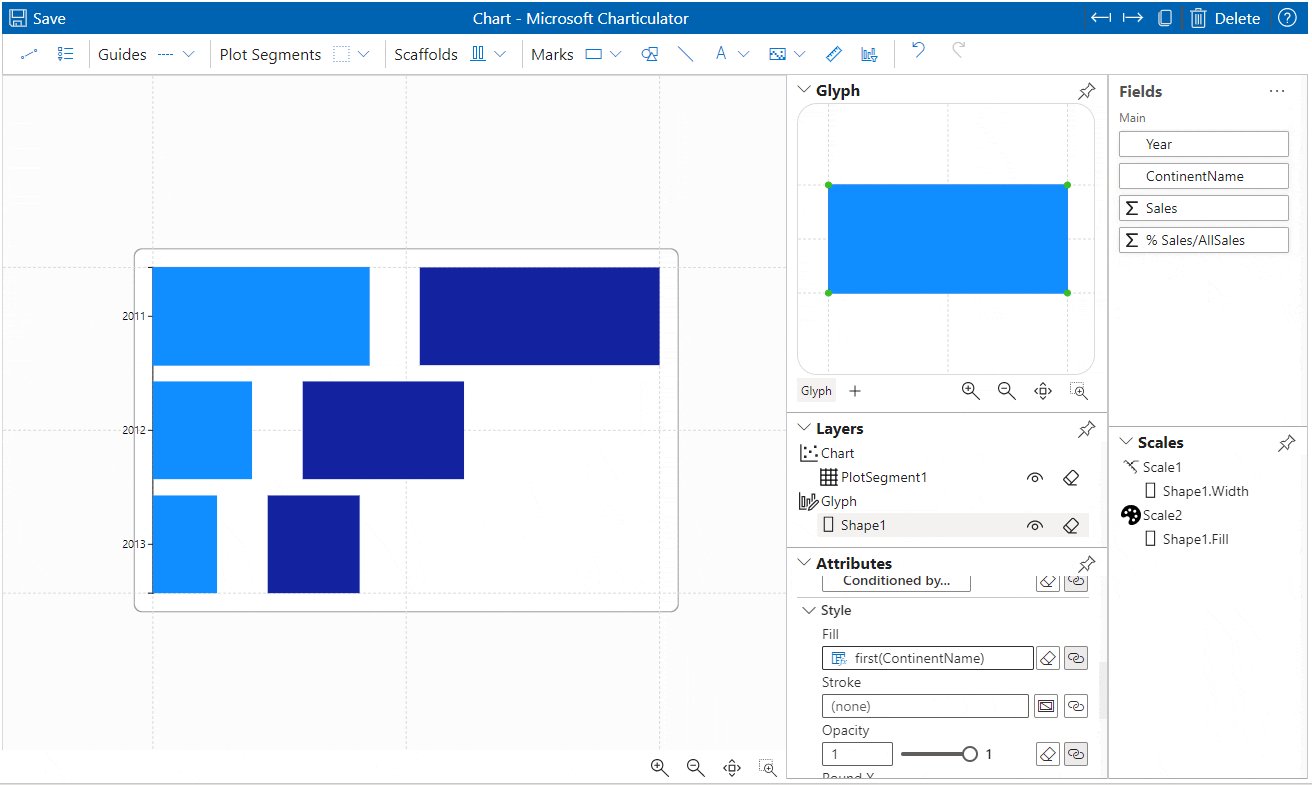
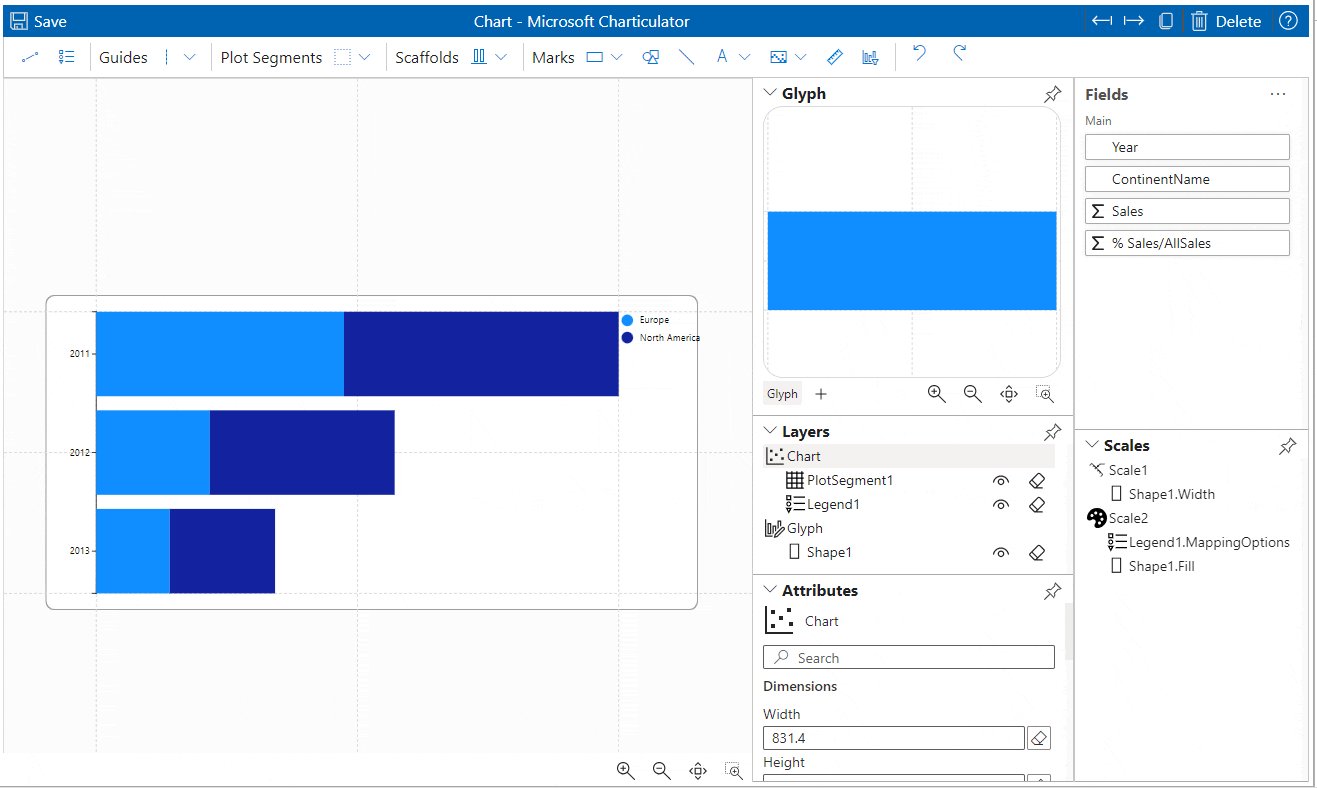
Possiamo dare un colore alle barre a seconda dell’area geografica, semplicemente trascinando il campo ContinentName sulla sezione Fill dell’elemento shape1:

Per eliminare la distanza tra le due barre, dobbiamo ridurre a zero il gap presente nel piano cartesiano.
Andremo quindi a selezionare plotsegment1 all’interno di Layers e modificheremo il gap in Attributes.

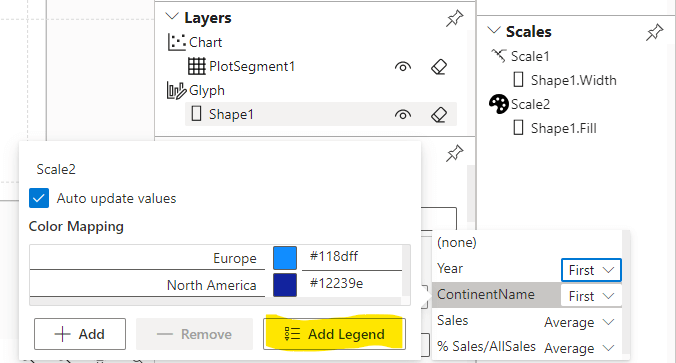
Per identificare il colore associato a ciascuna delle due aree geografiche, possiamo aggiungere la legenda dalla sezione Scales, selezionando shape1.Fill.

Una volta aggiunta la legenda, questo elemento verrà mostrato all’interno della sezione Layers, in modo che sia possibile modificarne le caratteristiche.
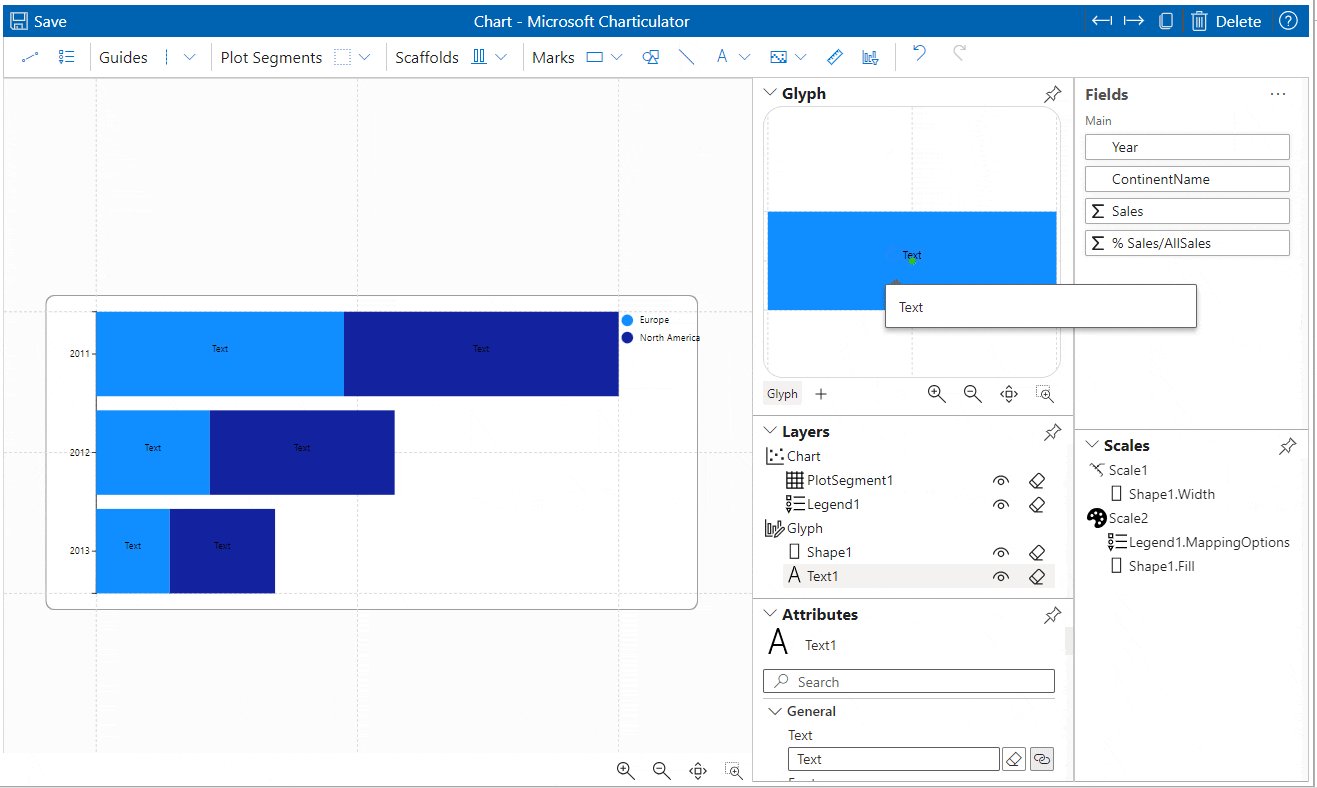
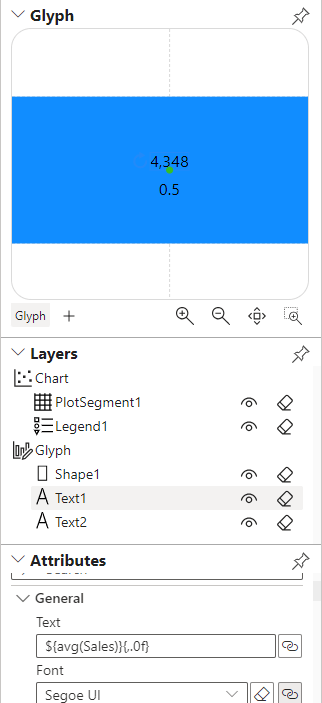
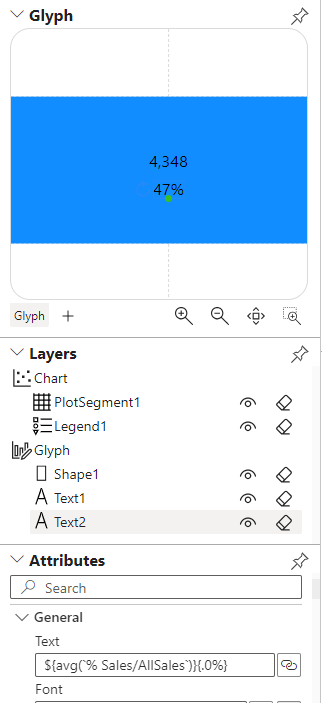
Infine, andremo ad aggiungere due labels all’interno delle barre. Una label mostrerà l’importo delle vendite per ogni continente, mentre l’altra mostrerà il peso percentuale delle vendite sul totale delle aree geografiche.
