Un Gantt chart è un tipo di visualizzazione utilizzato spesso nel contesto della gestione di progetti. Questo grafico, infatti, facilita il monitoraggio nel tempo di piani di lavoro e task. Costruire un Gantt chart in Tableau è un’operazione che richiede pochissimi passaggi e ne abbiamo già parlato qui e qui.
In alcuni casi, tuttavia, potremmo voler rappresentare una pianificazione che non preveda una sola data di inizio e fine, ma più stadi di sviluppo.
Vediamo quindi come realizzare un Gantt chart in Tableau per progetti che sono suddivisi in più fasi.
Step 1: Pivotare le date
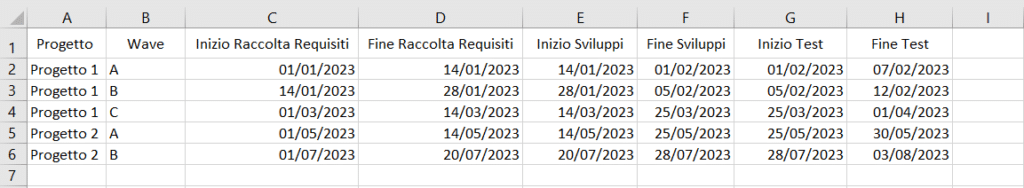
Partiamo da un dataset con la seguente struttura:
Il primo step per ottenere il grafico Gantt desiderato consiste nel pivotare alcune delle colonne che abbiamo a disposizione.
Per fare ciò, a partire dalla sezione Data Source, selezioniamo i campi che contengono le date di inizio delle diverse fasi e utilizziamo la funzione “Pivot”.
In questo modo andiamo a ottenere una colonna unica, chiamata Pivot Field Values, che contiene tutte le possibili date di inizio dei diversi step dei progetti.
Step 2: Costruzione dei campi calcolati necessari
Procediamo poi con la creazione di un nuovo campo calcolato:
Con questo campo stiamo costruendo una colonna unica che conterrà, per ogni fase, la rispettiva data di fine.
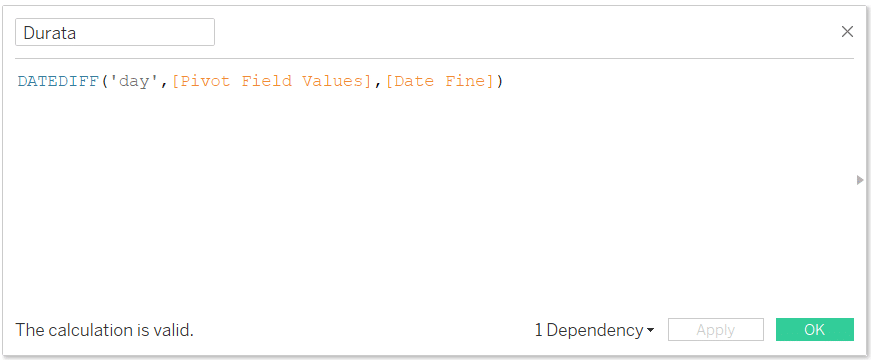
Ora possiamo sfruttare il campo calcolato appena creato per generare il campo Durata.
I valori di questo campo calcolato indicheranno la differenza, in termini di giorni, tra le date contenute nel campo Date Fine e quelle contenute nel campo Pivot Field Values.
Step 3: Implementazione del grafico Gantt
Una volta creati i nuovi campi calcolati, possiamo procedere con la creazione del Gantt chart desiderato. Per generare il grafico sarà sufficiente:
- Cambiare il Mark Type da Automatic a Gantt
- Inserire il campo Pivot Field Values a livello di colonna e i campi Progetto e Wave a livello di riga.
- Inserire il campo Durata a livello di Size nella marks card
- Inserire Pivot Field Names a livello di Colore nella marks card
In questo modo otterremo un grafico Gantt in cui la dimensione delle barre rappresenterà la durata delle fasi, mentre il loro colore la tipologia di fase.
Se ti sei perso i nostri articoli precedenti, puoi recuperarli sul nostro blog e continuare a seguirci sui nostri canali social LinkedIn, Facebook e Twitter!