Introdotta con la release 2022.3 di Tableau Desktop, la dynamic zone visibility permette di visualizzare e nascondere in modo dinamico le diverse aree della dashboard.
In precedenza, questa opzione era limitata ai soli fogli presenti all’interno di un container, consentendo di selezionare quale foglio mostrare mediante l’utilizzo di un parametro.
Ora, grazie alla dynamic zone, abbiamo la possibilità di controllare singolarmente ogni oggetto presente nella dashboard. Inoltre, è possibile definire la posizione e le dimensioni degli elementi, indipendentemente dal fatto che si trovino in modalità floating o all’interno di un container.
Come configurare una zona dinamica
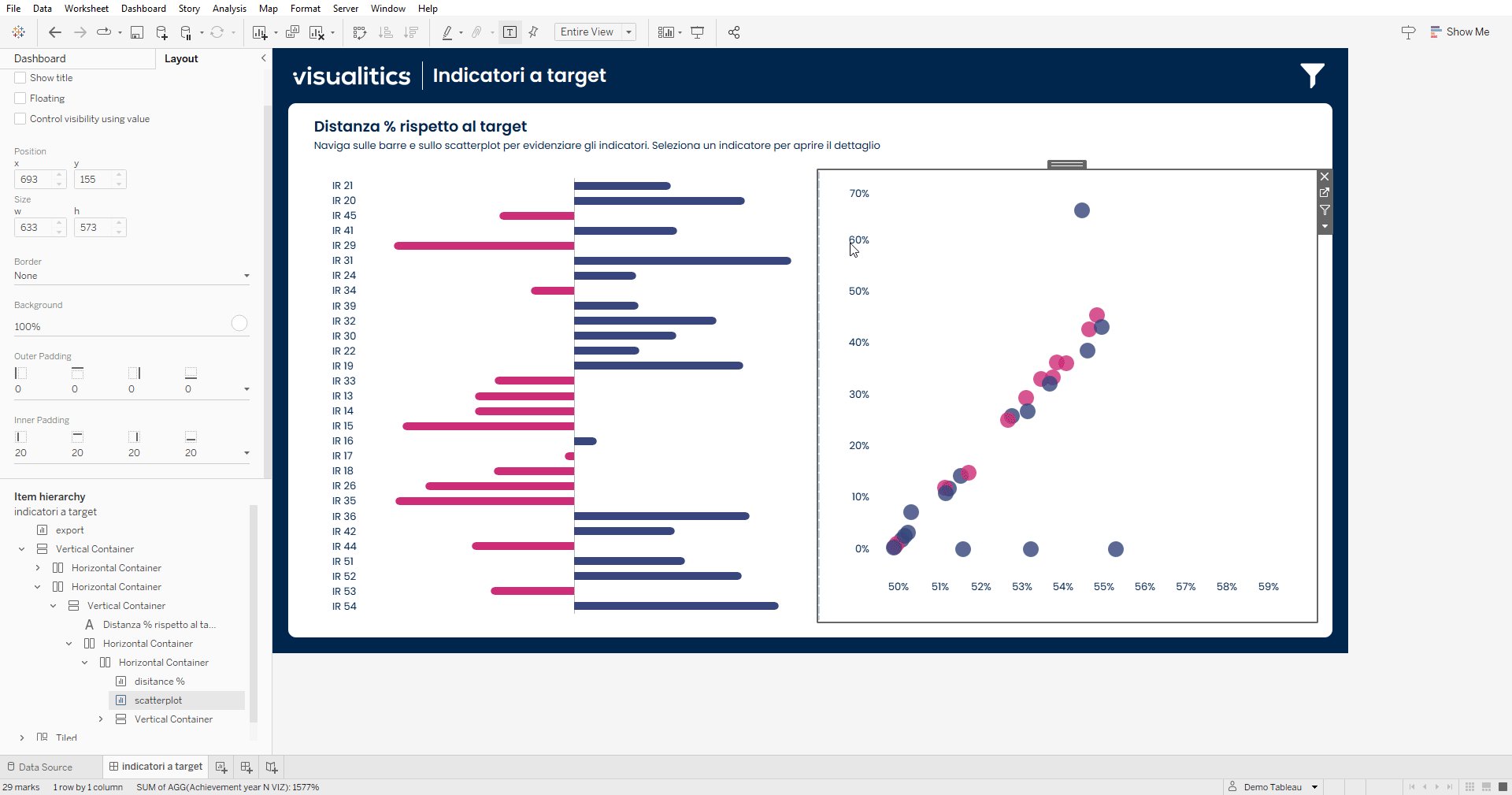
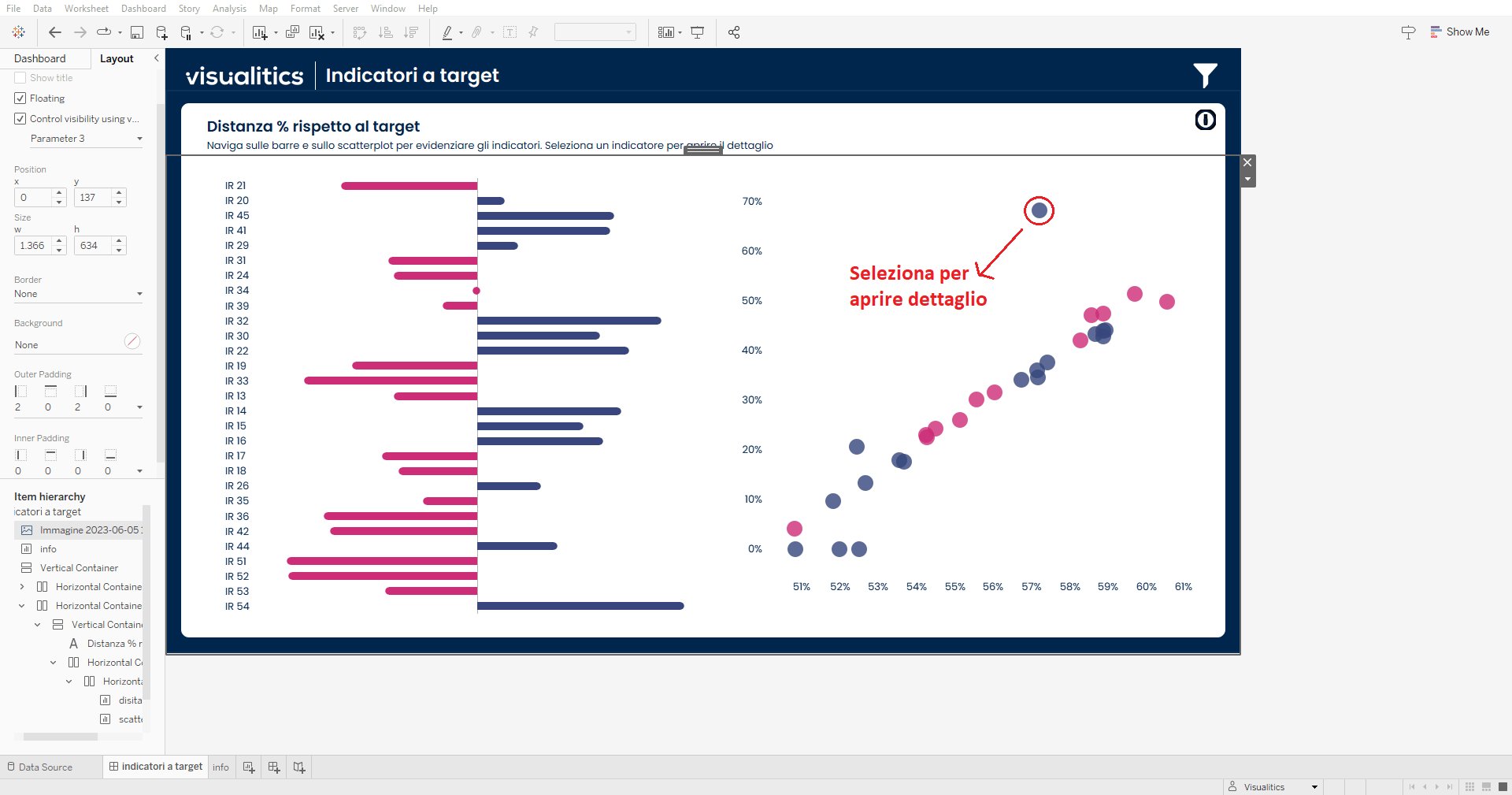
