Le mappe sono dei modelli visivi molto efficaci: aiutano a decodificare istantaneamente le coordinate geografiche e ad individuare pattern spaziali altrimenti difficili da distinguere.
Disegnare una mappa su Tableau Desktop è un processo molto semplice oltre che intuitivo. Tableau Desktop è progettato per sfruttare al massimo i dati geografici e integra migliaia di località: basta qualche click per visualizzare un campo nello spazio.
Possiamo dire che le mappe su Tableau funzionano un po’ come degli scatterplot (o grafici a dispersione): ad ogni punto è assegnata una coppia di valori (latitudine e longitudine) ed un’immagine di background. Questa logica le rende estremamente flessibili e ne consente numerose applicazioni, inclusa la possibilità di mappare elementi non strettamente geografici ma con una precisa collocazione nello spazio (ad esempio una planimetria o la pianta di un edificio).
In questo articolo troverai cinque consigli utili a potenziare il valore estetico e analitico delle mappe su Tableau.
Contesto/background
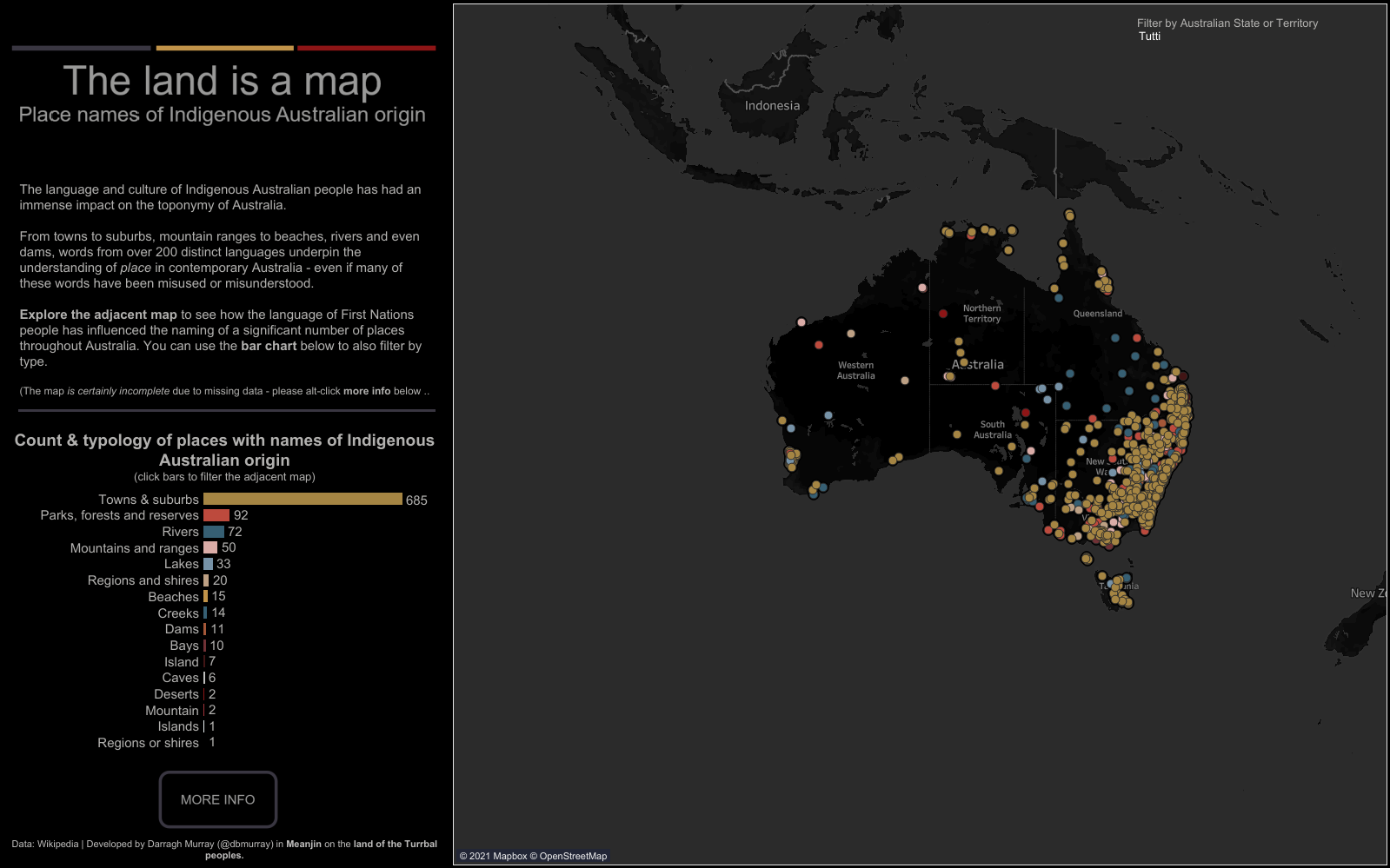
In base al tipo di dashboard che si sta costruendo, e quindi alla storia che si vuole raccontare, le scelte visuali nella realizzazione delle mappe possono essere differenti. Tableau mette a disposizione tre stili di mappa base: light, dark e normal.
