I donut chart sono strumenti di visualizzazione dati particolarmente efficaci, grazie alla loro capacità di rendere le informazioni più comprensibili e visivamente attraenti. Tuttavia, ci troviamo di fronte a una sfida quando utilizziamo Tableau , un software di visualizzazione dati molto popolare, che non include nativamente questa funzionalità. Nonostante questa apparente limitazione, possiamo comunque creare donut chart in Tableau utilizzando tecniche alternative, come dual axis o map layer.

Problemi e Limitazioni
Supponiamo di voler utilizzare il nostro donut chart per attivare una certa azione, per esempio un filtraggio dei dati. In questo contesto, incontreremmo una difficoltà. Creando un donut chart in Tableau, dobbiamo sovrapporre due marks: uno per la pie chart e uno per il cerchio al centro. Selezionando una categoria per attivare l’azione, il mark della pie chart salta all’occhio, coprendo il cerchio centrale e compromettendo la nostra bella visualizzazione.
Potremmo pensare di risolvere la questione applicando una funzione di reset con un semplice true/false. Tuttavia, questa soluzione ci impedisce di deselezionare completamente una categoria. Risulterebbe come avere sempre un ospite in casa, senza mai poter godere di un momento di solitudine.

Tutti gli Step per creare un Donut Chart su Tableau
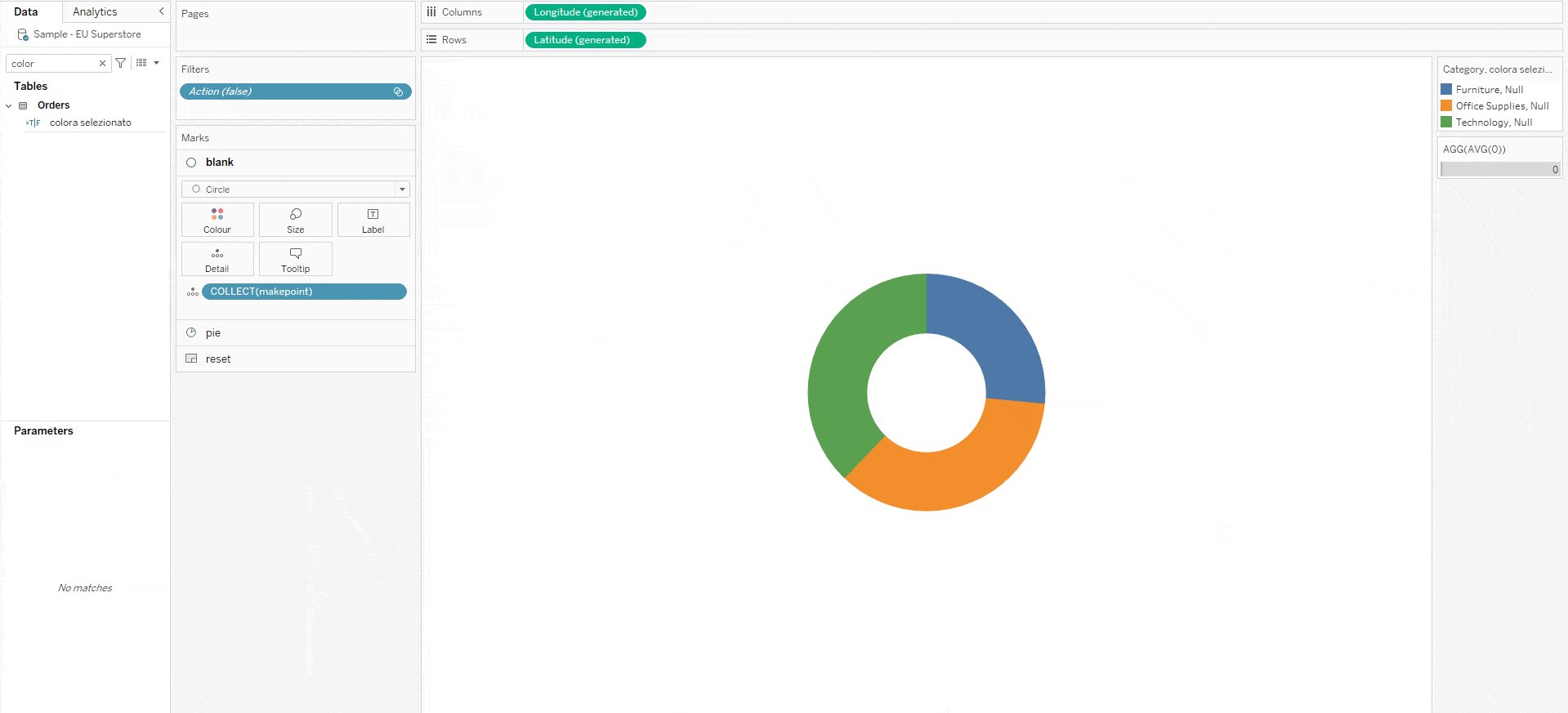
Fortunatamente, abbiamo una soluzione più elegante. È qui che entrano in gioco i map layer. Creando un campo calcolato “makepoint” e trascinandolo due volte nel campo dettaglio, creiamo due layer: uno per la pie chart e uno per il cerchio centrale.
Makepoint:
MAKEPOINT(0,0)
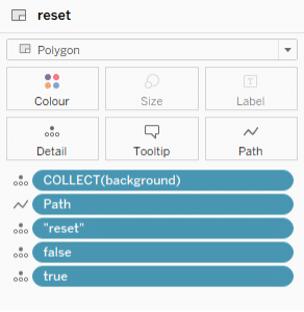
Poi, aggiungiamo un terzo makepoint, questa volta definito come poligono. Questo ci permette di creare uno sfondo.
Background:
CASE [Path]
WHEN 1 THEN
MAKEPOINT(-10,-10)
WHEN 2 THEN
MAKEPOINT(10,-10)
WHEN 3 THEN
MAKEPOINT(10,10)
WHEN 4 THEN
MAKEPOINT(-10,10)
END
Per farlo, abbiamo bisogno del campo “Path”, una sequenza di numeri da 1 a 100. Per utilizzare il campo basterà definirlo all’interno del modello mettendo in relazione 1 a 1 una tabella costruita nel modo seguente:

Una volta stabilito tutto questo, definiamo un campo extra chiamato “Colore selezionato”. Lo utilizzeremo per determinare quale categoria è stata selezionata.
Colore selezionato:
IF [selected]!=’reset’
THEN [selected]!=[Category]
END
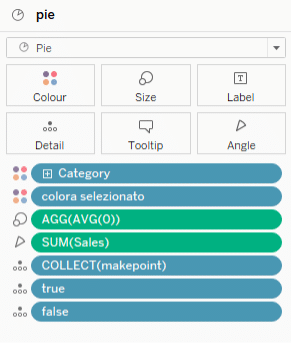
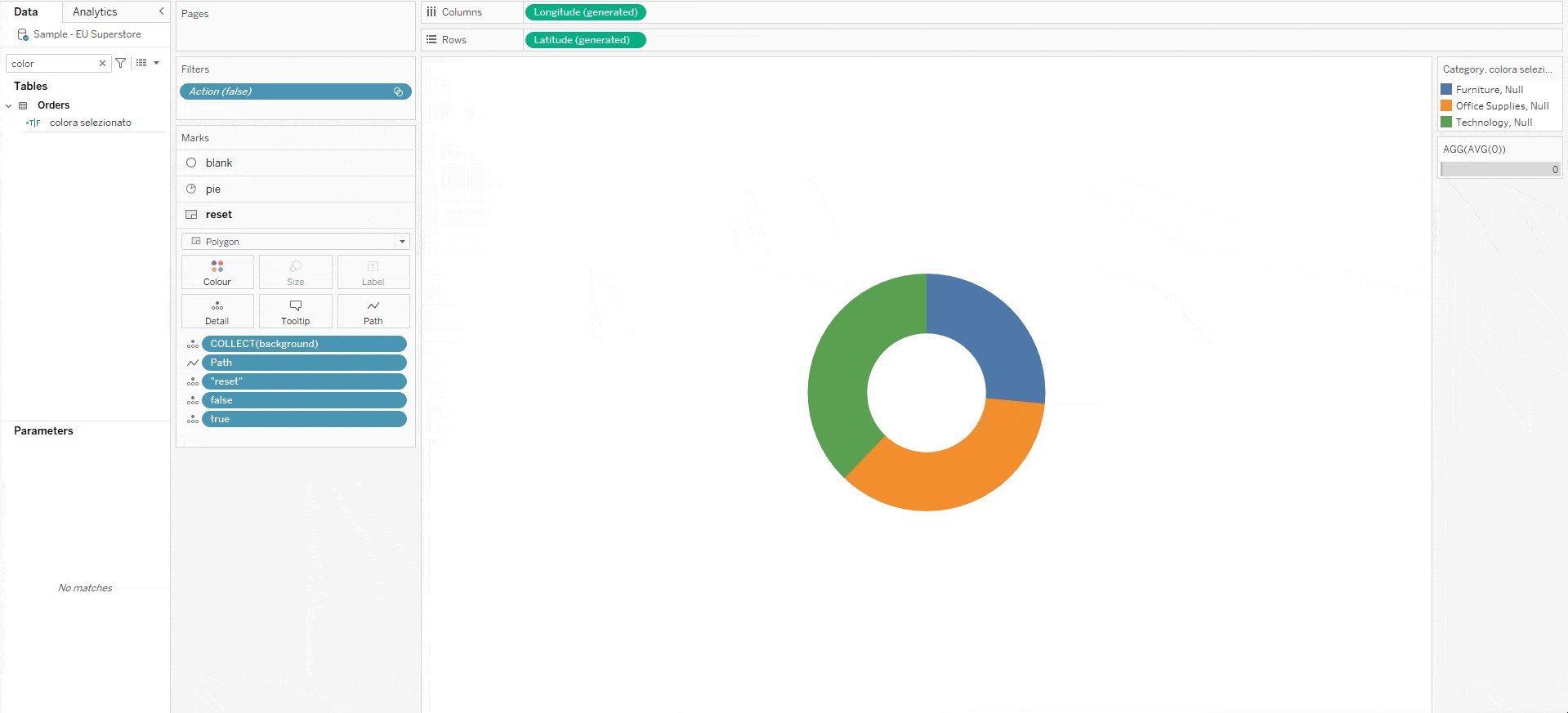
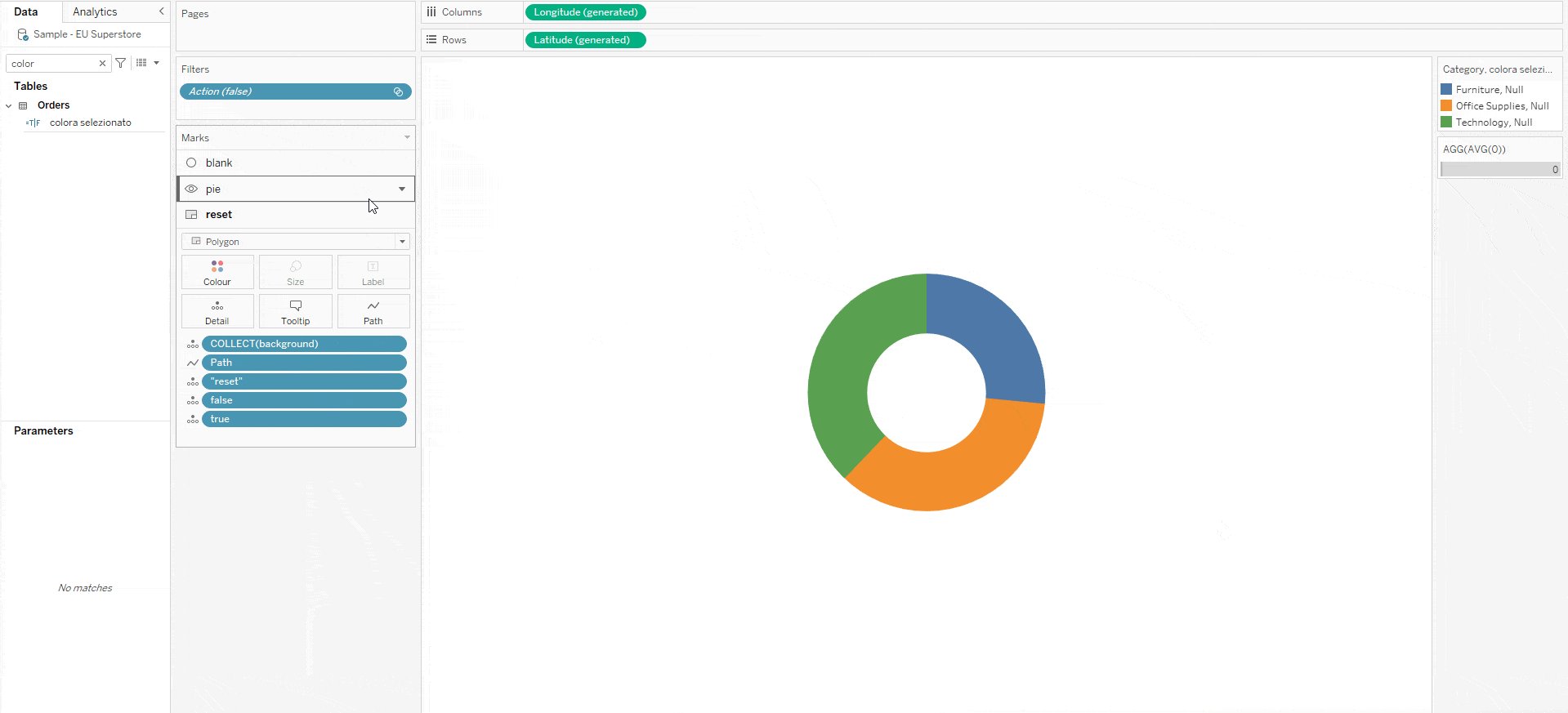
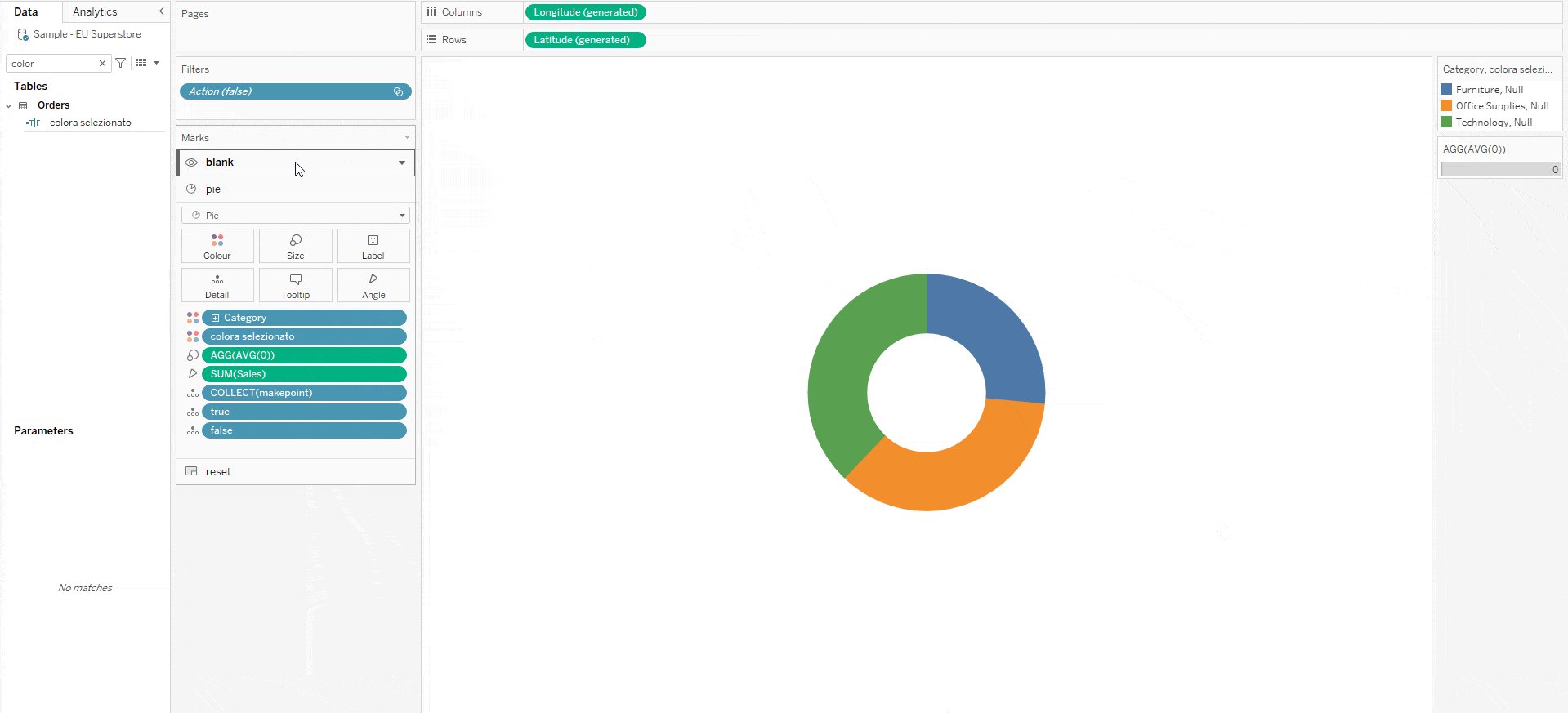
Ora abbiamo tutti i pezzi del puzzle. Aggiungendo i campi definiti in precedenza nei dettagli e nei colori per la pie chart e lo sfondo, iniziamo a vedere la nostra donut chart prendere forma. Per il cerchio bianco centrale, non c’è bisogno di aggiungere nulla.


