Tutti gli elementi che compongono la nostra dashboard, dal layout ai grafici, ci aiutano a raccontare al meglio i nostri dati. I prodotti Tableau sono progettati in modo da poter creare facilmente visualizzazioni di impatto, questo grazie alle best practice visive presenti per impostazione predefinita, che permettono di non focalizzarsi su font e colori, a meno che non lo si desideri.
In questo articolo vedremo come scegliere i tipi di font da utilizzare su Tableau e alcune delle best practice.
Alcuni principi
Quando si parla di font (carattere), ovvero della tipografia, è bene tenere a mente alcune linee guida:
- Evidenziare le informazioni importanti attraverso la gerarchia. Utilizzare una gerarchia visiva semplice e chiara aiuta a guidare l’utente nella lettura della dashboard. Per farlo è possibile variare la dimensione del carattere, lo spessore, il colore e la spaziatura.
- Meno è meglio. Quando andiamo a inserire del testo nella visualizzazione è bene essere chiari e coincisi: l’uso limitato di parole, ma preciso, riduce la possibilità di creare confusione nell’utente, permettendogli di concentrare l’attenzione solo sui contenuti più importanti.
- Limitare le variazioni di carattere e peso. Mescolare tipi di font e spessori diversi può confondere la gerarchia di lettura. È consigliato scegliere al massimo due font (uno Sans Serif e uno Serif) e utilizzare il grassetto solamente per evidenziare intestazioni o contenuti importanti.
Font
Il tipo di font che utilizziamo è essenziale quando comunichiamo con gli utenti: quando il testo viene utilizzato in modo efficace attira l’attenzione, evoca emozioni e sottolinea il tono del discorso.
In generale, per ottimizzare la leggibilità su schermo, è consigliato l’utilizzo di caratteri sans serif. Nel caso di Tableau Public e Tableau Online, i font supportati sono quelli con licenza ufficiale per i loro server Linux. Non è quindi possibile garantire che altri tipi di carattere vengano visualizzati come previsto, in quanto il rendering dei font da parte del browser dipende dall’installazione dei font sia sul server che sui dispositivi client (vale a dire che se si utilizza un font installato sul proprio computer non è detto che altri utenti lo abbiano: di conseguenza, la visualizzazione apparirà col font predefinito del browser).
Per ovviare a questo problema, Tableau dispone di un carattere proprietario che è stato progettato appositamente per essere abbinato a visualizzazioni di dati ed è già ottimizzato per la leggibilità a piccole dimensioni. Le visualizzazioni di Tableau li utilizzano per impostazione predefinita.
Altri Font
Se si desidera utilizzare un tipo di carattere diverso è bene sceglierne uno che ottimizzi la leggibilità online. Di seguito alcuni esempi di font sans serif:
- Arial
- Courier New
- Georgia
- Meiryo UI
- Noto CJK Sans
- Noto Thai Sans
- Noto Thai Serif
- Tableau
- Times New Roman
- Trebuchet
- Verdana
Esempi di formattazione
Per capire meglio quanto è importante utilizzare una buona gerarchia, vediamo un esempio di come è possibile guidare l’occhio dell’utente attraverso una buona formattazione.
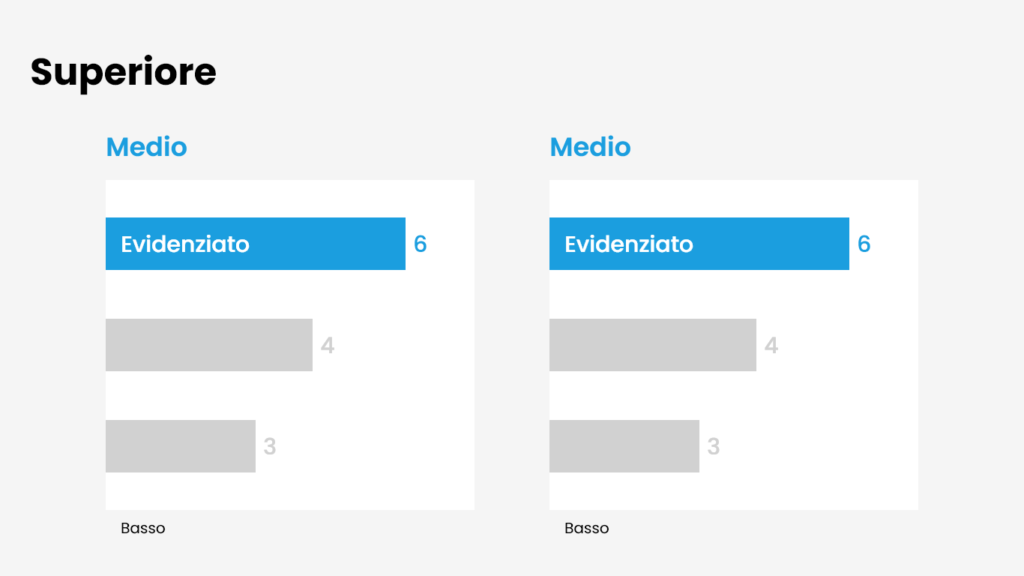
Vediamo un esempio applicato a una visualizzazione.
In questo caso abbiamo una gerarchia di tre livelli: superiore, medio e basso.
Per focalizzare l’attenzione viene utilizzato il colore, in questo caso il blu. Il colore infatti attira verso gli elementi più importanti che non sono necessariamente il carattere di primo livello.
Possiamo quindi dire che limitare i livelli di gerarchia solo a quelli necessari riduce la confusione, mentre il colore è uno dei modi migliori per attirare lo sguardo degli utenti.
Tableau offre la possibilità di lavorare con una gerarchia: la cartella di lavoro può essere vista come il contenitore che definisce la formattazione di tutto il workbook, mentre è poi possibile andare a modificare singolarmente i fogli. Per farlo basta andare sulla barra del menù e selezionare Formato – Cartella di lavoro.

Questa operazione consente di risparmiare tempo nella formattazione e gestire in maniera chiara la gerarchia.
Un altro modo per enfatizzare i diversi tipi di informazioni senza usare caratteri standard è l’uso di corsivo e grassetto. Il Grassetto può essere usato per i titoli di dashboard e grafici o per sottolineare l’importanza delle informazioni in un testo, nota o didascalia. Il Corsivo viene utilizzato principalmente per elementi che non trasmettono informazioni rilevanti per la comprensione dei dati, ma devono essere presenti come crediti e ulteriori riferimenti (ad esempio per note, date, fonte dati e autore).
Contrasto
Quando si parla di leggibilità di un testo, questa viene influenzata non solo dal tipo di font ma anche dal rapporto tra font, dimensione e colore. Infatti, oltre alla dimensione del carattere, è bene porre attenzione alla combinazione tra il colore di sfondo e quello del carattere. La scelta ottimale sarebbe di evitare di utilizzare, per il font, qualsiasi colore diverso dal nero, grigio o bianco: l’utilizzo di colori non neutri potrebbe infatti disturbare la vista. Nel caso in cui volessimo utilizzare un testo o uno sfondo colorati, è necessario calibrare bene il colore scelto rispetto allo sfondo, ovvero il rapporto di contrasto tra i due colori. A questo proposito, per quanto riguarda le interfacce digitali, il W3C (World Wide Web Consortium) consiglia:
- Un rapporto minimo di 4,5:1 per testo di piccole dimensioni (normale inferiore a 18 punti o grassetto inferiore a 14 punti)
- Un rapporto minimo di 3,0:1 per testo di grandi dimensioni (normale di almeno 18 punti o grassetto di almeno 14 punti)
Ecco qualche esempio pratico per comprendere meglio le differenze, tenendo anche in considerazione testi e sfondi colorati.
Hai letto gli altri articoli sulla data visualization con Tableau e commentato le nostre visual stories? Puoi recuperarli qui! E soprattutto puoi vedere tutte le viz anche sul nostro profilo Twitter.