Svariate volte ci tornerebbe utile avere un custom date filter in Tableau, ovvero un filtro data personalizzato che mostri per esempio i dati relativi all’ultima settimana o all’ultimo mese, ma che allo stesso tempo ci permetta di scegliere uno specifico lasso di tempo. Attraverso l’uso delle parameter actions possiamo creare proprio il filtro di cui abbiamo bisogno. Ecco un esempio pratico:
Innanzitutto creiamo le visualizzazioni (es. bar chart e trend line) utilizzando la nostra fonte dati, dopodiché dedichiamoci al filtro: il consiglio è quello di utilizzare una datasource separata dove andremo a dare un nome ai labels del filtro data. Su un file Excel creiamo dunque una colonna “Labels”:
Colleghiamoci alla datasource e ricordiamoci di ordinare subito dalle default properties nel data pane il nuovo campo Labels, stabilendo con quale ordine vogliamo visualizzare i periodi all’interno del filtro.
Creiamo poi un parametro stringa “date parameter” che ci servirà per visualizzare il periodo selezionato dal filtro o digitare il periodo di interesse. Impostiamo come allowable values= “All” e lasciamo vuoto il campo current value.
Abbiamo poi bisogno di un campo calcolato, che chiameremo “p_bullet”, per mostrare il pallino pieno di fianco al periodo di interesse selezionato:
IF [Label] = [date parameter] THEN ‘●’ ELSE ‘○’ END
e di un campo “p_label color” da utilizzare nel mark colore per assegnare un colore di sfondo diverso all’opzione Custom del filtro data rispetto agli altri periodi (es. grigio più scuro)
IF ATTR([Label]) = ‘Custom’ THEN MIN(0) END
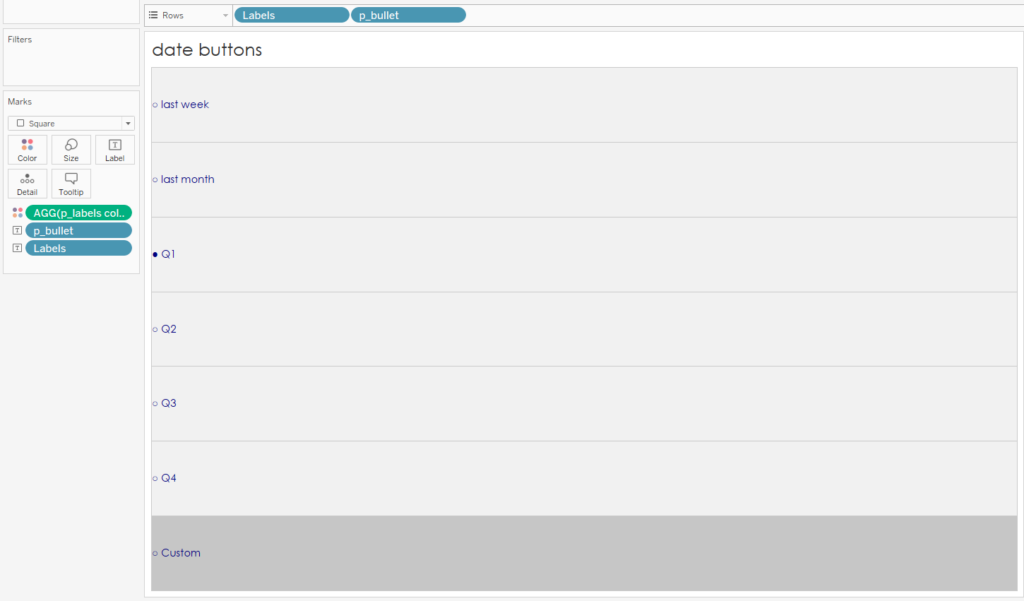
Apriamo dunque un nuovo foglio che chiameremo “date buttons”, impostiamolo come mark Square e portiamo i campi Labels e p_bullet in riga ed in testo, il campo p_label color in colore e personalizziamolo. Nascondiamo gli Header dei due campi in riga.
Creiamo ora i campi calcolati all’interno della datasource originaria, es. Sample Superstore, per i vari periodi del date filter:
- last week: DATEPART(‘week’, [Order Date]) = DATEPART(‘week’, DATEADD(‘week’, -1, DATETRUNC(‘year’, [Order Date])))
- last month: DATEPART(‘month’, [Order Date]) = DATEPART(‘month’, DATEADD(‘month’, -1, DATETRUNC(‘year’, [Order Date])))
- Q1: DATEPART(‘quarter’, [Order Date]) = DATEPART(‘quarter’, DATETRUNC(‘year’, [Order Date]))
- Q2: DATEPART(‘quarter’, [Order Date]) = DATEPART(‘quarter’, DATEADD(‘quarter’, 1, DATETRUNC(‘year’, [Order Date])))
- Custom: [Order Date] >= [start date] AND [Order Date] < [end date]
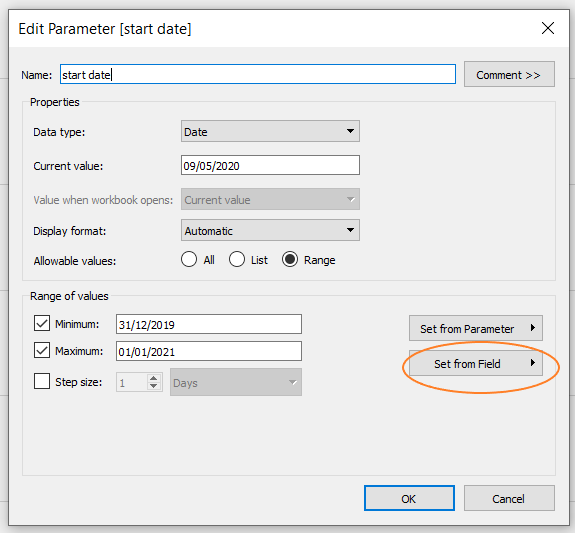
Nell’ultimo caso Custom [start date] e [end date] sono parametri di tipo data con un Range che include i valori del campo Order Date.
L’ultimo campo calcolato che ci manca è ora il “date filter” per far parlare i vari date period tra loro.
case [date parameter]
When ‘last week’ THEN [last week]
When ‘last month’ THEN [last month]
WHEN ‘Q1’ THEN [Q1]
WHEN ‘Q2’ THEN [Q2]
WHEN ‘Q3’ THEN [Q3]
WHEN ‘Q4’ THEN [Q4]
ELSE
[Custom]
END
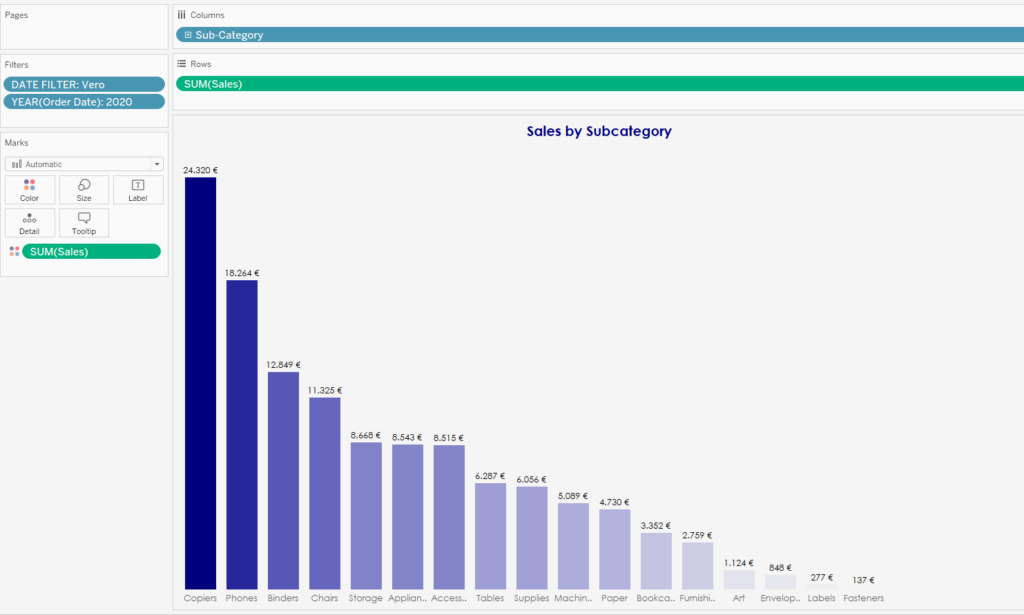
Inseriamo ora questo nuovo campo calcolato di tipo logico nel filtro delle nostre visualizzazioni e poniamolo= Vero. Inseriamo anche un ulteriore filtro data, per esempio solo per l’anno 2020.
Infine creiamo la nostra dashboard con le visualizzazioni ed un container con un bottone, all’interno del quale collocheremo il foglio “date buttons”, i parametri start/ end date ed in alto il parametro “date period”. Possiamo poi personalizzare l’immagine del bottone a seconda di come vogliamo mostrare il date controller (es. menu a tendina).

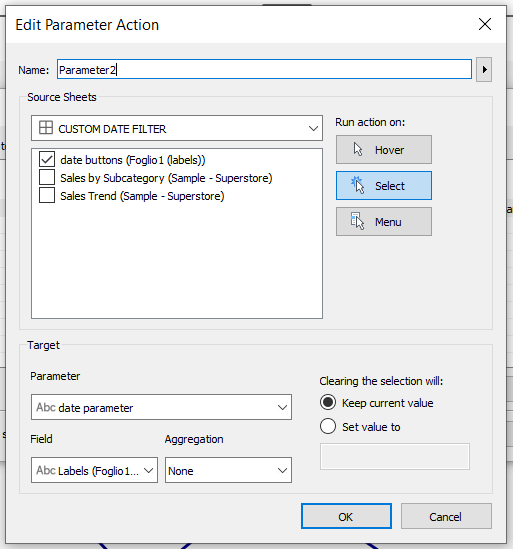
Inseriamo dunque una parameter action andando a selezionare come foglio “date buttons”, come parametro “date parameter” e come campo i Labels.
Inseriamo anche un’azione di highlight per fare in modo che tutti i date period siano sempre evidenziati: creo una variabile DUMMY nel datasource dei Labels (campo calcolato = ‘ ‘) e la posiziono in dettaglio all’interno del foglio date buttons.
A questo punto creo un’azione di highlight sullo stesso foglio selezionando il campo DUMMY.
Finalmente il nostro date controller personalizzato è pronto!
Per leggere altri utili suggerimenti e continuare la tua formazione Tableau, puoi seguirci sui nostri canali social Linkedin e Facebook o iscriverti alla nostra nuova community LearnToViz, per commentare questo e gli altri contenuti con gli altri membri della piattaforma!