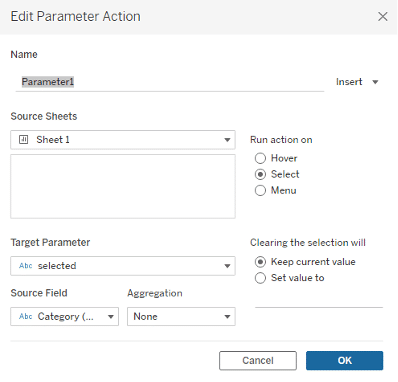
Infine, fissiamo gli assi tra -5 e 5 sia per le righe che per le colonne, e definiamo le seguenti azioni per permettere l’interazione con il donut chart:



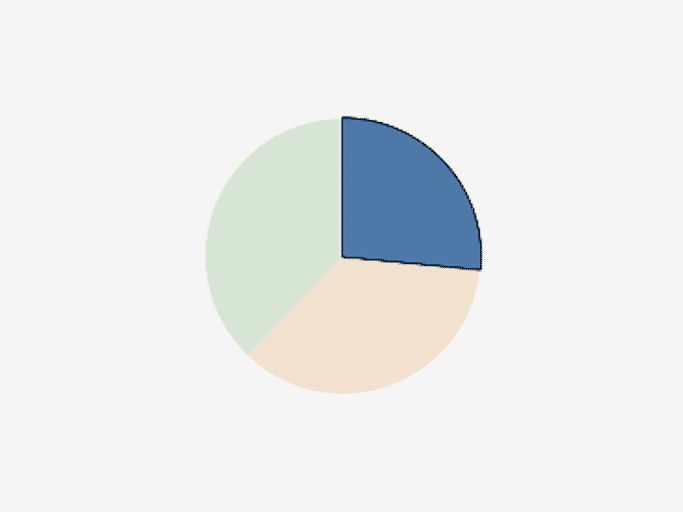
Risultato: un Donut Chart Interattivo
Dopo aver assegnato i colori giusti, otteniamo il nostro premio: un interattivo e affascinante donut chart.

Così è come deve apparire il workbook finale:

In Conclusione
Nonostante le sfide poste dall’assenza di supporto nativo per i donut chart in Tableau, abbiamo trovato un approccio creativo e innovativo per superare questi ostacoli. Questo esercizio illustra come la giusta combinazione di ingegnosità e competenza tecnica ci permetta di creare visualizzazioni dati estremamente efficaci e gradevoli alla vista. Speriamo che questa guida vi abbia fornito un nuovo strumento per arricchire il vostro repertorio di visualizzazione dati.
Siete pronti per affrontare la prossima sfida?
Leggi tutti i nostri articoli su Tableau
Vuoi scoprire le ultime novità o approfondire alcune funzionalità per diventare un esperto?

Visualitics Team
Questo articolo è stato scritto e redatto da uno dei nostri consulenti.
Condividi ora sui tuoi canali social o via email:



