Nel mondo della visualizzazione dei dati, il colore non è solo un elemento estetico ma cambia anche il significato di ciò che viene rappresentato. Infatti, può indirizzare direttamente gli occhi degli utenti verso informazioni fondamentali, oppure può evidenziare problemi, descrivere relazioni e altro ancora.
Lo scopo di ogni dashboard è quello di raccontare una storia utilizzando dei dati e di fornire approfondimenti sui dati stessi. Un uso chiaro del colore nella progettazione delle dashboard può aiutare a raccontare la storia nella maniera migliore possibile, facendo emergere gli elementi più significativi e più importanti.
Quando si presenta una storia basata sui dati, il colore è uno strumento essenziale di comunicazione. Nella progettazione delle dashboard, la scelta e l’implementazione del colore sono quindi fondamentali. Ignorare questo aspetto può generare confusione e scarsa comprensione da parte degli utenti, con conseguente spreco di tempo e risorse.
L’immagine coordinata è importante!
Iniziate la ricerca dello schema di colori utilizzando le linee guida del colore, vostre o del vostro cliente. Cercate di trovare il profilo cromatico dell’azienda, che includerà i valori dei colori (CMYK, RGB o HEX) e le percentuali per ricreare i colori sul cruscotto. Identificate il colore principale (in genere quello che risalta nel logo) e utilizzatelo come colore d’accento nei cruscotti per attirare l’attenzione sulle informazioni più critiche. Selezionate quindi i colori secondari del cruscotto che si integrano con il colore a seconda dell’effetto che volete ottenere: una palette con colori analoghi renderà le analisi più uniformi, mentre usare colori complementari farà risaltare le differenze.
Less is More – senza eccezioni
La gamma di colori deve essere limitata. L’errore più comune che viene commesso nella creazione di dashboard e report è un uso eccessivo dei colori. Se sono presenti troppi colori, questo implica che nulla del cruscotto risalterà rispetto a tutto il resto.
Nelle visualizzazioni scegliete al massimo sei colori diversi. Le tonalità neutrali sono da preferire rispetto ai colori vivaci o accesi. Utilizzate i colori vivaci e accesi per attirare l’attenzione sui valori anomali o sulle parti che invitano all’azione.
Inoltre, tenete presente che ogni colore in una visualizzazione di dati deve avere uno scopo. Utilizzate colori diversi nella dashboard solo quando esprimono cose distinte. In altre parole, se si utilizzano due colori in un grafico, questi devono rappresentare cose diverse.
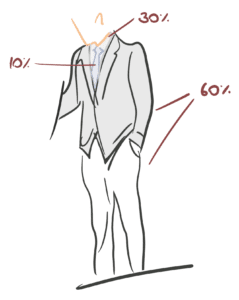
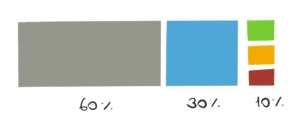
Conoscete la regola del 60-30-10?
La regola del 60-30-10 è una linea guida comune per l’applicazione di una palette colori in un progetto. È sufficiente che un colore dominante venga utilizzato per il 60% dello spazio, mentre il restante 30% e 10% sono occupati da un colore di supporto e da uno di accento. Ad esempio, osserviamo come è composto un completo da uomo: la giacca e i pantaloni rappresentano il 60% del colore del completo, la camicia contribuisce per il 30% e la cravatta aggiunge un tocco di colore al 10%. Il risultato è un look equilibrato.
Che dire delle palette colori?
La scelta di colori in una dashboard influenza lo stato d’animo di chi la osserva: il blu appare come innovativo e high tech, mentre il verde appare naturale e accogliente e il nero sofisticato ed elegante. È fondamentale che la palette colori sia coerente in tutte le dashboard e le pagine, perché passare da una all’altra potrebbe creare confusione.
I gruppi di colori di base da utilizzare in una palette colori sono:
- Neutri: da utilizzare per gli sfondi e gli elementi di testo. Si tratta principalmente di neri, bianchi e grigi.
- Primari: Il colore principale del cruscotto. Si tratta di uno o due colori che si utilizzano più frequentemente. Questi colori saranno applicati per i componenti in primo piano e di navigazione.
- Punti di interesse: è essenziale utilizzare colori vivaci per elementi che devono emergere come avvisi, avvertimenti o altre informazioni significative.
Parliamo di accessibilità: Daltonismo
Riuscite a vedere il numero nascosto tra i puntini? Non tutti possono vederlo.
È fondamentale considerare l’accessibilità quando si sceglie una palette colori. Questo aspetto è importante per garantire che la dashboard sia accurata ma che possa essere utilizzata anche da persone daltoniche. Il daltonismo è più diffuso di quanto si possa credere: colpisce un uomo su 12 e una donna su 200.
Esistono molti tipi di daltonismo, il più comune dei quali è il “daltonismo rosso/verde”, che varia in termini di gravità. La verifica della leggibilità anche in presenza di daltonismo è particolarmente importante per le visualizzazioni, poiché i dati potrebbero essere distorti se i colori si confondono.
Ci sono contrasti buoni e cattivi
Un altro aspetto critico per garantire l’accessibilità della dashboard è la presenza di un contrasto adeguato tra i colori utilizzati per i testi.
Come si può notare, il primo riquadro è difficile da leggere a causa della mancanza di contrasto tra lo sfondo e il testo. Il secondo riquadro è decisamente migliore, con uno sfondo sufficientemente scuro da permettere di leggere le scritte bianche.
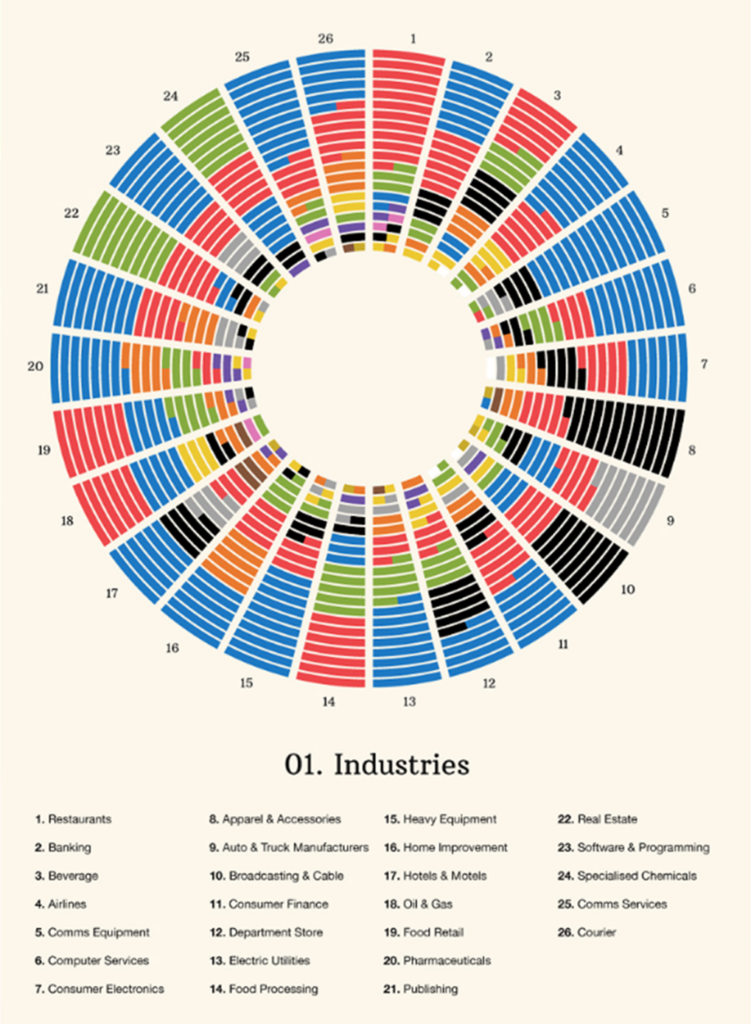
Bonus colori:
Capire perché determinate aziende scelgono determinati colori è importante anche per stabilire la palette di colori ideale per il proprio design. Questa visualizzazione mostra le scelte di colori di alcune delle 20 aziende più importanti per ciascun settore, che meglio rappresentano i servizi che offrono.
Source: https://digitalsynopsis.com/design/logo-colour-branding-psychology-industry-specific/
Hai letto gli altri articoli sulla data visualization con Tableau e commentato le nostre visual stories? Puoi recuperarli qui! E soprattutto puoi vedere tutte le viz anche sul nostro profilo Twitter.