Per fare questo dobbiamo trascinare due testi all’interno del Glyph.
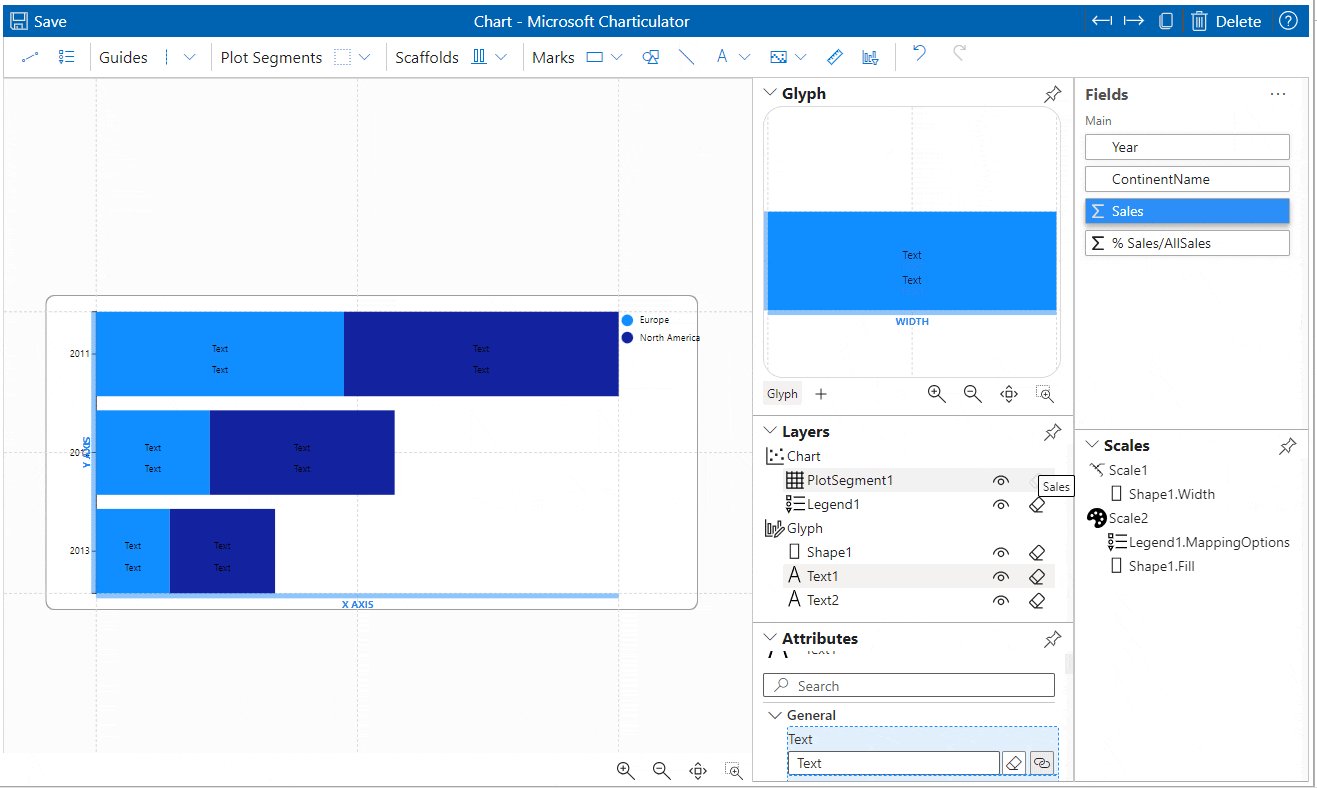
Su ciascuno di essi trascineremo rispettivamente il campo Sales e il campo % Sales / AllSales.

Per modificare il formato di ciascun numero possiamo agire su ciascun testo all’interno di Attributes:


E’ importante sapere che possiamo modificare il separatore delle migliaia e il separatore dei decimali direttamente dal pannello Visualizations, come visibile di seguito:

Per rendere il grafico più leggibile, possiamo apportare tutte le modifiche necessarie nella sezione Attributes di ogni elemento presente in Layers.
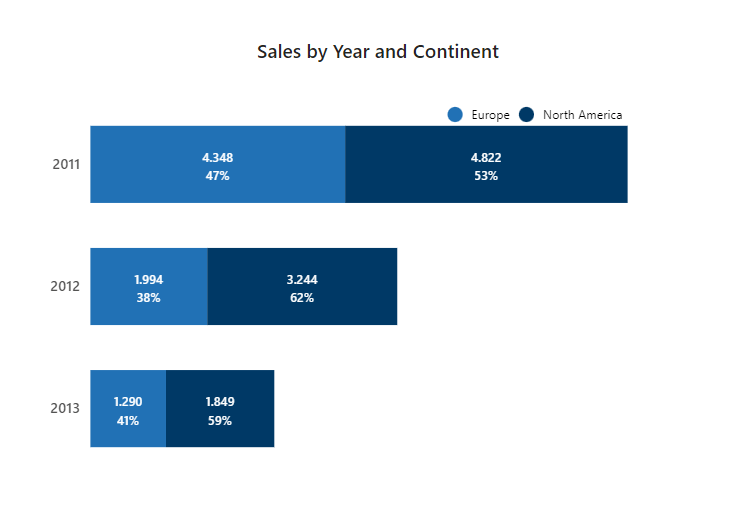
Questo il risultato finale:

Conclusione
Come abbiamo visto, Charticulator richiede un po’ di impegno iniziale per capirne il funzionamento, ma una volta che abbiamo imparato ad usarlo, può permetterci di creare visualizzazioni più personalizzate rispetto alle visual presenti di default su Power BI.
Le possibilità offerte da Charticulator sono senza fine e, inoltre, questo tool consente alla visualizzazione creata di mantenere l’interattività come in ogni altra standard visual, nonché la possibilità di aggiungere tooltip personalizzati creati in altre pagine.
Infine, una nota sul corretto funzionamento dello strumento: come annunciato dal team di sviluppo, a partire dalla fine del 2023 non verrà garantito il corretto aggiornamento dello strumento e di conseguenza non sarà garantita l’accessibilità e la sicurezza che Microsoft richiede.
Di seguito l’annuncio rilasciato sul sito ufficiale dello strumento:
“We thank all the users that have been interested in using Charticulator. We no longer have the resources to keep Charticulator up-to-date with the requirements for accessibility and security that Microsoft requires of all its software. Charticualtor will be retired at the end of this year (December 31, 2023). Both the application and website, however, are open-sourced. We hope others can continue to use and improve it.”
Come indicato nella comunicazione, il sito e il tool sono open-source. C’è quindi la possibilità che il progetto sia portato avanti da altri utilizzatori.
Nel caso questa possibilità non si verifichi, nei prossimi articoli parleremo di come utilizzare altri tool simili a Charticulator per creare visualizzazioni personalizzate, quindi… restate sintonizzati!
Scopri tutte le nostre soluzioni Power BI
Al tuo fianco dalla consulenza alla formazione a soluzioni di data visualization.

Visualitics Team
Questo articolo è stato scritto e redatto da uno dei nostri consulenti.
Condividi ora sui tuoi canali social o via email:



