I Donut Charts sono sicuramente uno degli strumenti di visualizzazione più utilizzati nell’analisi dati. I classici Pie Chart, sebbene forniscano un ragionevole senso delle proporzioni, rappresentano spesso uno strumento limitato nel fornirci indicazioni a un livello di dettaglio più ampio.
Ad esempio, se volessimo vedere la distribuzione (in percentuale o in valore assoluto) delle vendite tra i vari reparti di un’Azienda, l’utilizzo di un semplice Grafico a Torta risponderebbe perfettamente a questa domanda; ma se volessimo incorporare nella stessa visualizzazione anche l’informazione sulle vendite complessive? Ecco che i Donut Charts ci vengono in aiuto! Questi grafici sono costruiti su un classico Grafico a Torta, ma incorporando uno spazio “vuoto” al centro che può essere utilizzato per mostrare informazioni ad un livello più alto: nel nostro caso, il totale delle vendite.
Vediamo quindi come costruire step-by-step un Donut Chart su Tableau. Il nostro obiettivo è creare un grafico che mostri le vendite per Segmento per il Superstore. Inoltre, vorremmo visualizzare anche le vendite totali al centro.
Passaggio 1: Crea un Grafico a Torta
Creiamo anzitutto una connessione al dataset Sample – Superstore presente tra le Saved Data Sources di Tableau. Eseguiamo poi le seguenti operazioni:
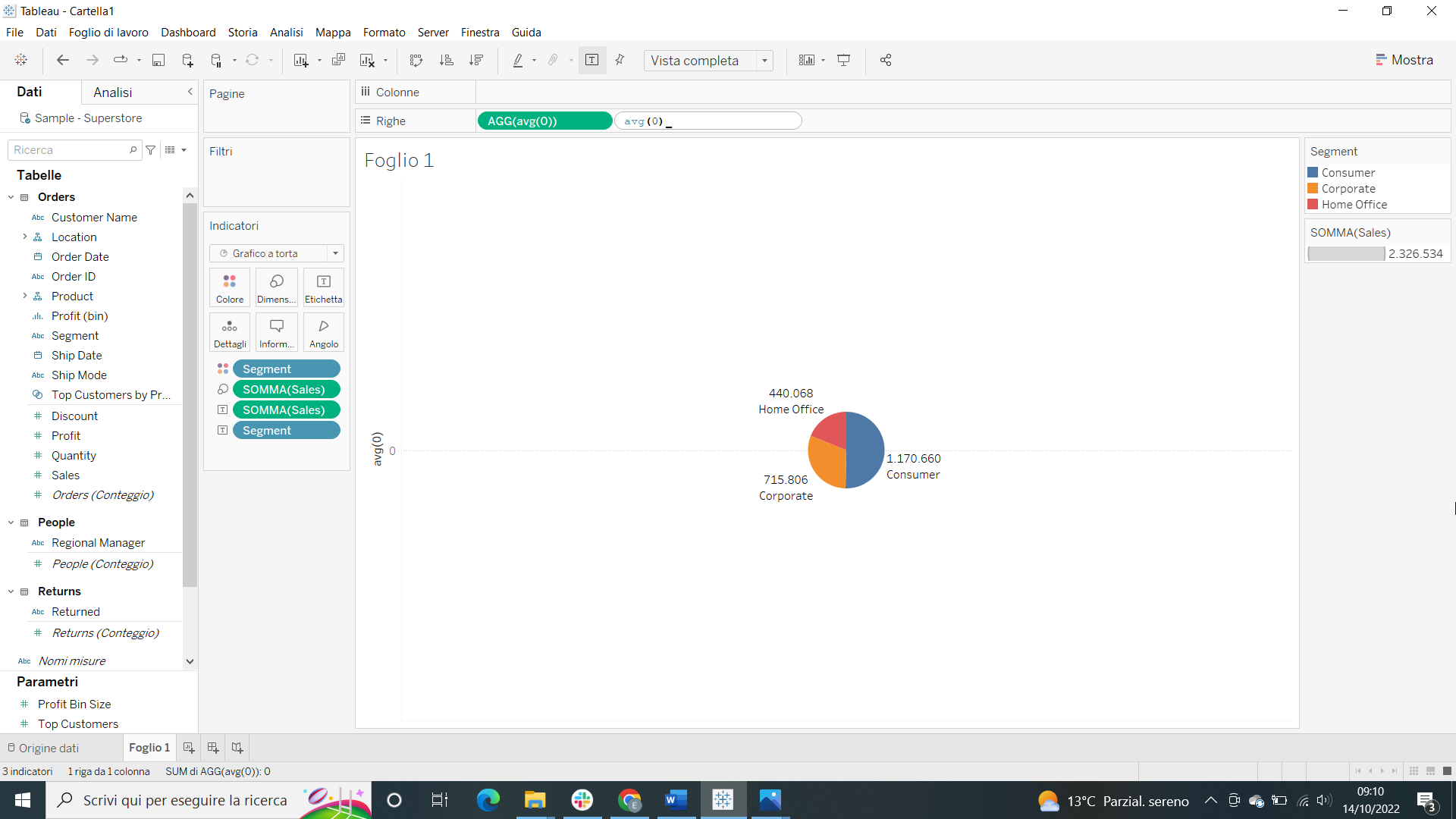
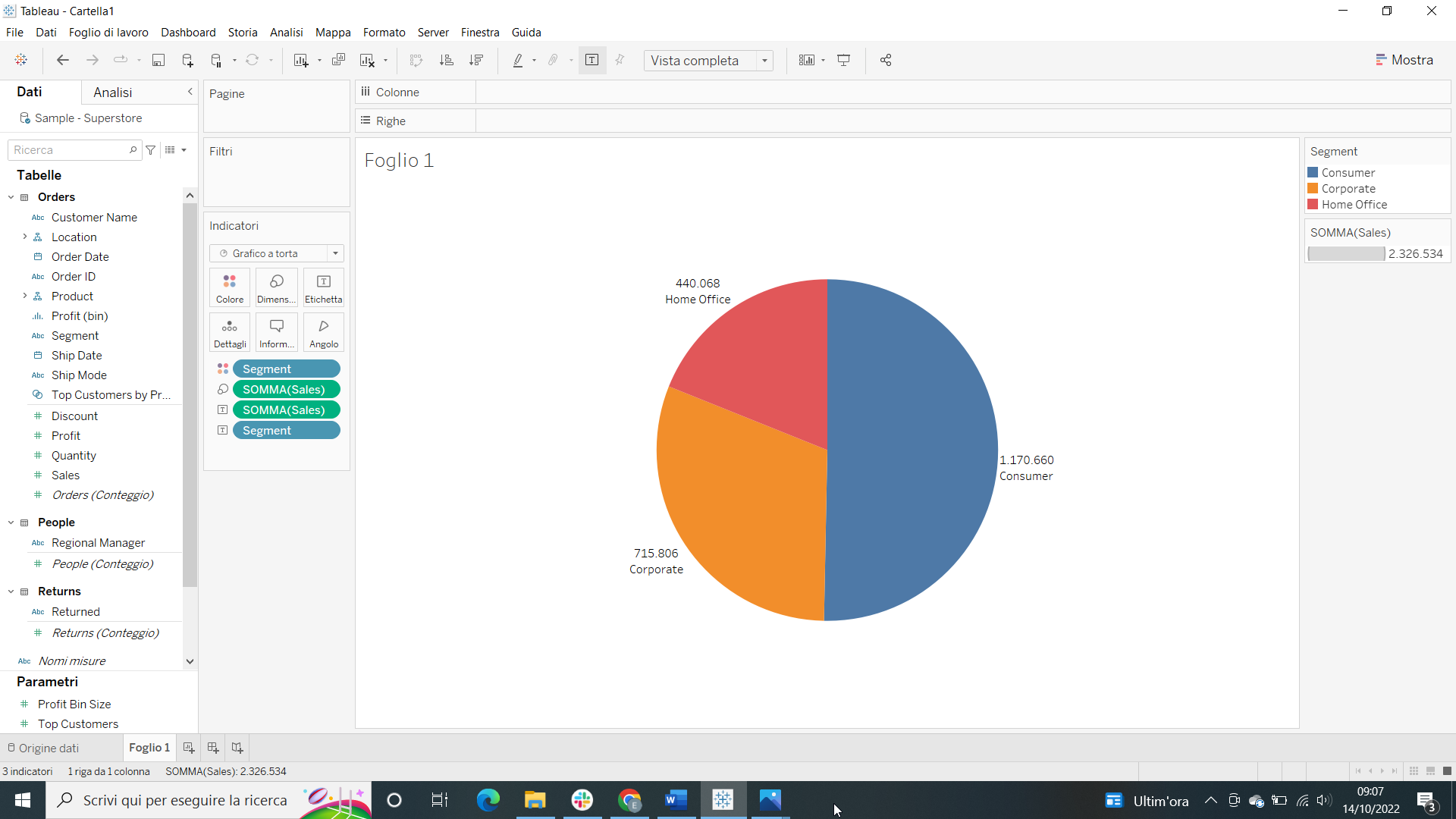
- In Tableau Desktop fai doppio click sui campi Segment e Sales
- Dal Tab Mostra in alto a destra seleziona il Pie Chart, in questo modo avremo nella scheda indicatori:
- Segment sul Colore nella scheda Indicatori
- Sales sul Dimensione nella scheda Indicatori
- Visualizza poi le Etichette per i campi Sales e Segment

Passaggio 2: Crea due schede Indicatori separate
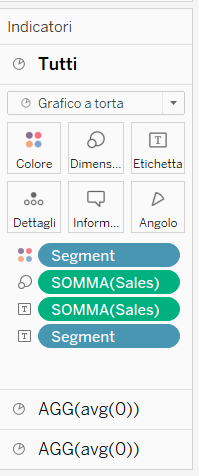
Nella barra delle Righe aggiungi due Pills AVG(0), semplicemente digitando avg(0) e cliccando Enter.
A questo punto sulla scheda Indicatori dovremmo avere due schede Indicatori separate per gestire i due elementi grafici in modo indipendente:
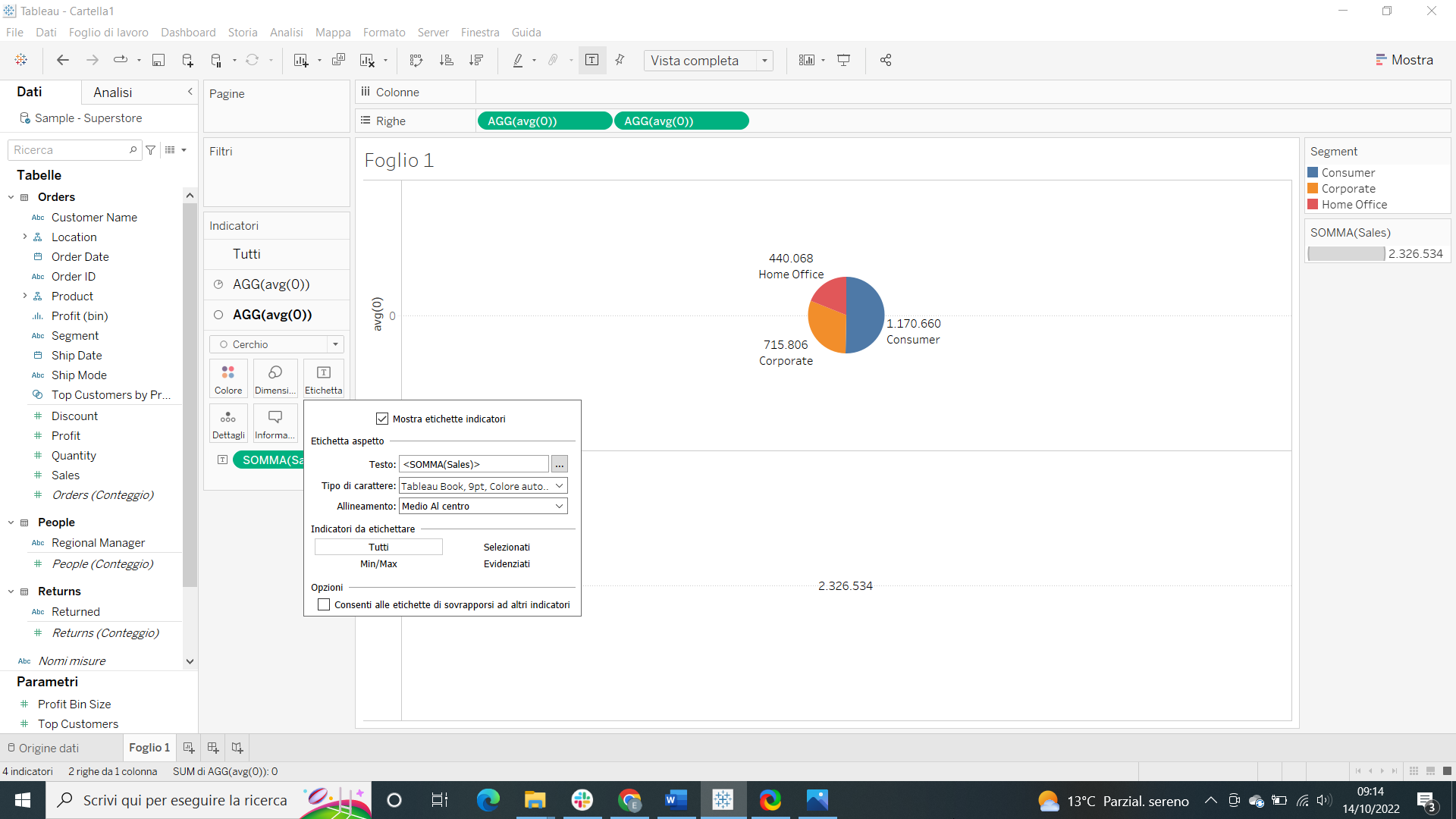
Nella seconda scheda indicatori sostituisci da Grafico a torta a Cerchio nel menù a tendina. Rimuovi tutti i campi dalla scheda e imposta un colore bianco da Colore. Riduci la dimensione e trascina il campo Sales su Etichetta con Allineamento “Medio al Centro”, in modo che sia centrato rispetto al cerchio.
Passaggio 3: Passa al Dual Axis Chart
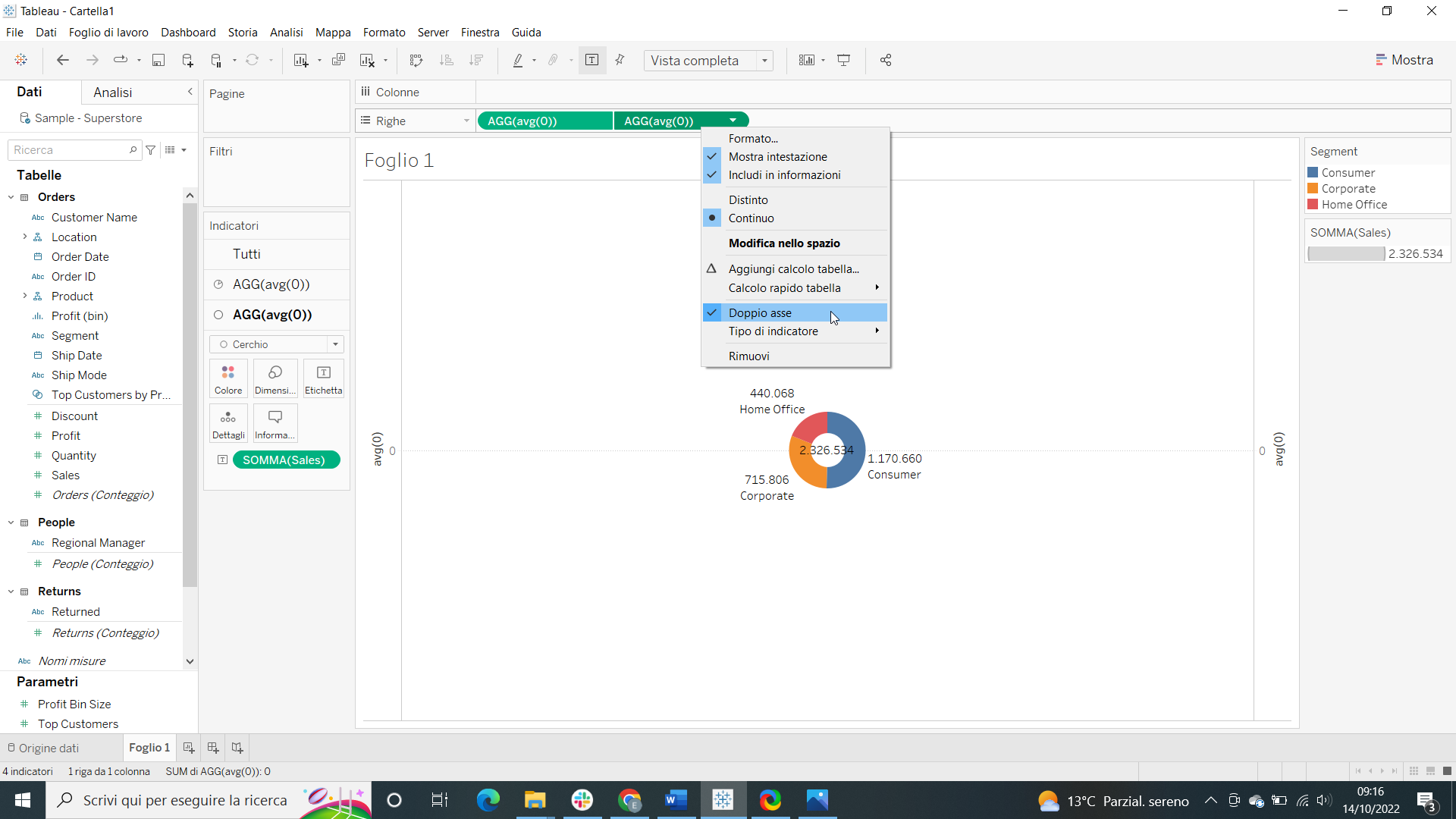
A questo punto crea un Dual Axis Chart con right-click sul secondo Pill AGG(AVG(0)) nelle Righe e seleziona Doppio Asse.
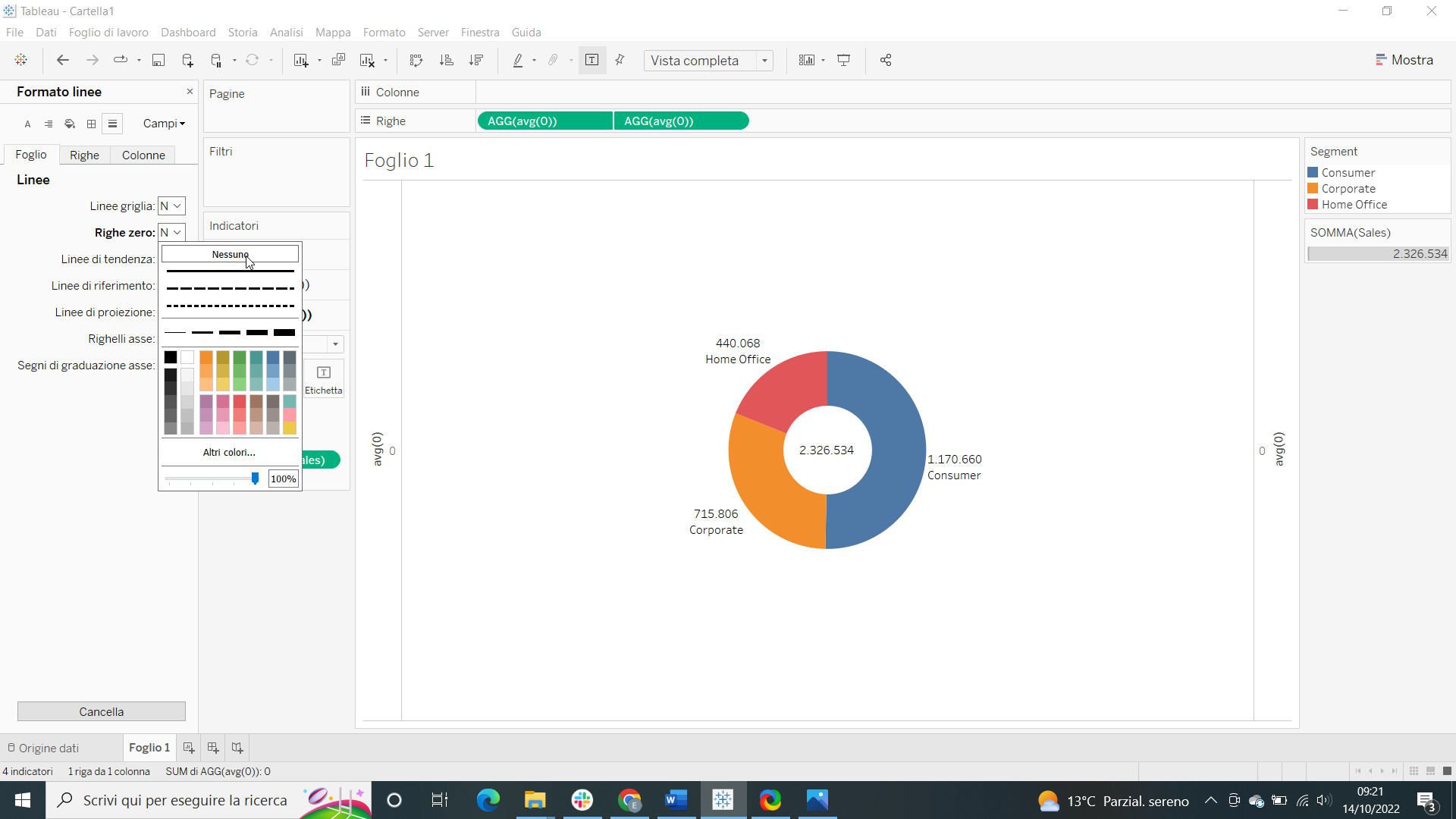
Gestisci le dimensioni dei due oggetti in modo indipendente dalle rispettive schede Indicatori e rimuovi la linea dello zero: right-click sulla View à Formato à Formato Linee à Righe Zero e seleziona Nessuno.
Il tuo Donut Chart è pronto e puoi customizzarlo come vuoi a partire dalla scheda Indicatori!
Se ti sei perso i nostri articoli precedenti, puoi recuperarli sul nostro blog e continuare a seguirci sui nostri canali social LinkedIn, Facebook e Twitter!