In questa dashboard, realizzata da Darragh Murray, è stata scelta una mappa base dark che visivamente pone molto l’accento sugli elementi visualizzati. La mappa esplora la distribuzione sul territorio australiano di tutti quei luoghi (città, parchi, laghi ecc.) i cui nomi hanno origini indigene. La dashboard è molto pulita e nitida, e fornisce il giusto contesto. La base dark è regolata in modo da mostrare soltanto le divisioni tra gli stati e le relative etichette. In questo modo i dati relativi ai luoghi di interesse sono più visibili e brillanti rispetto allo sfondo.
Le legende
Nella visualizzazione dati, e soprattutto nelle mappe, le legende sono degli elementi fondamentali che ne facilitano la lettura. Da un punto di vista visuale, possono essere utilizzate in modi e maniere sempre diversi. La chiave è la creatività! Dal supportare le informazioni condivise nella dashboard al potenziare l’esperienza utente generale, le legende sono elementi da considerare attentamente nel processo di costruzione di una mappa.

In questa dashboard, realizzata da Data Duo, la legenda viene trattata come un elemento di connessione tra le visualizzazioni presenti. Nello specifico la dashboard si basa su una “legenda dello squalo” che fornisce un indicatore grafico del tipo di squalo e allo stesso tempo spiega i colori utilizzati sulla mappa. Se si considera anche l’aspetto interattivo, poi, la legenda diventa un elemento utile a filtrare le porzioni di spazio interne alla mappa.
La mappa come filtro
Similmente a quanto appena visto per le legende, la mappe possono essere utilizzate anche come filtro. Questo significa che le aree interne alla mappa diventano dei “pulsanti” tramite cui filtrare le informazioni contenute nella dashboard. L’interazione con la dashboard migliora sensibilmente: le forme geografiche, infatti, sono molto più intuitive ed immediate rispetto agli elenchi di testo.
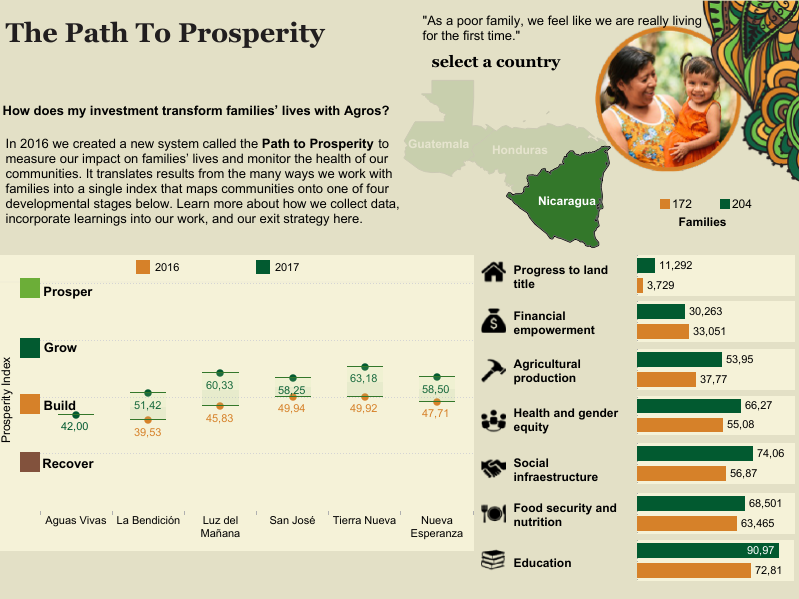
(fonte: https://public.tableau.com/app/profile/julian.g.mez/viz/pathtoprosperity/Pathtoprosperity)
La dashboard mostra l’impatto degli investimenti sulla vita degli abitanti di sette diversi villaggi in Honduras, Guatemala e Nicaragua. La mappa in questo caso funziona al tempo stesso come filtro e come promemoria visivo delle posizioni relative dei paesi evidenziati.