Per accedere all’opzione, basterà selezionare uno degli elementi presenti all’interno della dashboard ed entrare nella finestra di Layout. In alto, sotto il nome dell’oggetto, sono presenti tre flag. L’ultimo “Control visibility using value” aprirà un menu a tendina dove sarà possibile scegliere fra campi e parametri contenenti valori booleani.
Quando il campo o il parametro assumeranno il valore true, vedremo il nostro oggetto. Quando il valore si sposterà su false, l’oggetto verrà nascosto alla vista dell’utente.
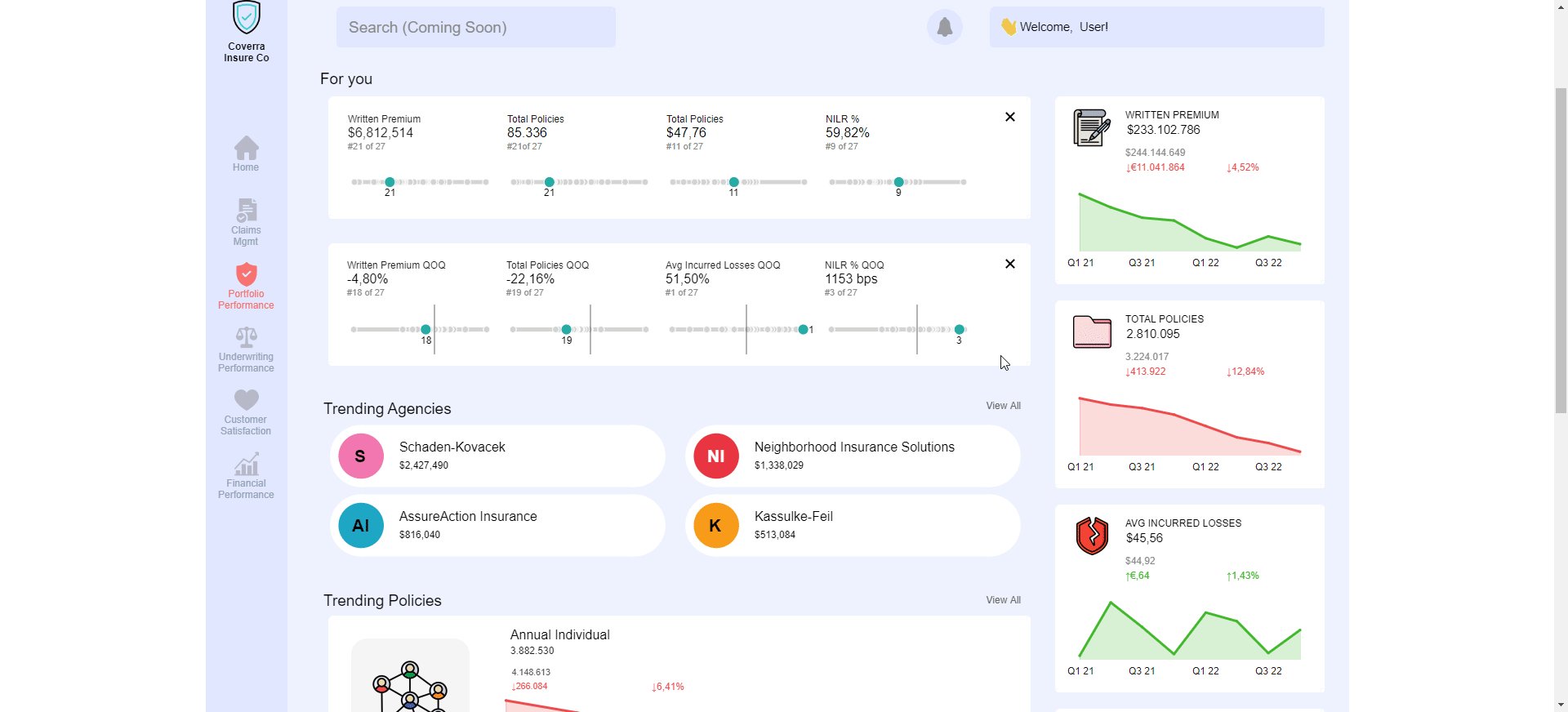
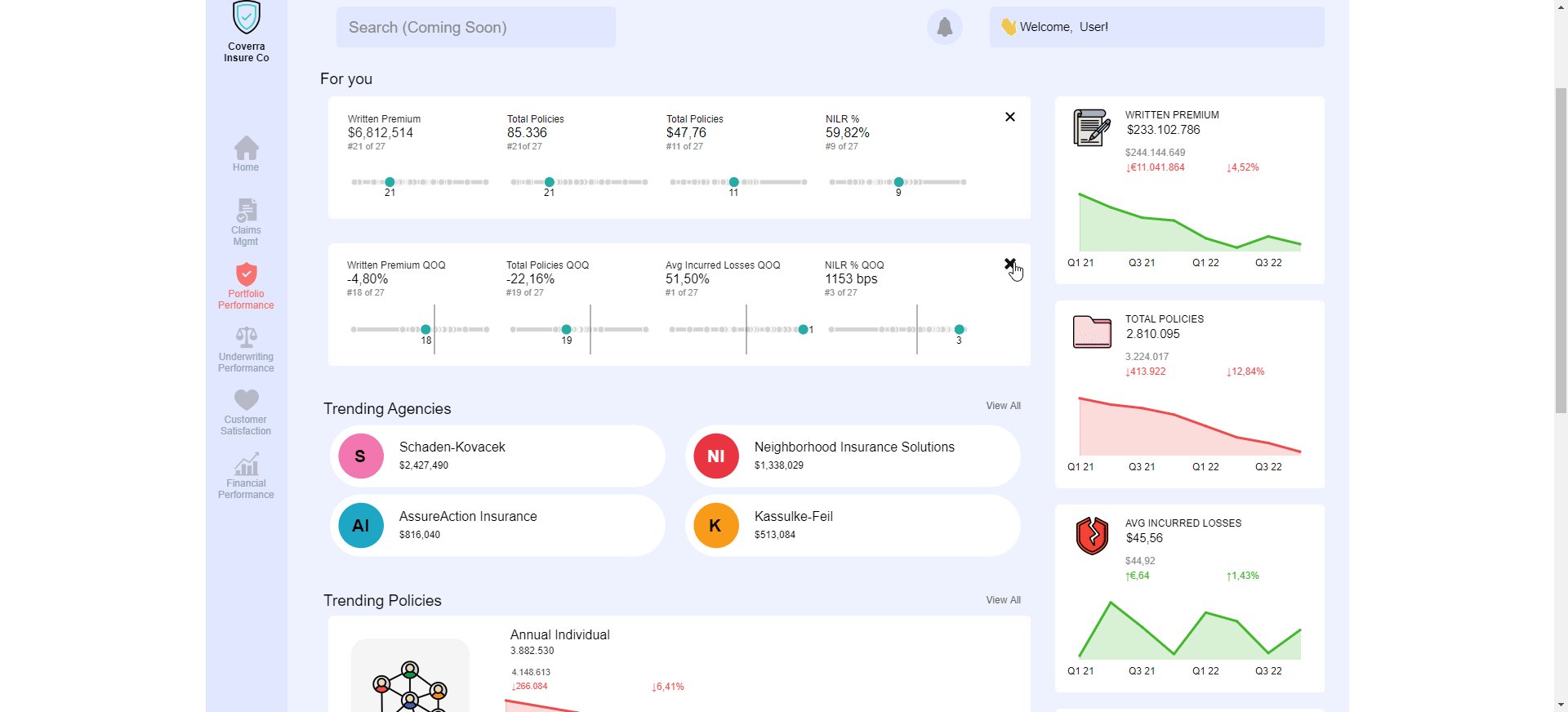
1. Esempi pratici: nascondere un container
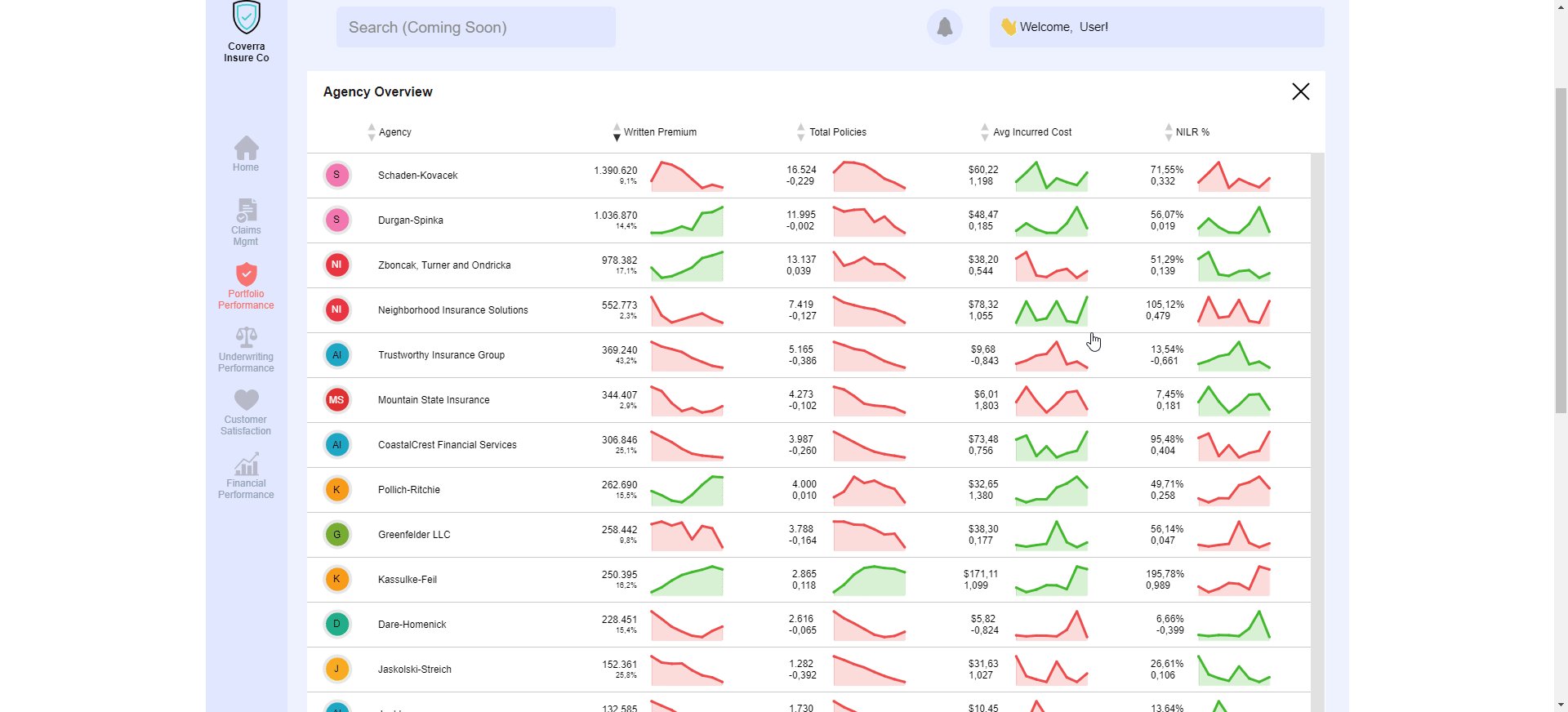
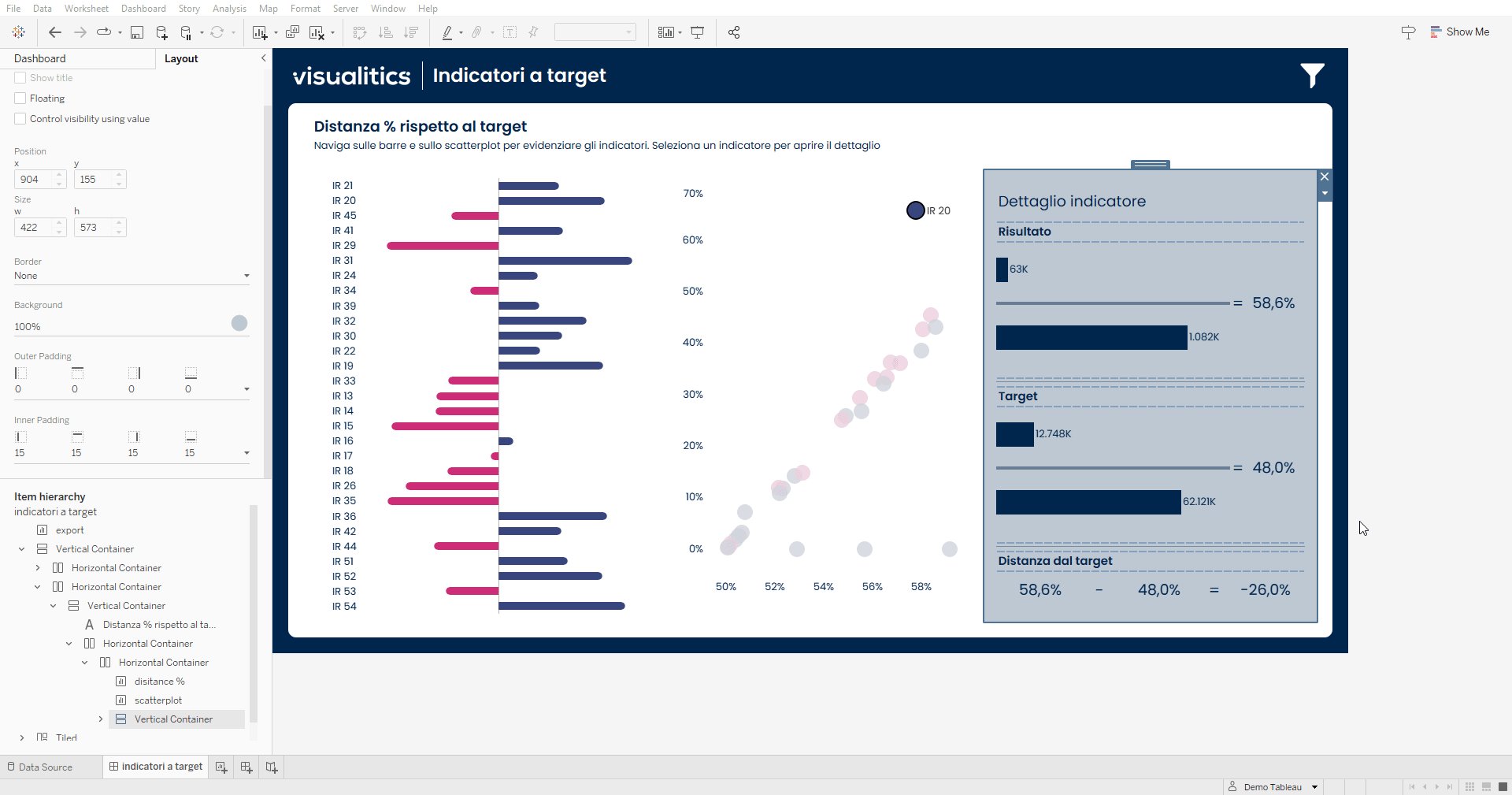
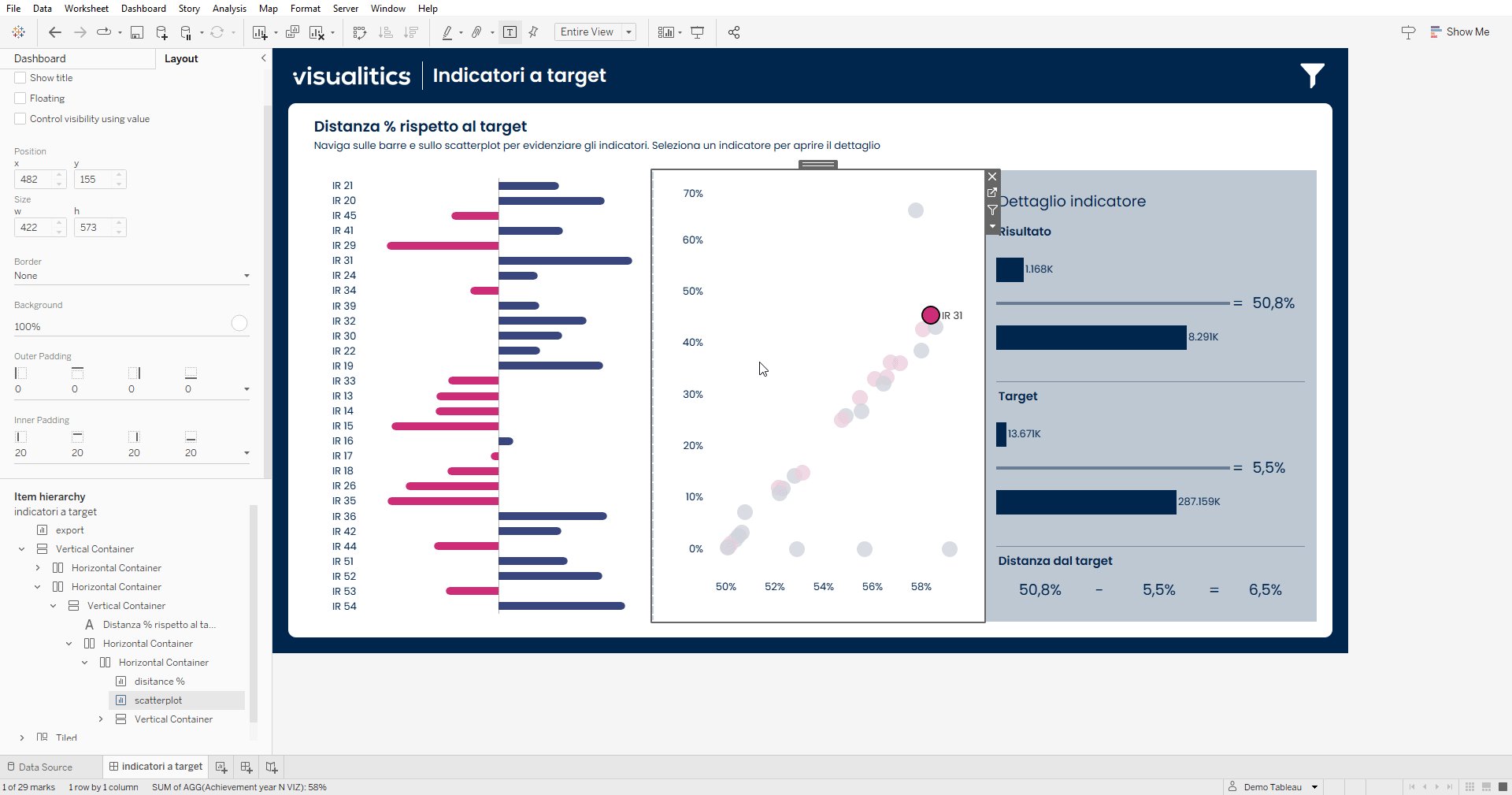
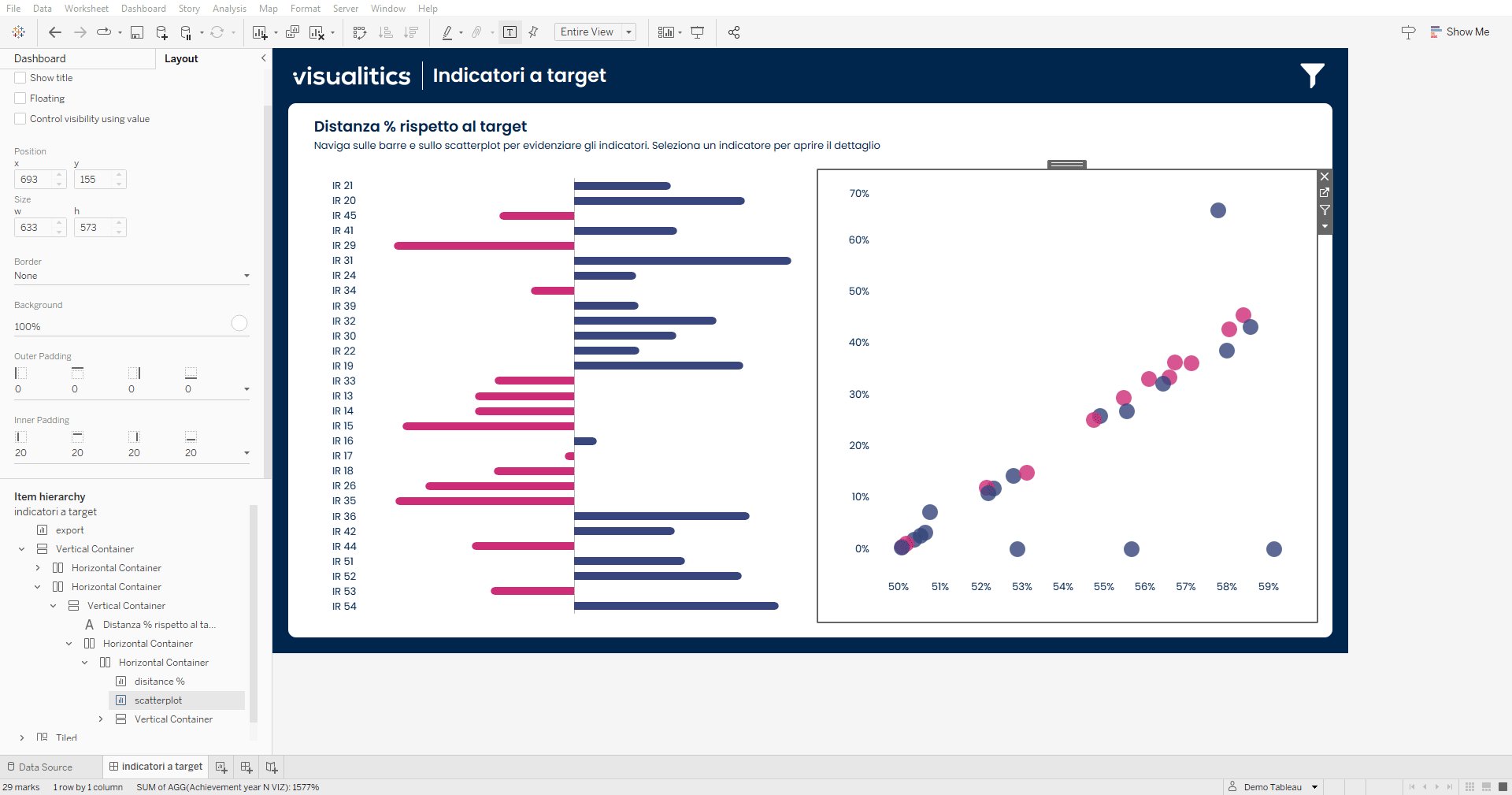
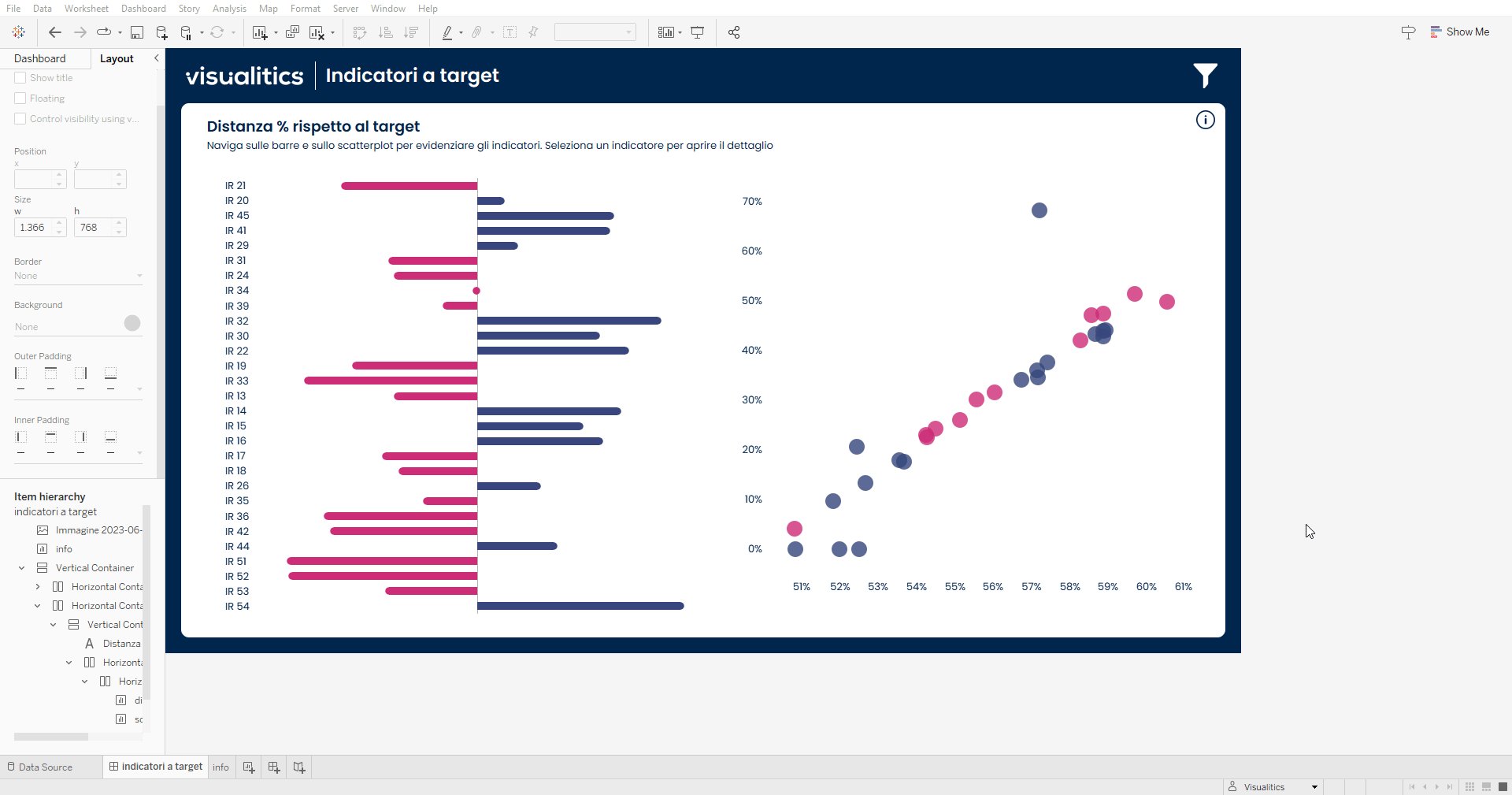
Immaginiamo di avere l’esigenza di mostrare o nascondere un container nella nostra dashboard. Le motivazioni che ci possono spingere ad adottare questa soluzione sono molteplici, fra le più comuni la possibilità di avere una scheda di dettaglio che possa aprirsi quando necessario e rimanere chiusa quando non richiesto.

Nell’esempio riportato qui sopra è stata definita una parameter action che parte dallo scatterplot. Al click il parametro cambia valore da false a true, mostrando il container nascosto, dove sono state definite molteplici informazioni di dettaglio, come, ad esempio, calcolare i vari indicatori.
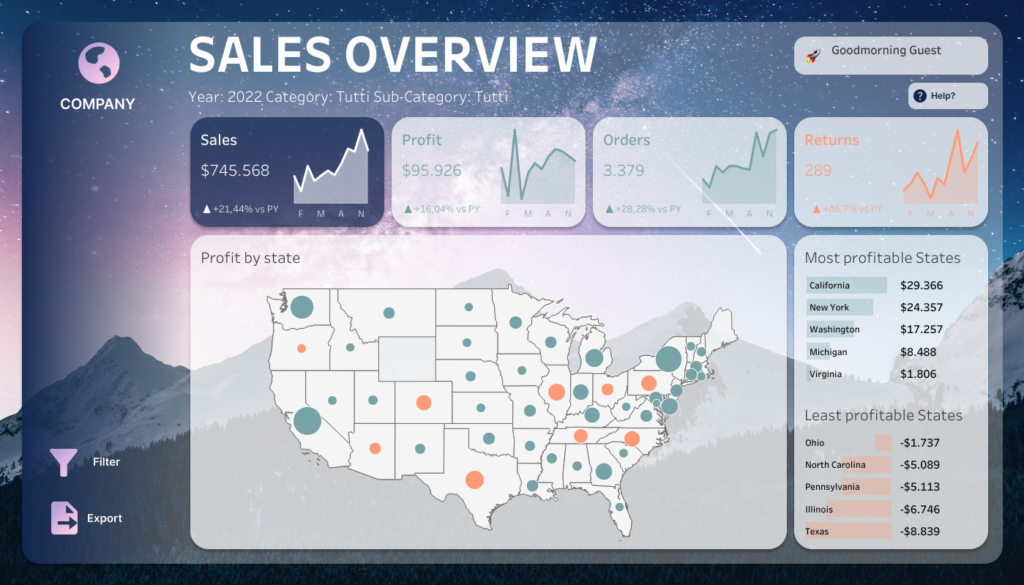
2. Esempi pratici: mostrare o nascondere un’immagine
Come anticipato in precedenza, la dynamic zone ha il grosso vantaggio di essere applicata a qualsiasi elemento presente all’interno della dashboard. Può essere applicata, ad esempio, alle immagini.
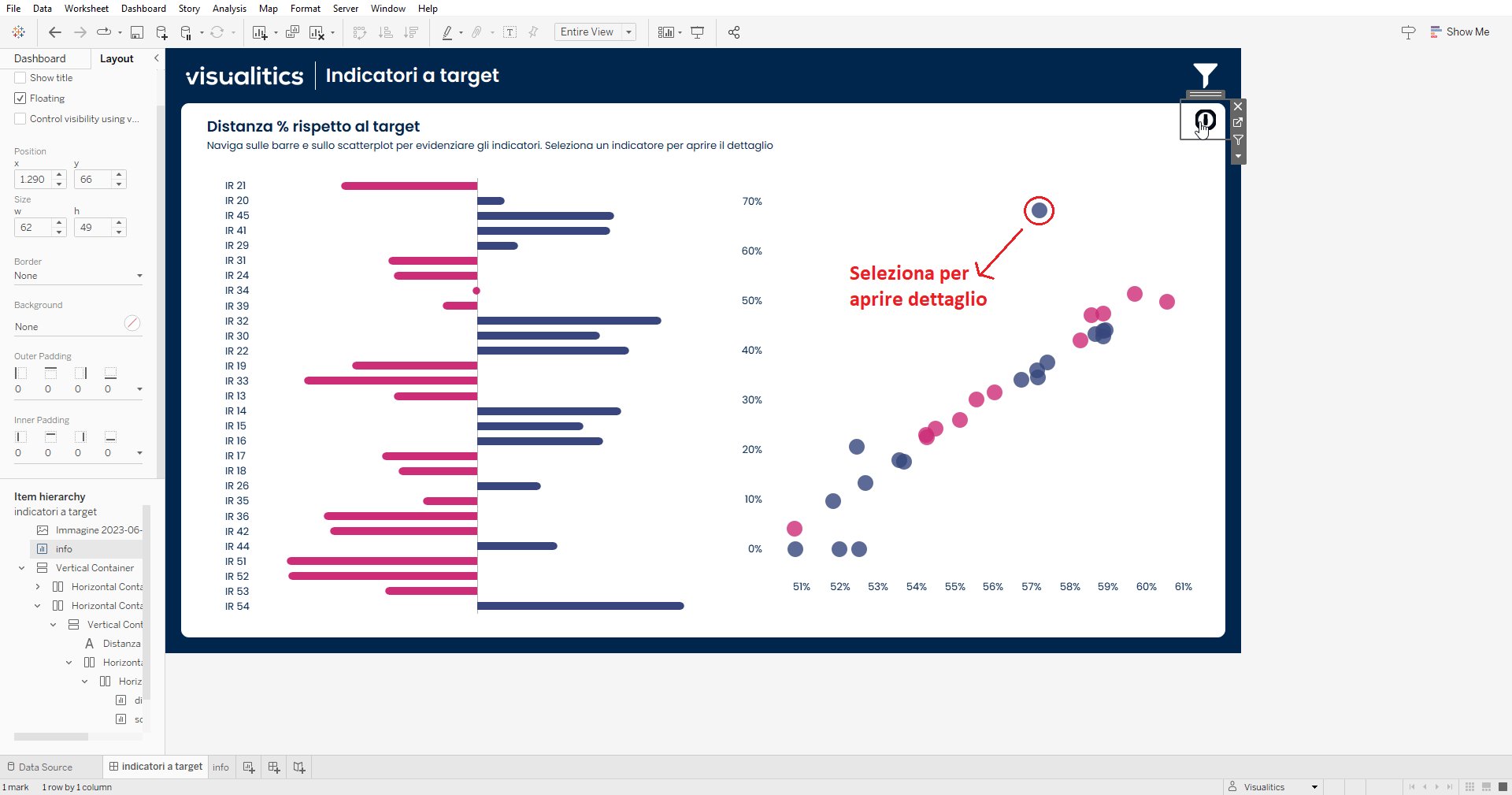
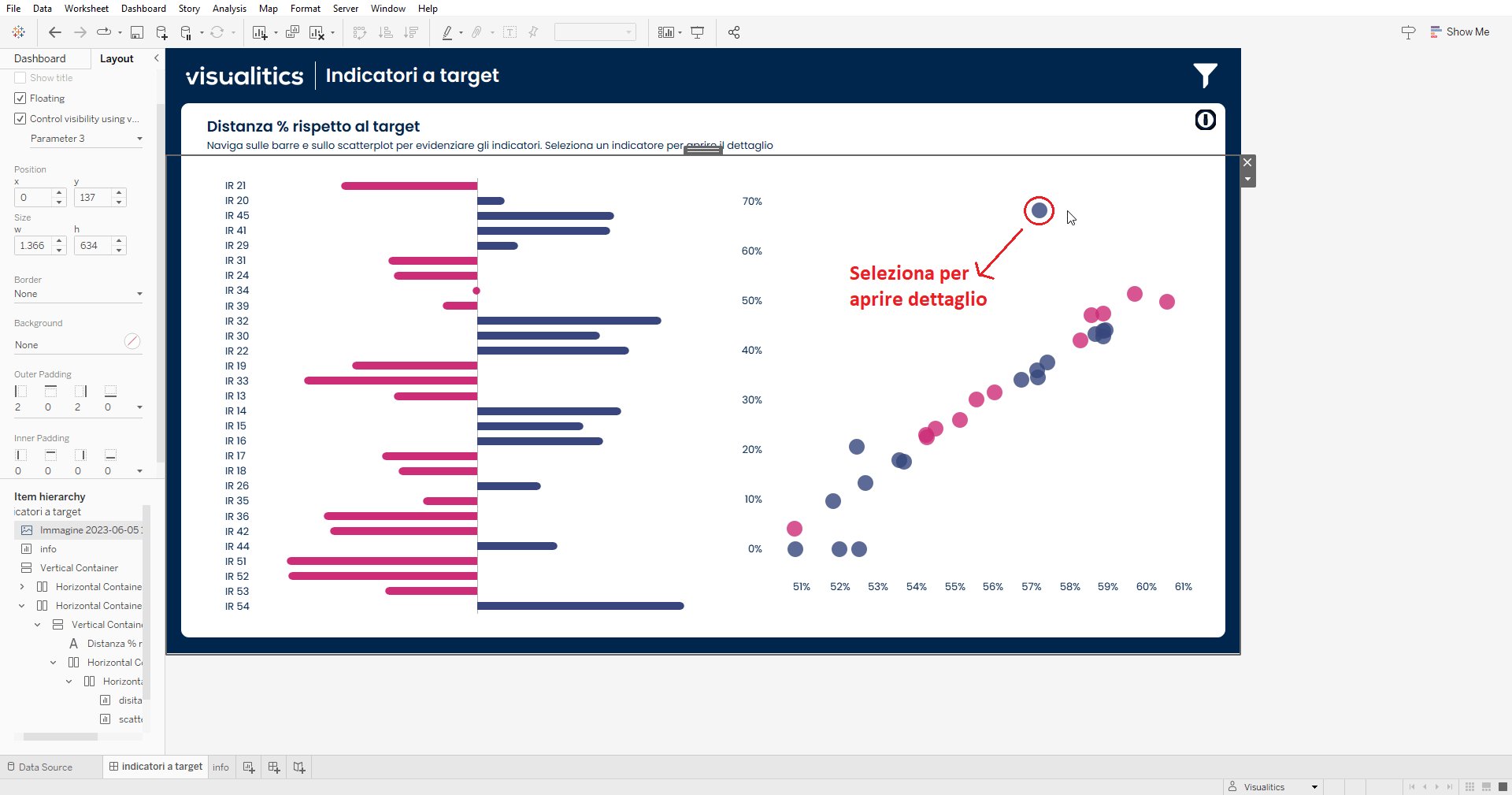
Spesso, quando creiamo una dashboard, introduciamo delle interazioni. Non sempre queste interazioni sono evidenti all’utente finale. È quindi buona norma introdurre un pulsante informativo che spieghi come interagire con la dashboard.
Una soluzione che può essere adottata è creare un’immagine di sfondo, inserendo elementi grafici come delle frecce, per evidenziare le diverse interazioni presenti all’interno della dashboard. Qui un esempio pratico sulla dashboard vista in precedenza:

In questo caso selezionando l’info button partirà una parameter action che cambierà il valore del parametro da false a true, mostrando quindi l’immagine contenente le informazioni sull’interazione.
Altre applicazioni
Cercando su Tableau Public sono diversi gli esempi che troviamo a nostra disposizione. Fra questi uno dei più interessanti consiste nell’avere un immagine di sfondo che varia a seconda dell’orario in cui si apre la dashboard. In questo caso noi l’abbiamo aperta verso sera, ma al mattino o nel pomeriggio, lo sfondo sarà differente.
Sempre su tableu public, possiamo trovare esempi su come migliorare l’interattività delle dashboard sfruttando le dynamic zone, come quello riportato qua sotto.
Considerazioni e Sintesi
Partendo da questi due esempi e guardando ai lavori su tableau public, le possibili implementazioni sono davvero infinite. Potremmo definire un’azione parametrica e controllare il valore del parametro tramite quella, oppure utilizzare un campo calcolato per visualizzare un popup di avviso quando viene soddisfatta una determinata condizione.
Grazie a questa funzionalità, siamo in grado di rendere le nostre dashboard sempre più dinamiche, incoraggiando l’interazione da parte dell’utente e introducendo nuove funzionalità che prima non erano possibili.
Inoltre, questa funzione ci offre la flessibilità di adattare le viste in base alle esigenze e alle preferenze degli utenti.
In conclusione, l’introduzione della dynamic zone amplia le possibilità di creazione e personalizzazione delle dashboard, consentendo di rendere le informazioni più accessibili, interattive e pertinenti per gli utenti finali.
Se ti sei perso i nostri articoli precedenti, puoi recuperarli sul nostro blog e continuare a seguirci sui nostri canali social LinkedIn, Facebook e Twitter!