Colori
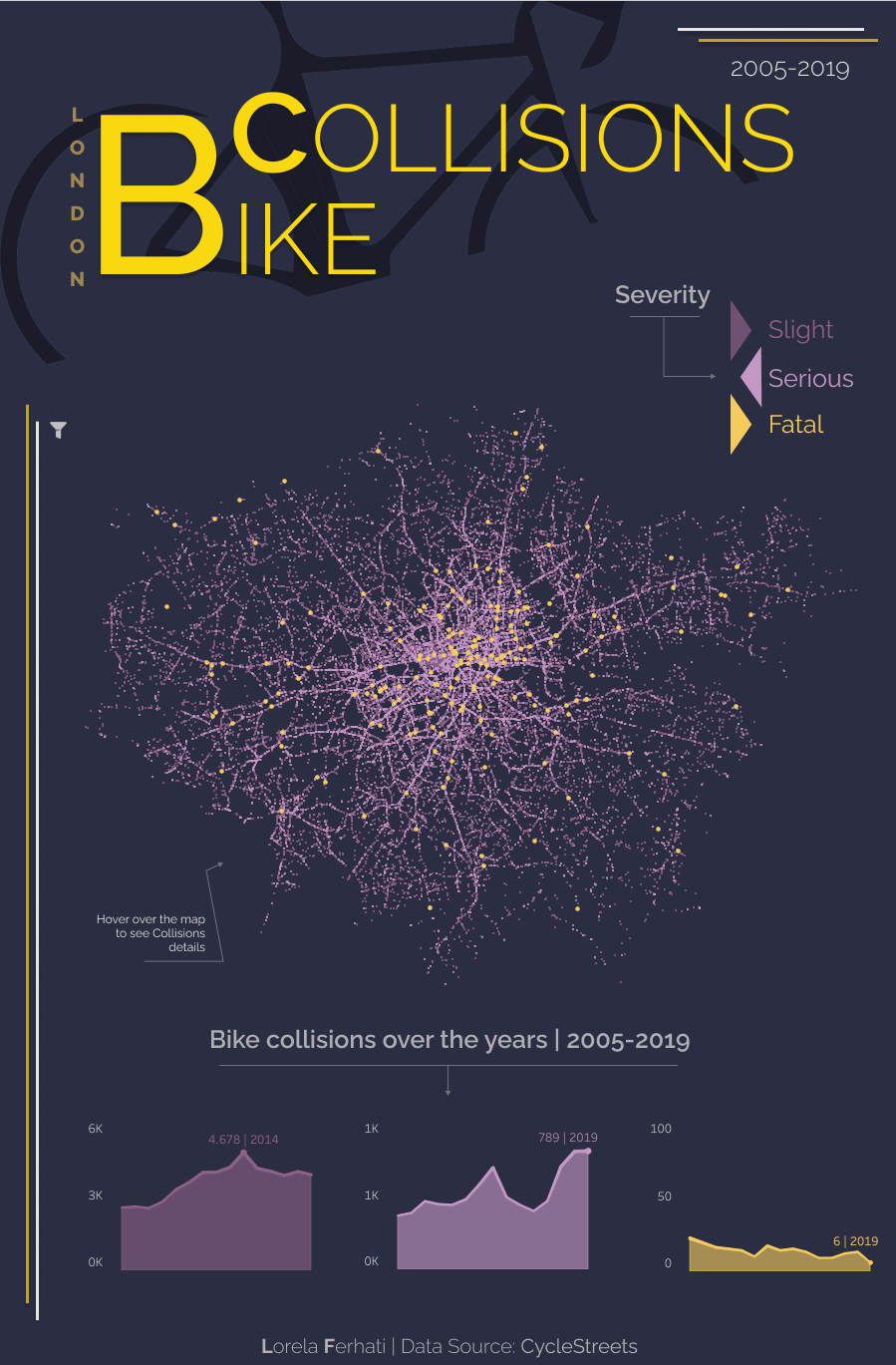
Quando si parla di visualizzazione dati, l’uso del colore gioca un ruolo decisivo nella leggibilità dei modelli visivi. Lo stesso principio è applicato alle mappe. Su Tableau, il colore di sfondo di una mappa e degli elementi che la compongono possono essere facilmente customizzati. Anche qui il motore principale è la creatività!
In questa dashboard, ad esempio, la mappa è bene integrata nella palette generale della composizione. Il colore degli elementi disposti nel contesto geografico della città di Londra riprende il colore dei grafici di dettaglio, come anche il background della mappa stessa.
Creatività con le forme
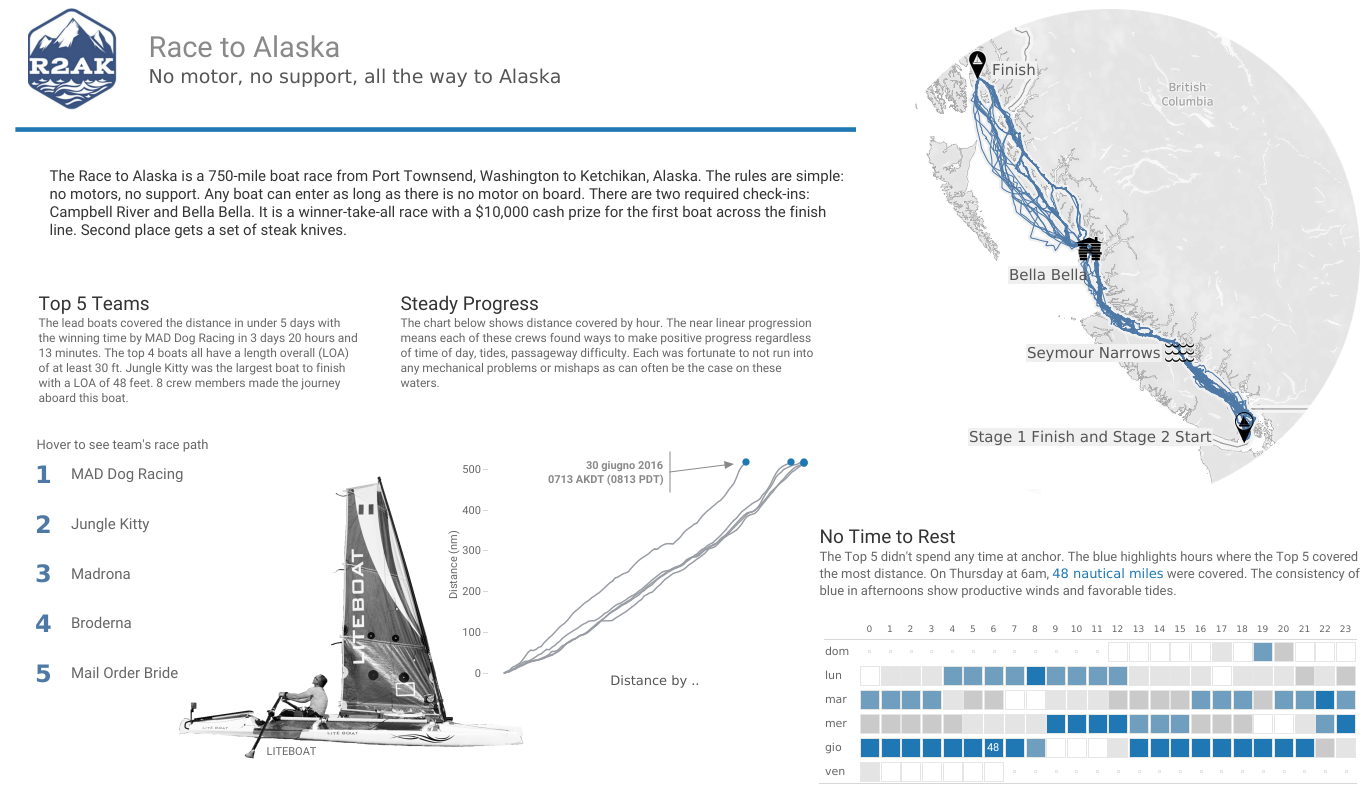
Ultime, ma non di certo per importanza: le forme!
Pensiamo a come è costruita una dashboard su Tableau: diversi elementi chiamati fogli, che possiamo considerare come delle forme rettangolari e/o quadrate, si incastrano l’uno con l’altro per rispondere al layout della composizione. Da questo punto di vista, possiamo sfruttare le forme per aggiungere un tocco di originalità alle mappe.

Prendiamo come esempio questa dashboard sulla “Race to Alaska” realizzata da Anthony Gould. Visivamente la mappa non è più un quadrato, bensì risulta incorniciata in un cerchio. Il processo è molto semplice: basta posizionare una “cornice” in floating sulla mappa ed il gioco e fatto!
Ora sei pronto per sperimentare nuove soluzioni nel design delle tue mappe su Tableau. Buon divertimento!





 (fonte:
(fonte: