Nella Data Visualization è fondamentale che le dashboard rappresentino i dati in maniera semplice, chiara ed efficace. Tableau è un eccellente strumento per realizzarle e, a volte, la conoscenza di una funzionalità o di un’opzione permette di raggiungere l’obiettivo in modo semplice e veloce, soprattutto quando il tempo a disposizione è poco. In questo articolo, intendiamo condividere i 10 tips and tricks che abbiamo trovato più utili.
Se hai appena scoperto Tableau, considera questo articolo come un’introduzione alle sue funzionalità più peculiari. Se sei un veterano, verifica se le conosci tutte!
1. Dual Axis Chart – Mostrare un solo asse
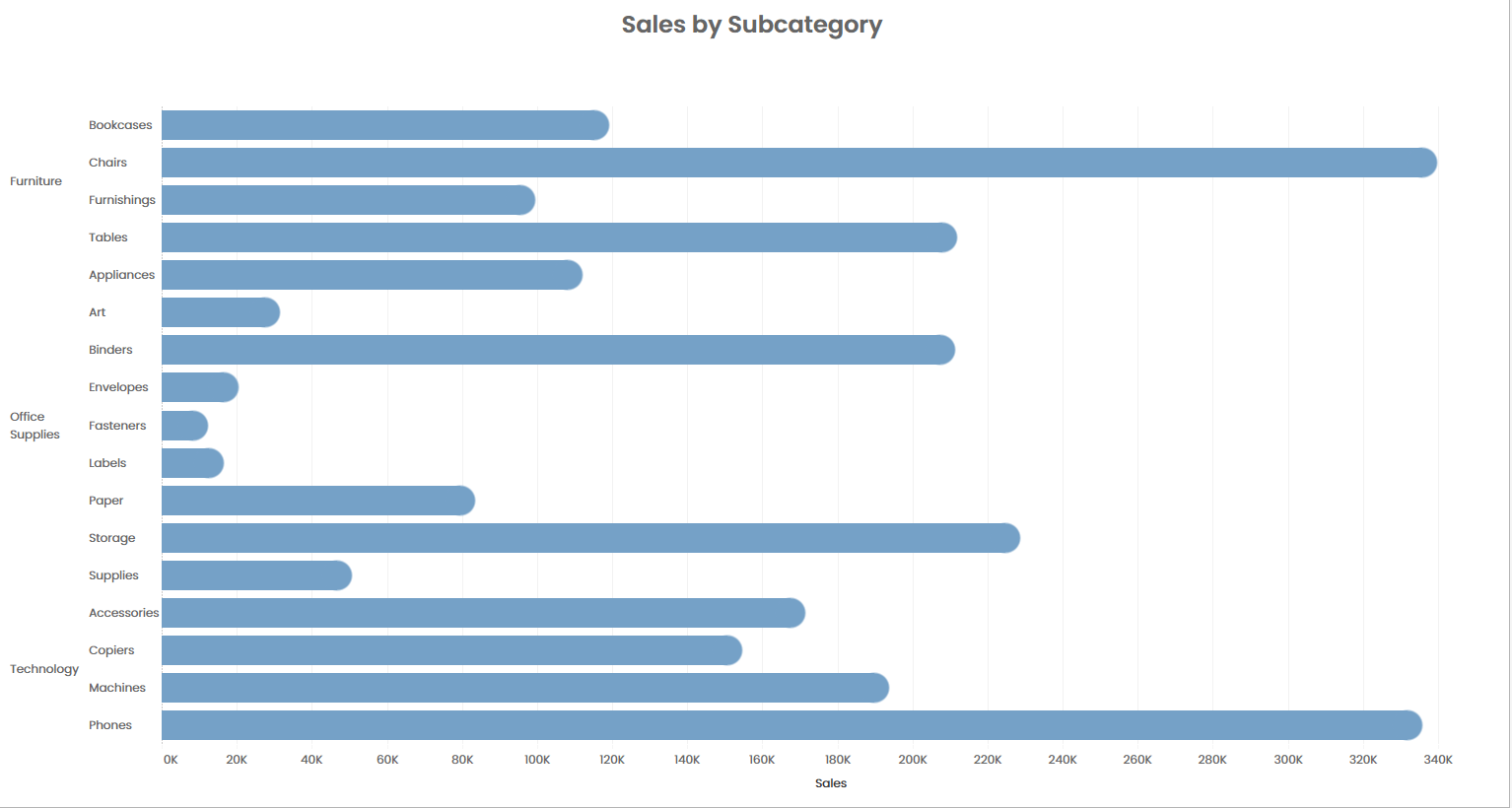
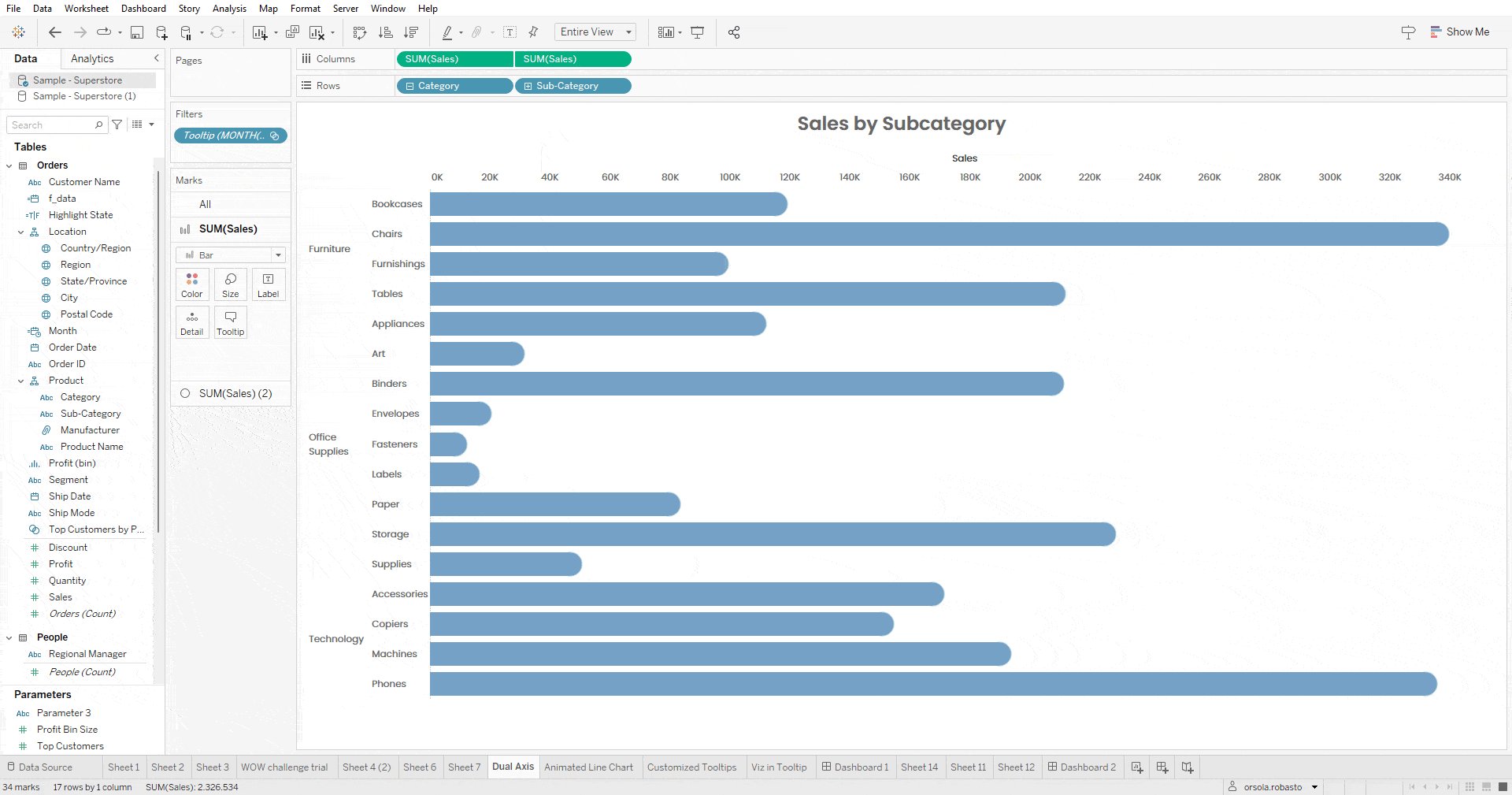
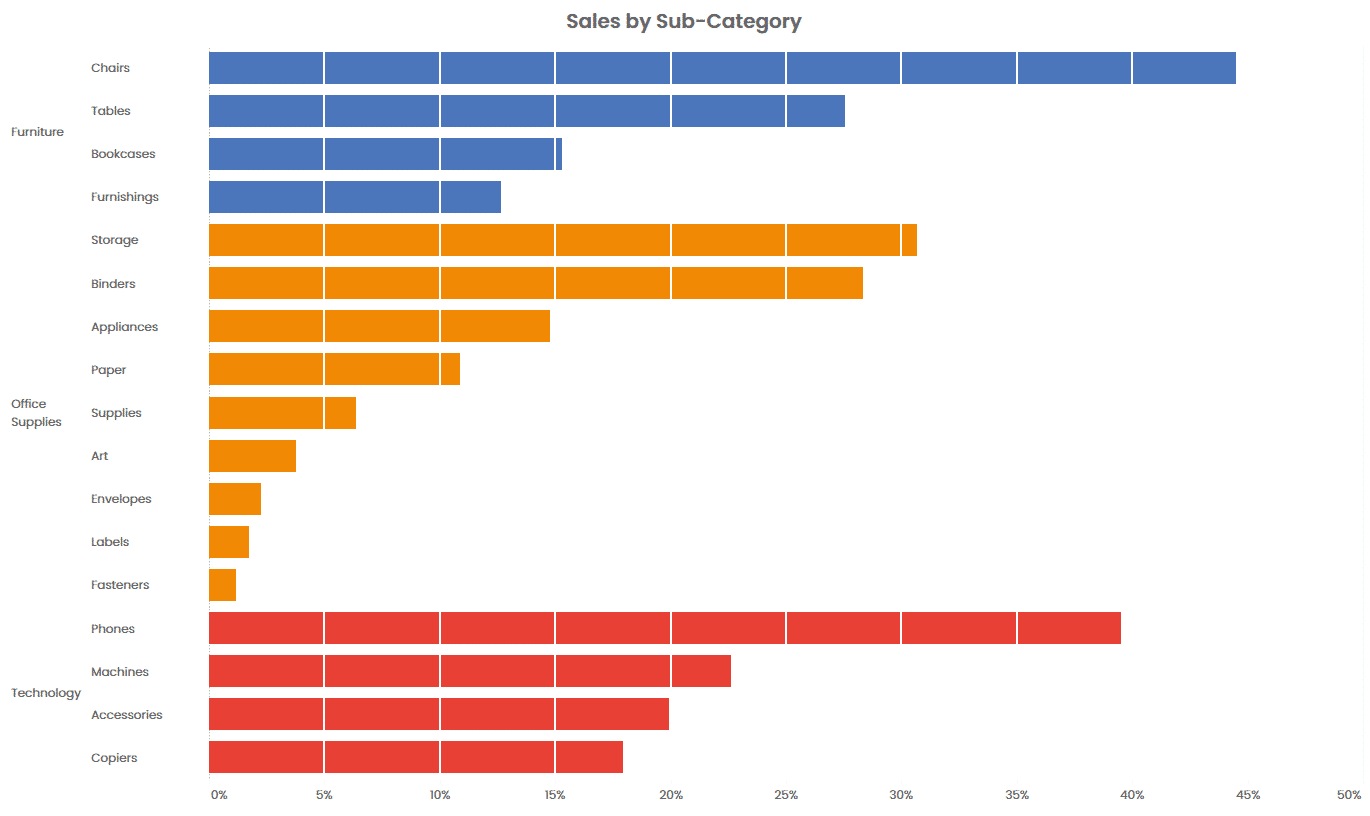
Supponiamo di voler creare un grafico a barre che mostri le vendite per categoria e sottocategoria, come nell’immagine seguente.

In questo caso, l’asse è situato in basso. Ma se lo volessimo vedere in alto?
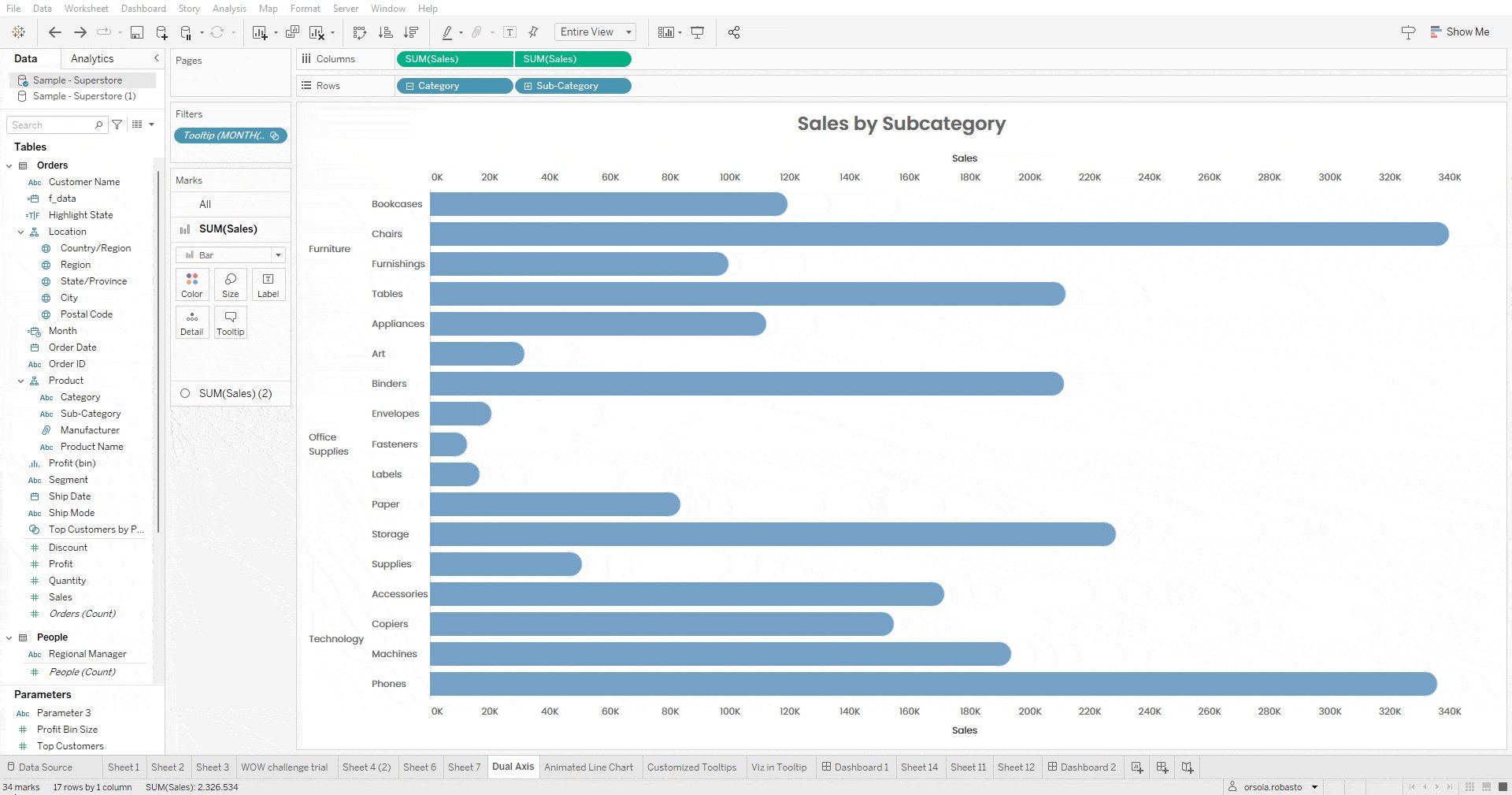
Un modo facile e veloce per mostrare l’asse in alto anziché in basso è il seguente:
- Crea un dual axis chart, duplicando la pill SUM(Sales) in Colonna
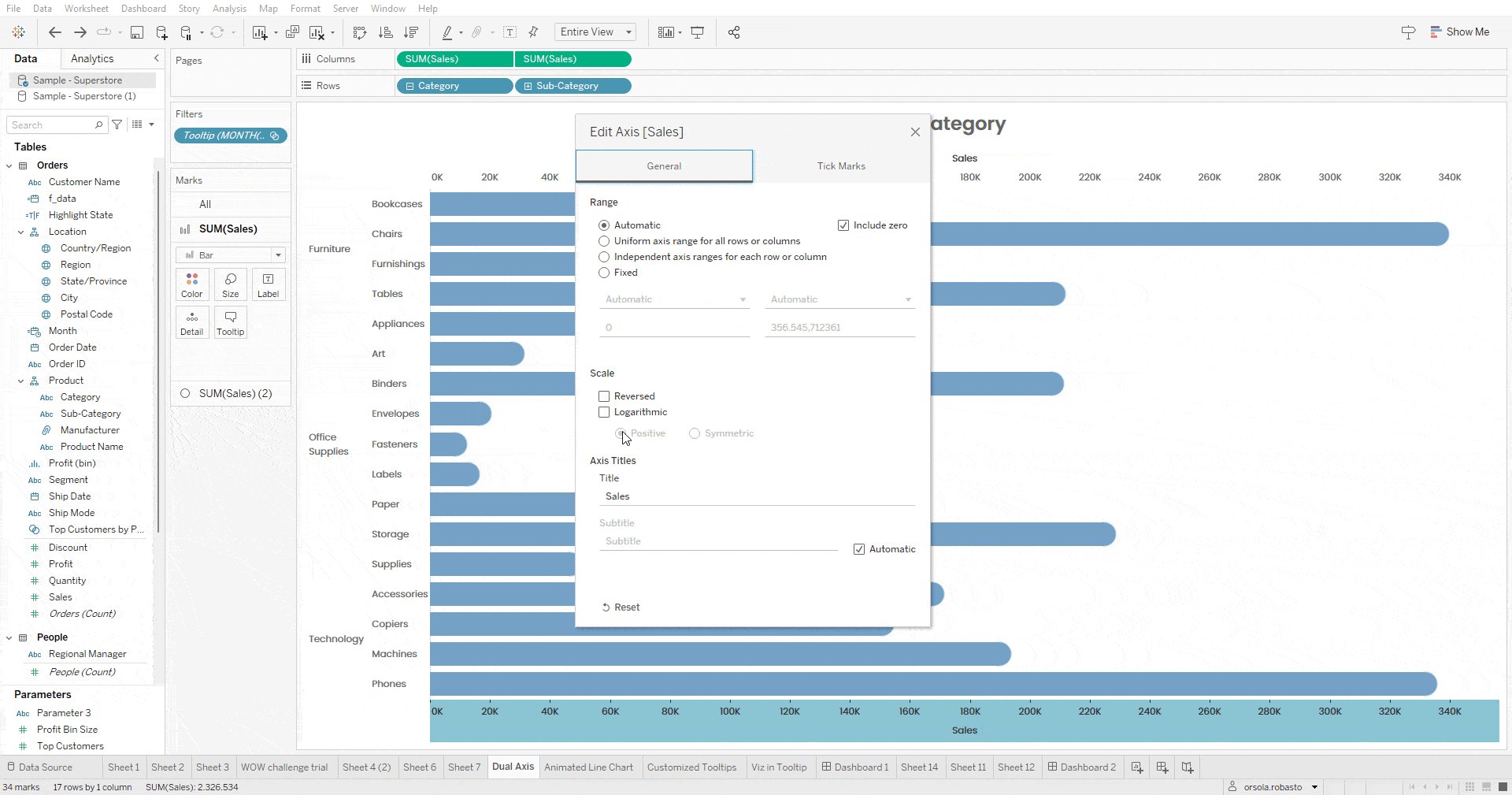
- Clicca con il tasto destro sull’asse situato sotto la visualizzazione e clicca sulla voce “Edit Axis”
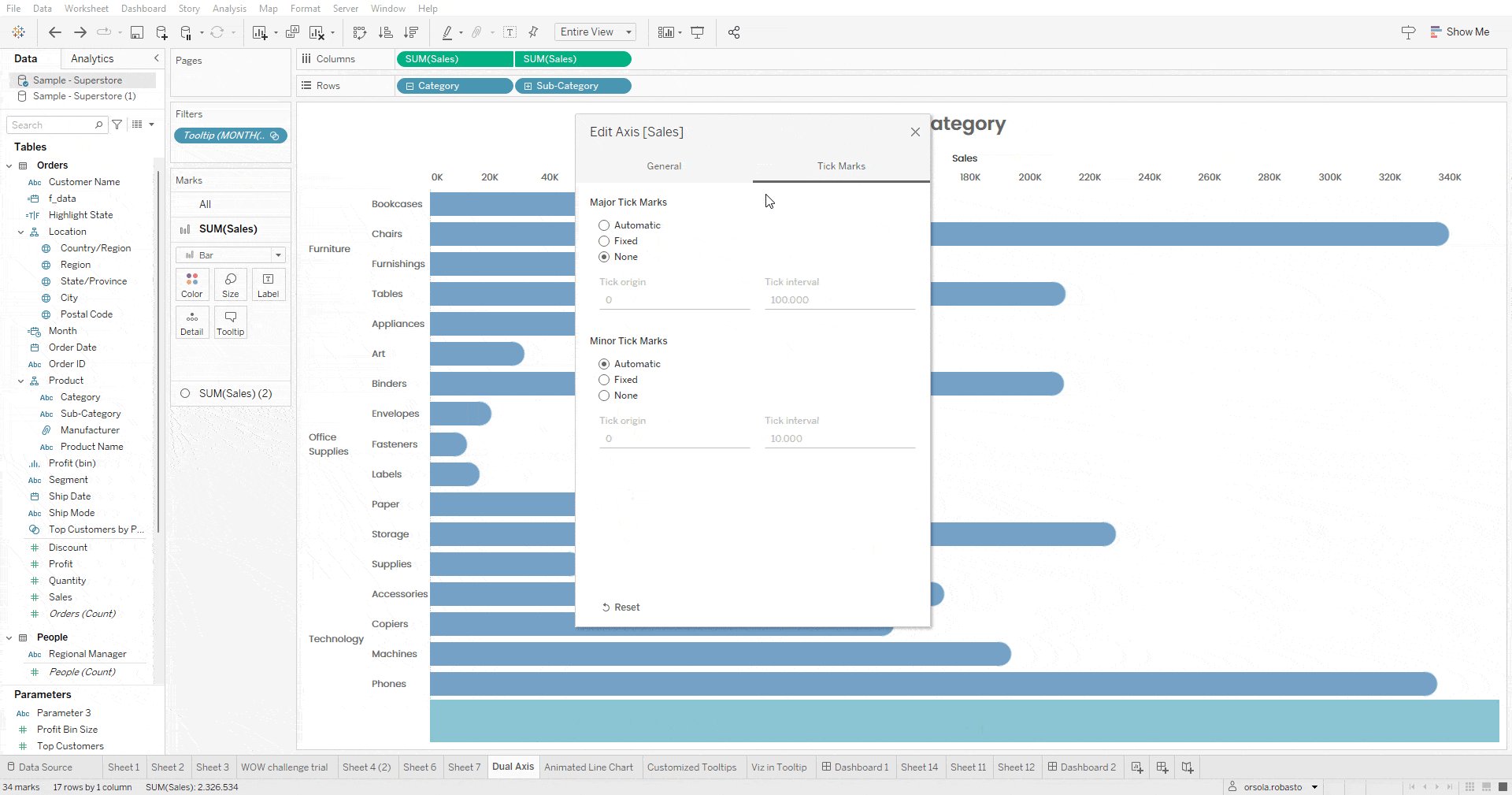
- Nella tab di dialogo “General” cancella il titolo. Nella tab “Tick Marks” seleziona l’opzione “None” per i Major Tick Marks.
Ora vedrete che l’asse inferiore non sarà più visibile.

2. 3 Modi per aggiungere più pills nella Card Colore della Marks Card
Quante volte ti è capitato di voler inserire più dimensioni in colore ma senza successo? Ecco, 3 semplici modi per farlo:
- Tenendo premuto il tasto CTRL, seleziona le diverse pills da portare in colore e trascinale sulla Color Card
- Assumendo che una dimensione sia già presente in colore, clicca e trascina la seconda pill che vuoi in colore e trascinala sulla card Detail. A questo punto, clicca sull’icona a sinistra della pill appena trascinata e seleziona l’opzione Colore
- Se si ha una dimensione già presente in colore, un metodo alternativo è quello di cliccare e trascinare la seconda pill da aggiungere in colore tenendo premuto il tasto SHIFT
3. Default Download Button
Nella versione 2020.3, Tableau ha introdotto il bottone “Export to Crosstab”. Una volta incluso in una vista, questo bottone permette agli utenti di scaricare i dati usati in vista in Excel. Nel momento in cui sono presenti più visualizzazioni in una stessa dashboard, i dati che verranno scaricati saranno quelli appartenenti all’ultimo grafico con il quale si è interagito a prescindere che lo user sia lo sviluppatore stesso o un utente esterno. Per ovviare a questo problema, il trucco è quello di selezionare il foglio che si desidera impostato di default e poi pubblicare la dashboard cosicché vengano sempre scaricati i dati inerenti al foglio selezionato.
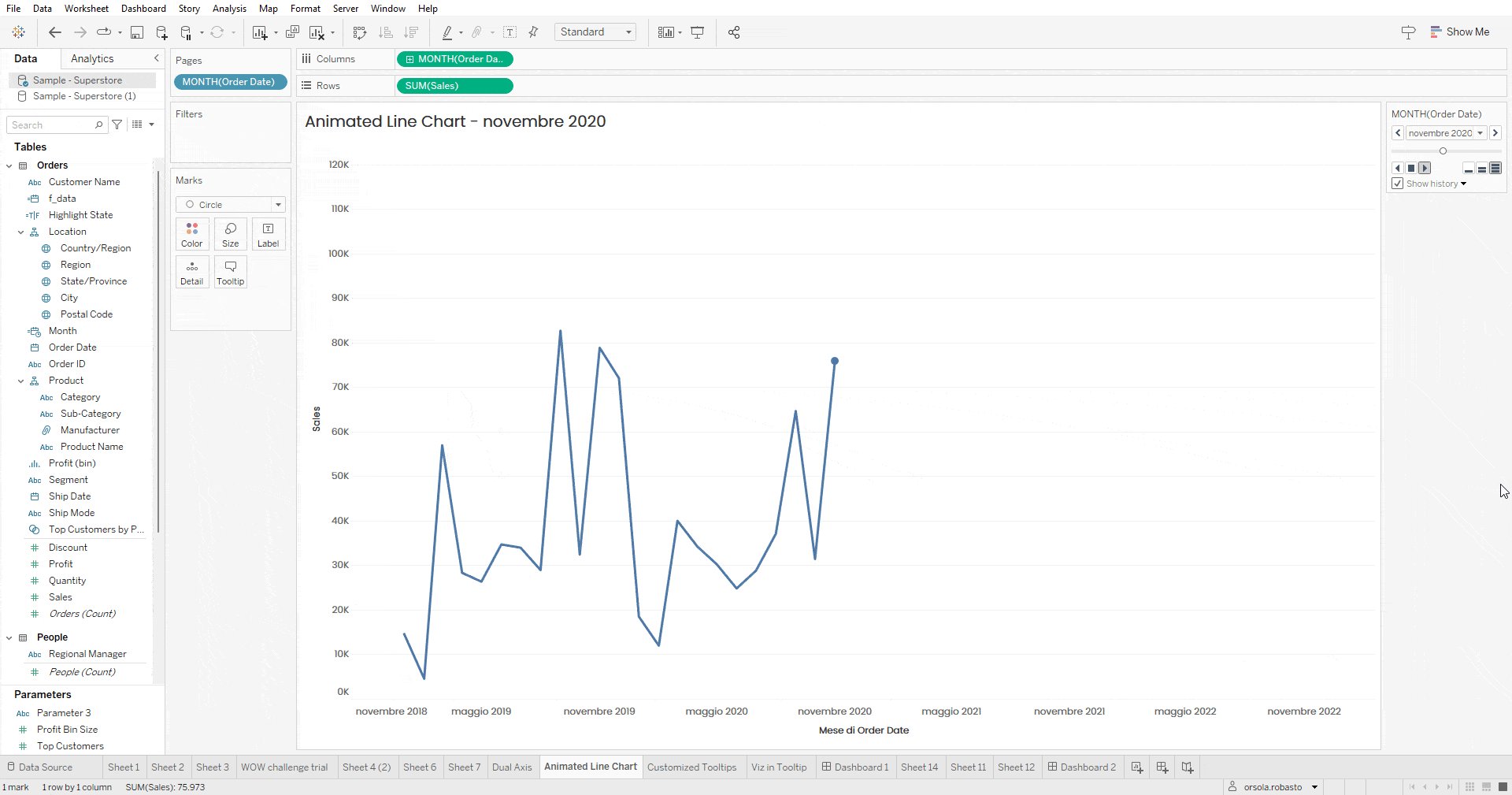
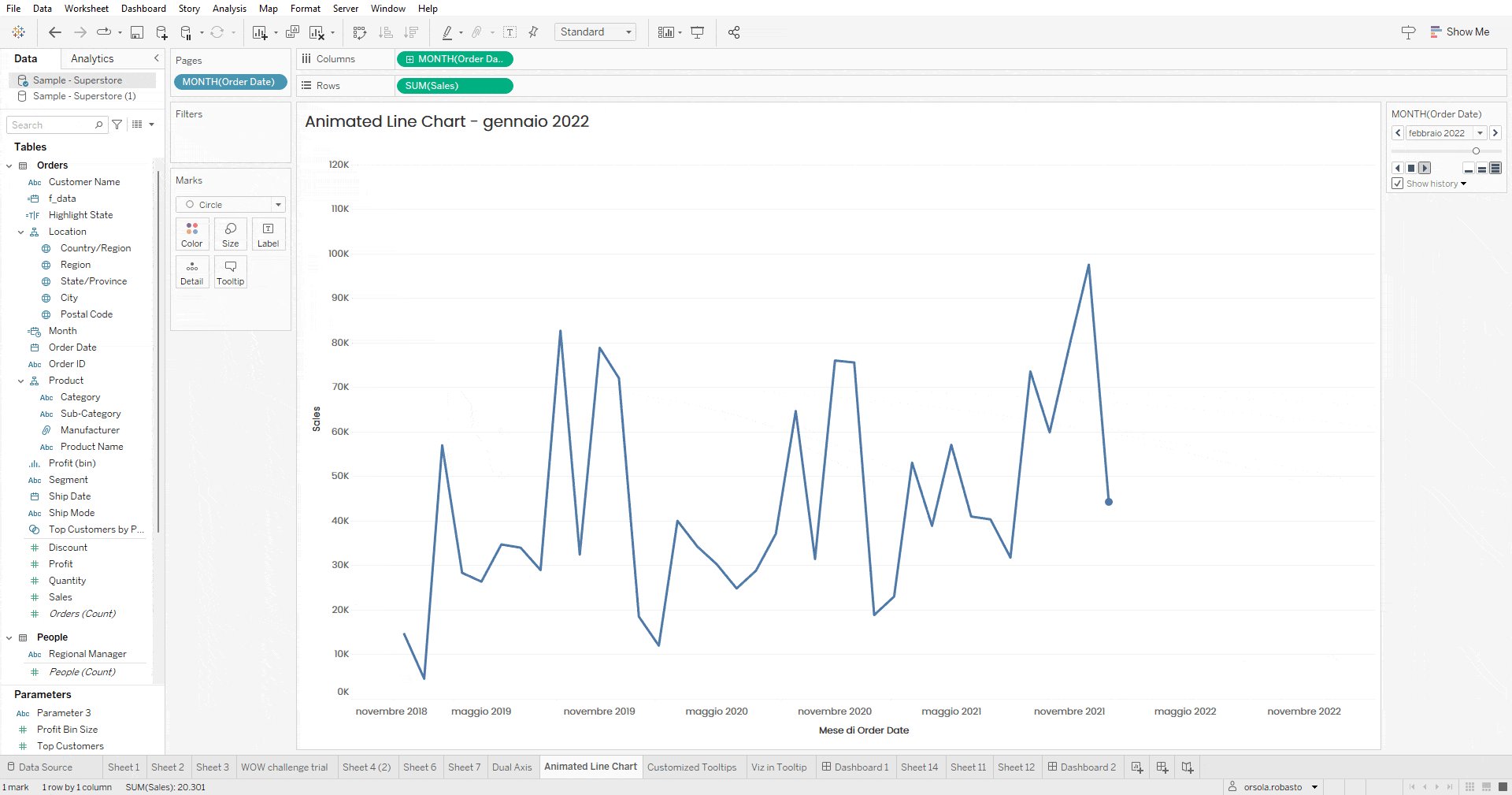
4. Animare un Line Chart tramite Pages
Un line chart animato è un’ottima soluzione per mostrare l’evoluzione di una misura nel tempo, per esempio l’evoluzione di SUM(Sales) per mese di Order Date. Per realizzarlo, basterà seguire questi semplici passaggi:

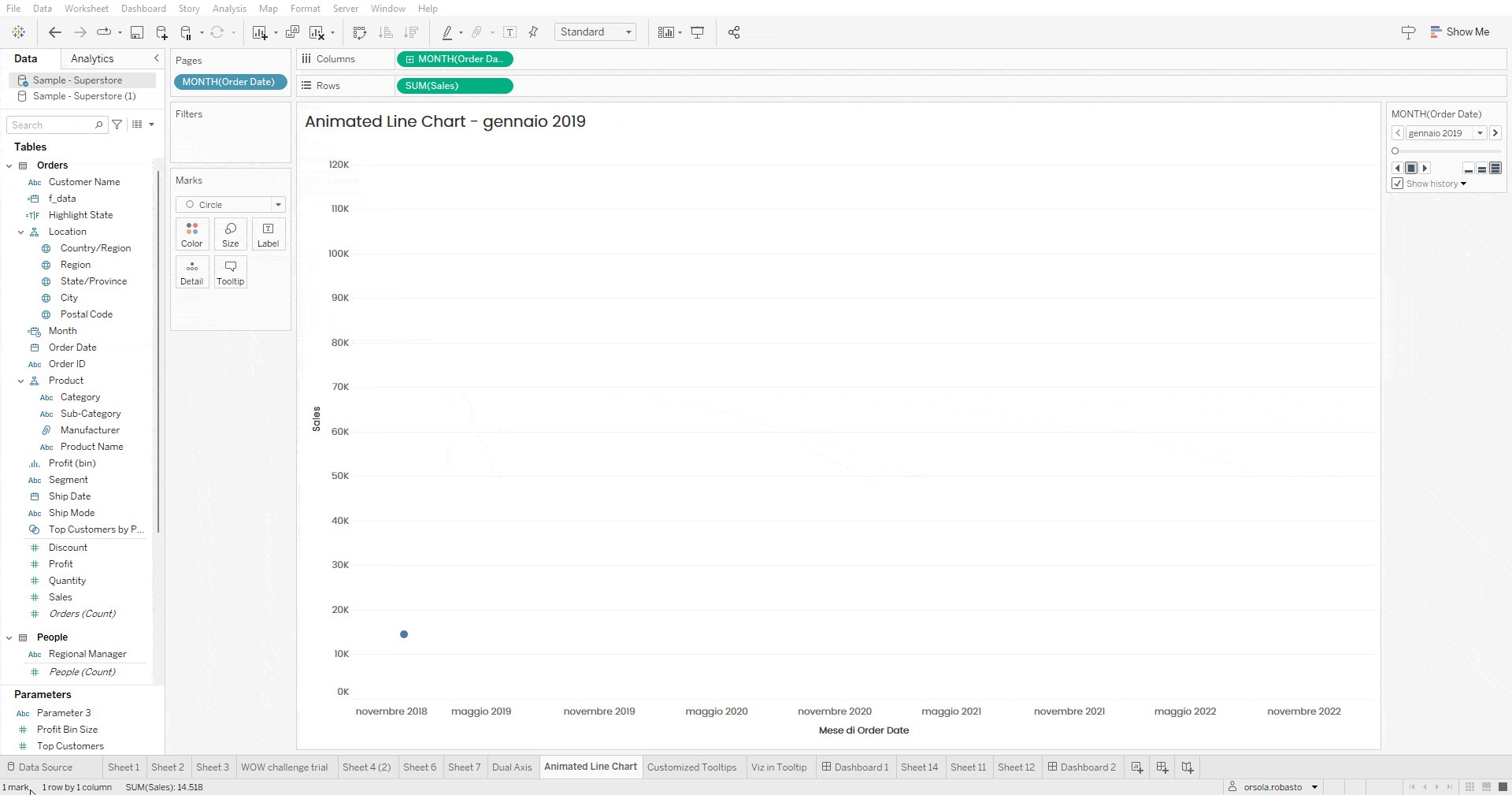
- Porta in colonna Order Date come misura con granularità mensile e SUM(Sales) in riga
- Porta Month di Order Date sulla Pages Card
- Nella Marks Card, cambiamo la tipologia di Mark da Linea a Cerchio
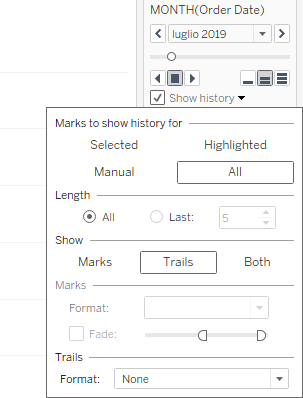
- Sul pannello di controllo della Pages Card, selezioniamo l’opzione Show History e apriamo la relativa finestra di dialogo cliccando sulla freccia a destra di questa voce
- In questa finestra, impostiamo le opzioni come mostrato nella figura seguente (assicurandoci che l’opzione fade non sia selezionata) così da mostrare tutti i marks e i relativi andamenti
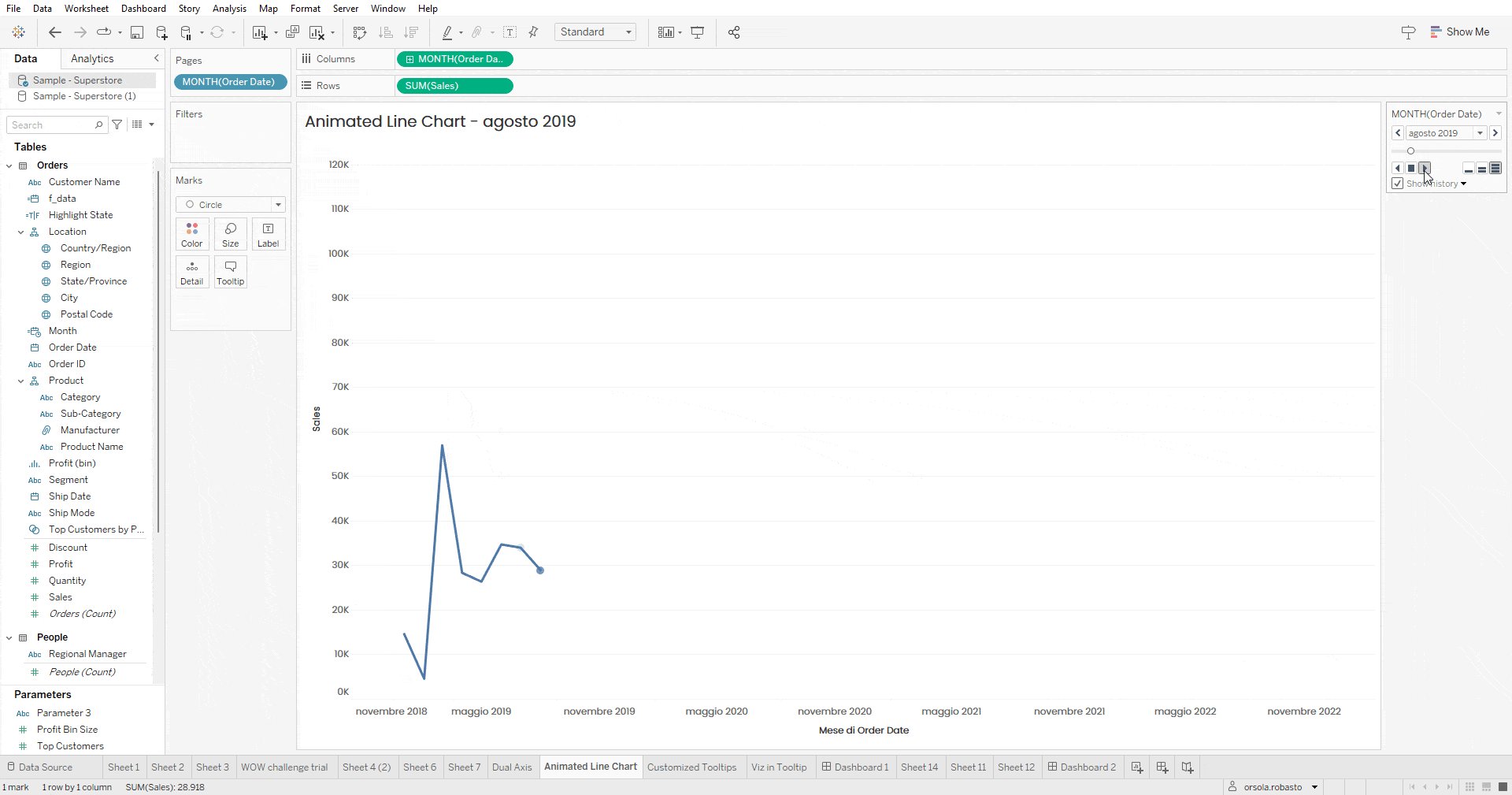
Una volta completati questi passaggi, basterà cliccare play per animare il line chart.

5. Convertire il formato dei numeri da interi a numeri romani (e viceversa)
Vi è mai capitato di voler cambiare il formato numero da intero a numero romano?
Grazie al workbook di riferimento di Ehtan Hahn, è possibile farlo in pochi e semplici passaggi:
- Scaricate il Roman Numerals Workbook
- All’interno di questo workbook, il campo calcolato “Roman Numeral” converte un numero intero in numero romano attraverso la “decomposizione” del numero di partenza. Grazie a questo campo, ogni cifra del numero intero di partenza (migliaia, centinaia, decina, unità) viene isolata e ricondotta alla corrispettiva notazione romana. Basterà copiare questo campo nel vostro workbook e puntarlo sul campo numerico di riferimento
- Analogamente, qualora vogliate convertire un numero romano in notazione intera, vi basterà usare il campo “RN to integer”. Questo campo impiega una logica analoga alla precedente.
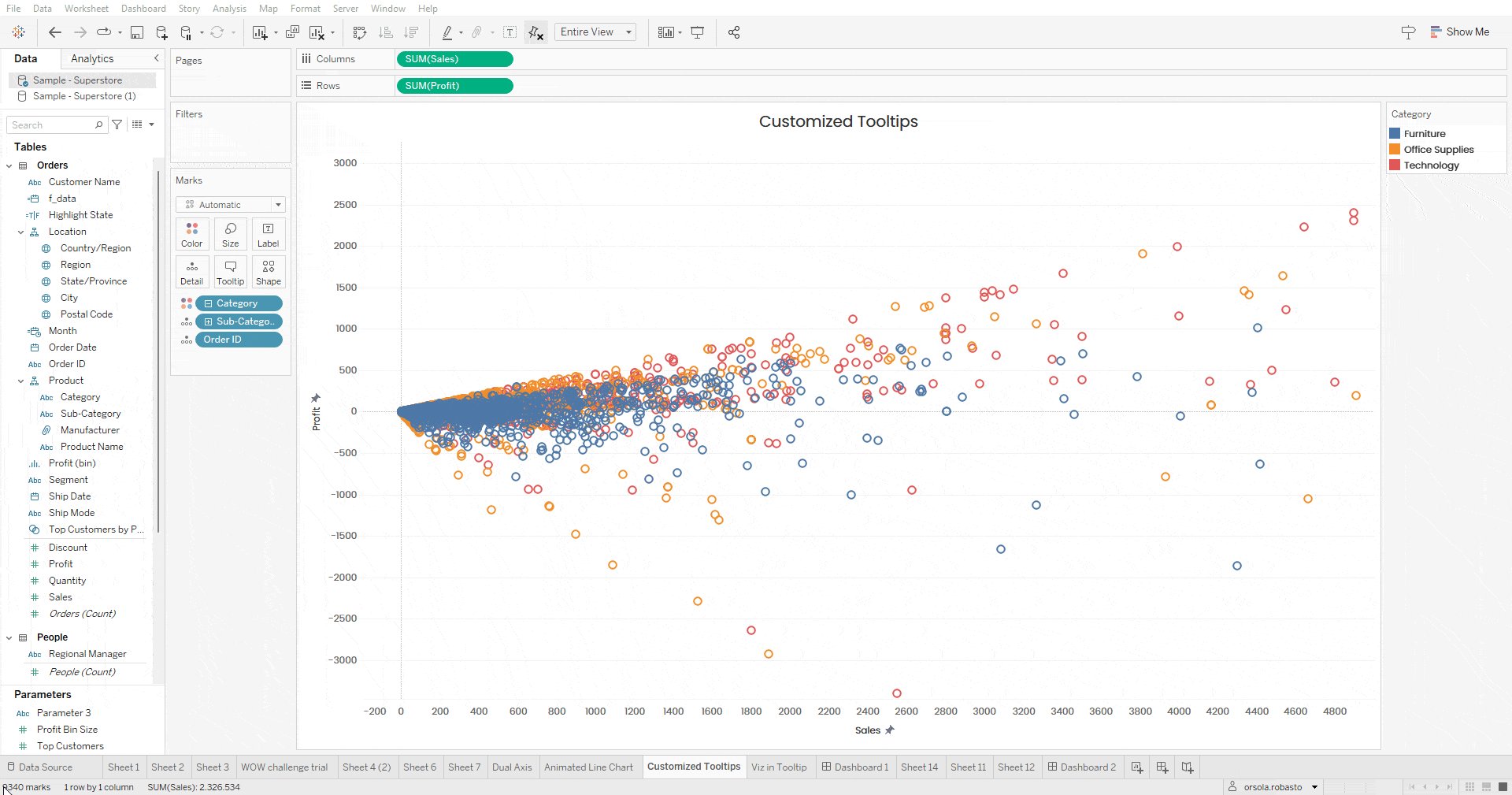
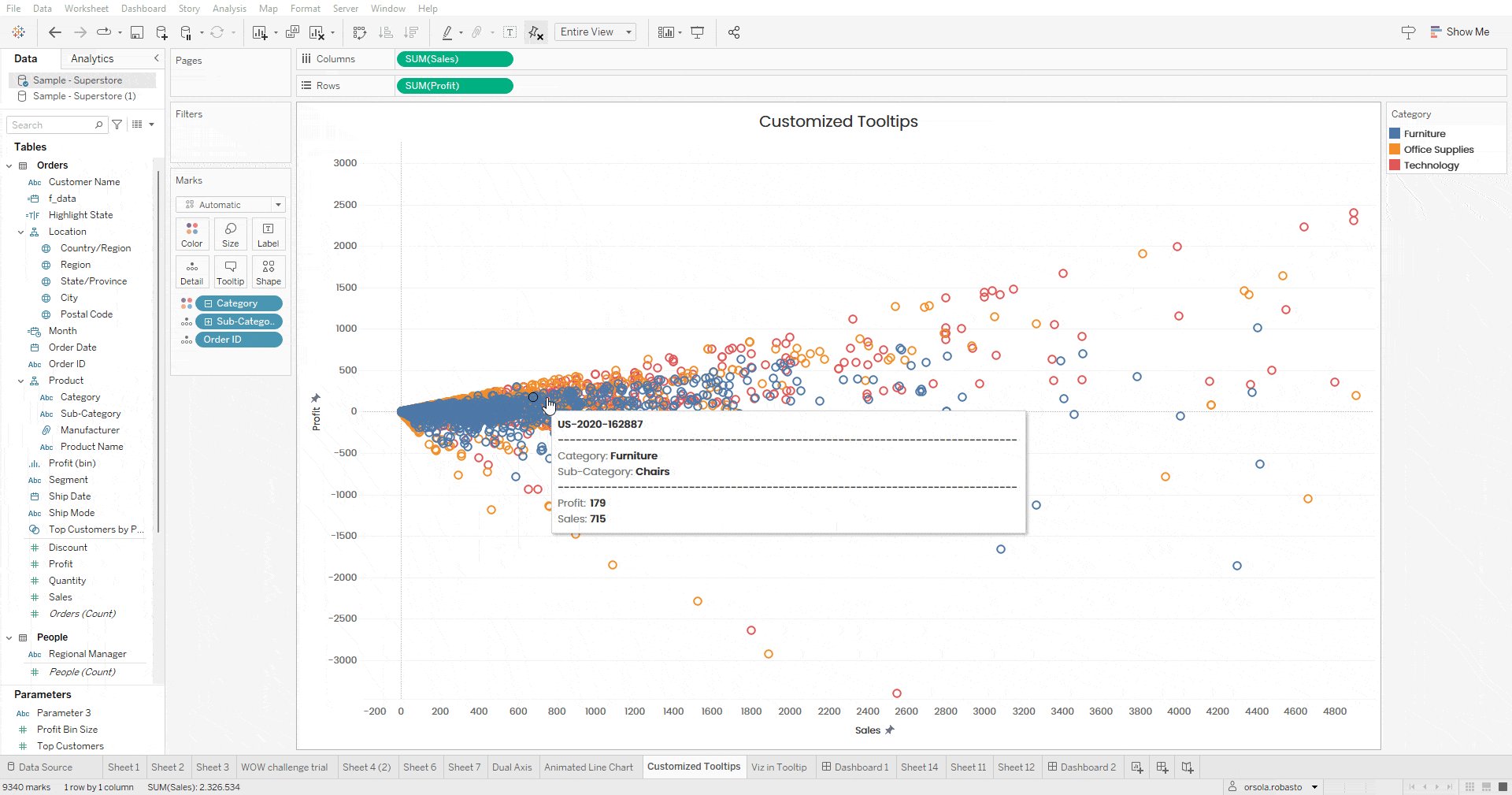
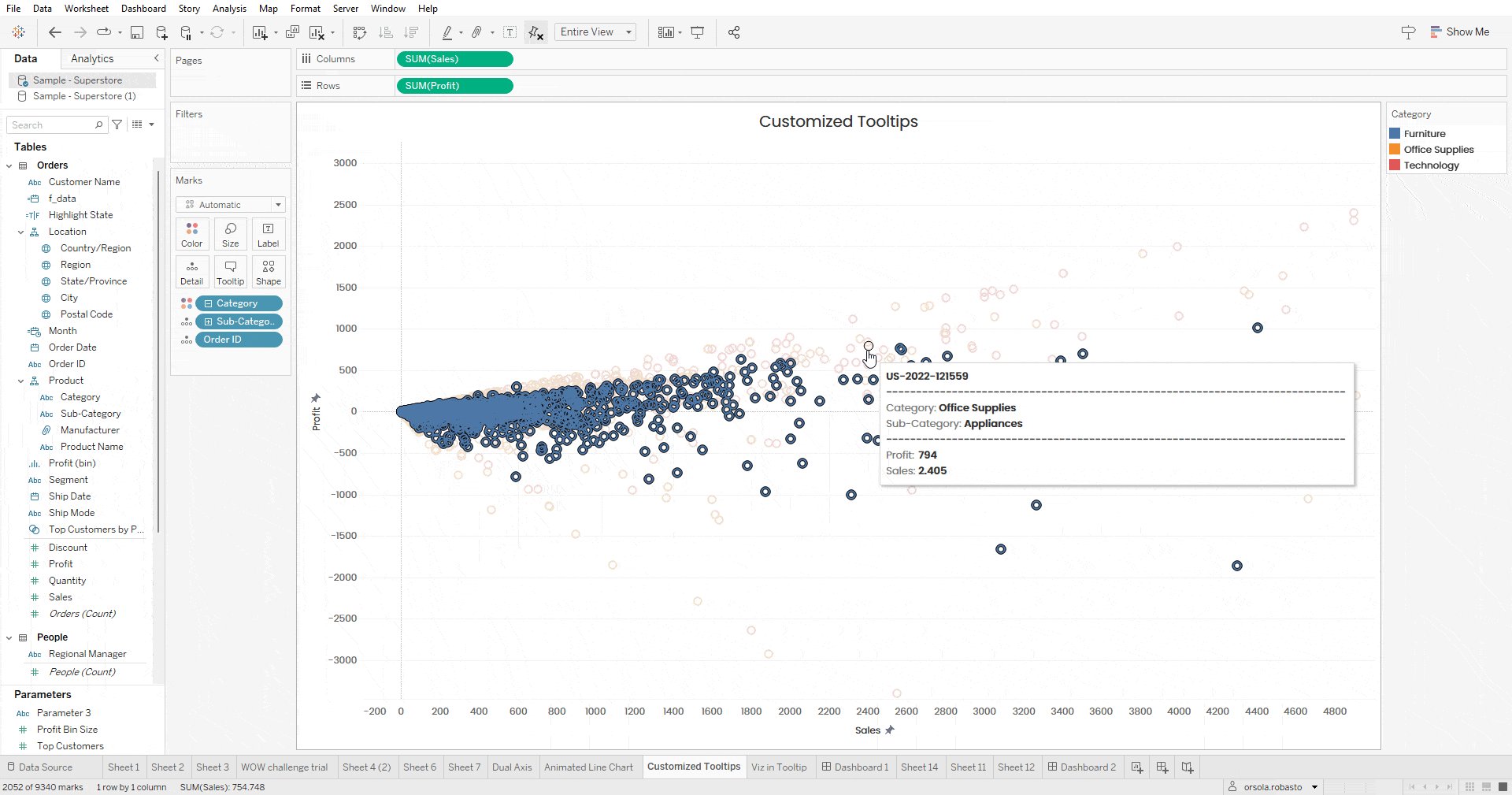
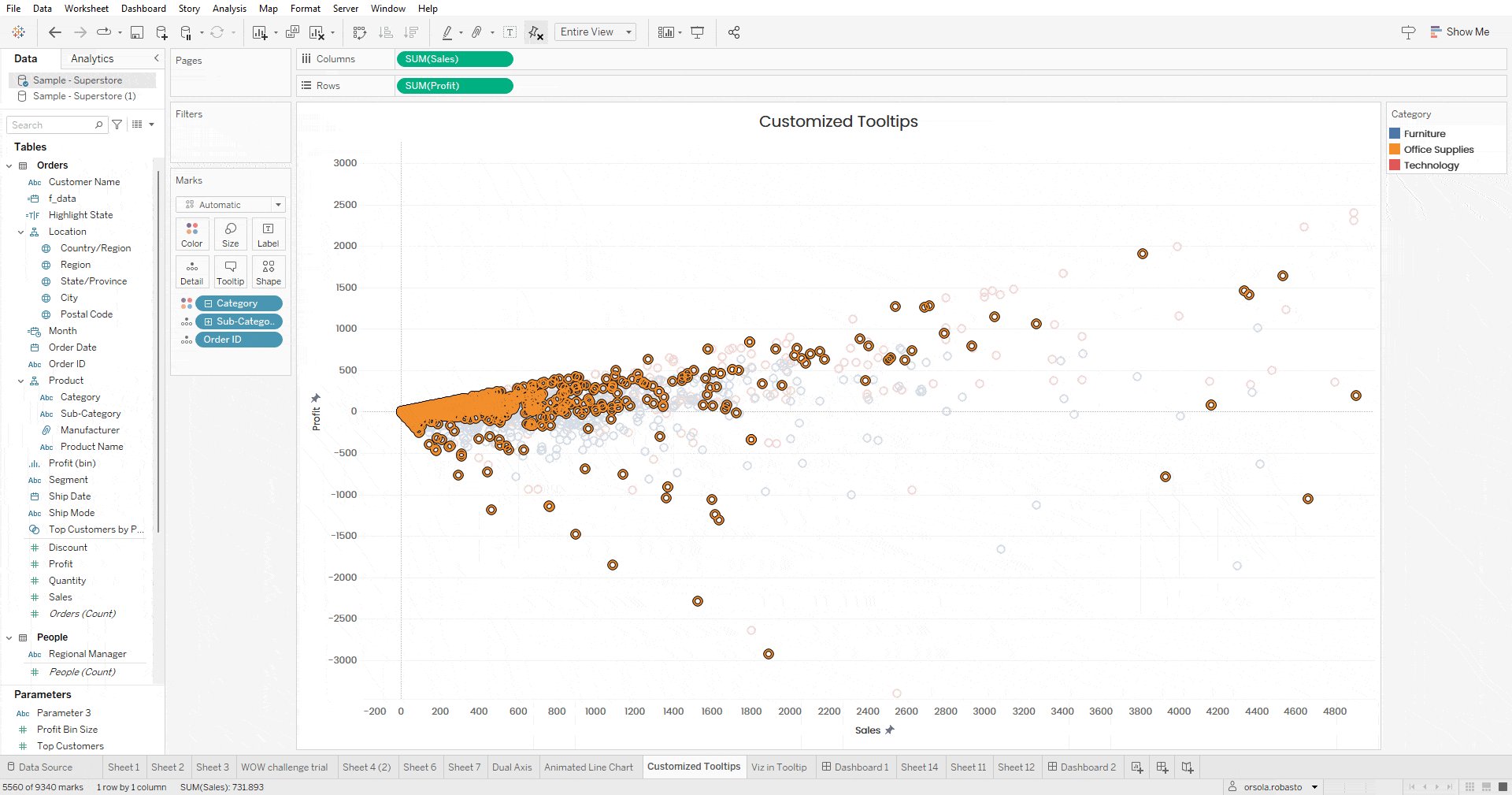
6. Personalizzazione delle impostazioni dei tooltip
In alcune visualizzazioni, capita di voler lasciare all’utente finale la possibilità di cliccare su un mark e poi di cliccare sulla relativa dimensione all’interno del tooltip per selezionare tutti i mark che presentano lo stesso valore della dimensione.

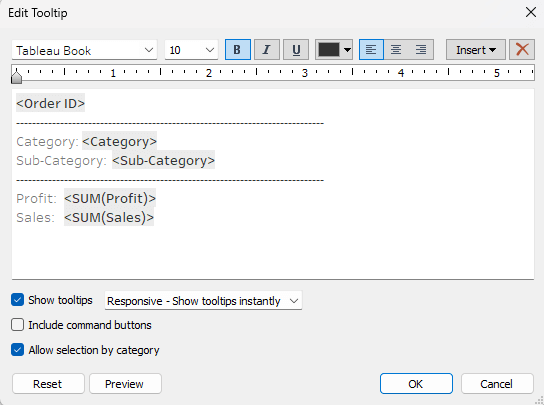
Per abilitare questa funzionalità, bastera spuntare l’opzione “Allow Selection by Category” nelle impostazioni dei tooltip.
N.B. Se si decide di usare quest’opzione, consigliamo di formattare la dimensione all’interno del tooltip in modo tale che sia sottolineata così da richiamare un hyperlink (o comunque un testo cliccabile).

7. “Break the Code” per trovare il foglio relativo alla Viz in Tooltip
Quante volte ci è capitato di lavorare su una dashboard all’interno della quale un grafico presenta una viz in tooltip. Abbiamo quasi ultimato il lavoro, nascosto tutti i fogli relativi alla dashboard, ma ci accorgiamo che la viz in tooltip presenta dei problemi. Come ritrovare il foglio velocemente?
Per ritrovare il foglio in maniera rapida basterà andare nel foglio relativo al grafico contente la viz in tooltip, selezionare la tooltip card e “rompere il codice” relativo alla viz in tooltip scrivendo un testo qualsiasi. In questo modo, il foglio relativo alla viz in tooltip comparirà automaticamente accanto al foglio sul quale stavate lavorando.

8. Creare un bar chart impilato nella colonna Grand Totals

Supponiamo di voler creare un bar chart per Region e Category che mostri le SUM(Sales). Per fare ciò, basterà mettere in riga il campo Regione, in colonna il campo Categoria e SUM(Sales) e il campo Categoria in colore nella marks card. Quando aggiungiamo la colonna Grand Total, questa risulta di un unico colore.
Per proporre un bar chart impilato colorato per Categoria anche in questa colonna, basterà duplicare il campo Category e portarlo in colore. In questo modo, la palette di colori utilizzata per il campo Category sarà la stessa sia per le singole colonne sia per mostrare la suddivisione del Grand Total nell’ultima colonna.

9. Come creare un Unit Chart con una Distribuzione
Lo Unit Chart (o la Unit Progress Bar) è una forma di grafico che illustra lo stato di progresso di una misura rispetto ad un totale. Nella maggior parte dei casi, le linee sono poste al 10%, 20%, 30%, 40%…100% per agevolare la lettura del grafico.

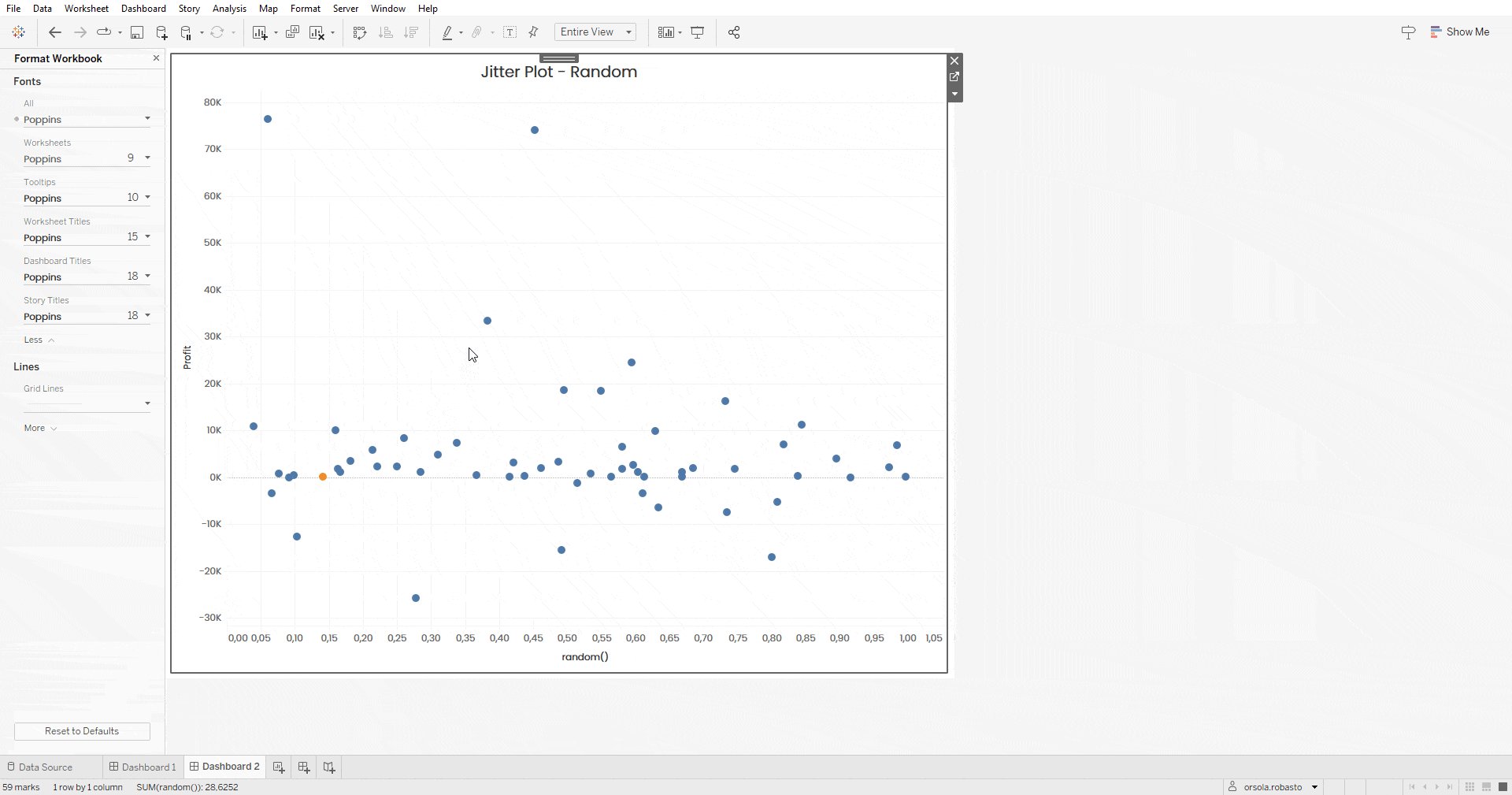
Un modo per creare questa visualizzazione è includere delle constant lines in corrispondenza delle percentuali di nostra scelta. Alternativamente, si può realizzare in modo più veloce includendo una singola distribuzione ripartita per le percentuali di nostra scelta. Per fare ciò, occorrerà:

- Trascinare la distribution band sul grafico, selezionare la ripartizione Entire Table
- Impostare gli intervalli percentuali nei quali vorremo vedere una linea di ripartizione e alla voce “Percent of” selezionare 1 come constant value
- Impostare il colore delle linee su bianco (o del colore di background della dashboard finale) e formattare il colore delle band su nessun colore
Una volta completati tutti i passaggi, potrete apprezzare il vostro Unit Chart.
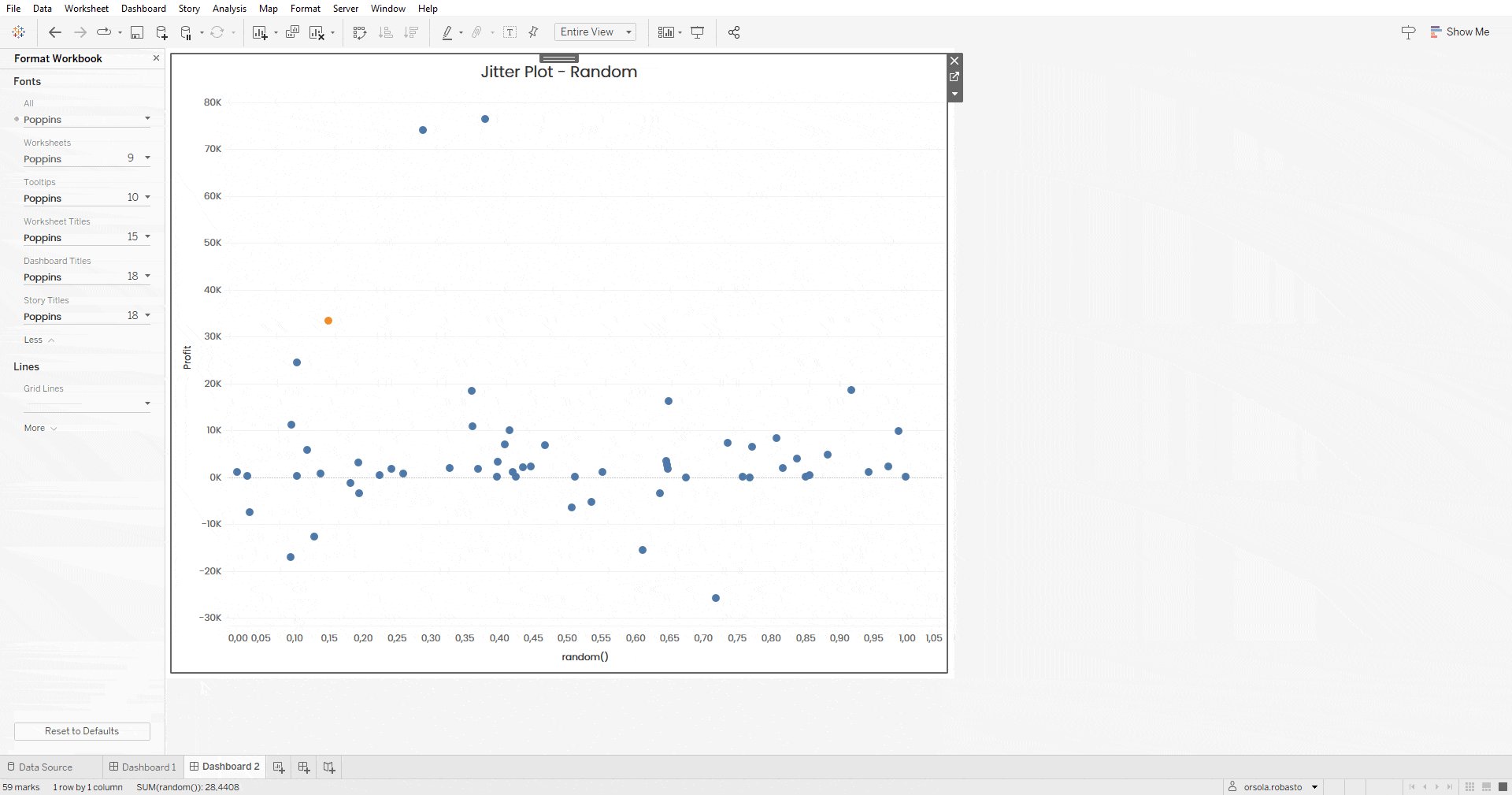
10. Come rimuovere il movimento dei marks in un jitter plot
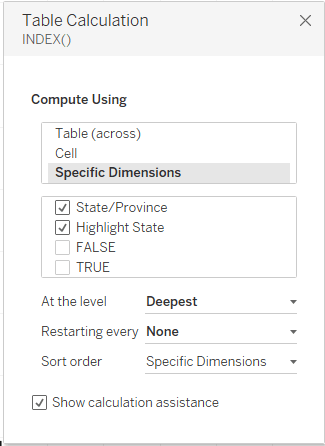
Supponiamo di voler creare un jitter plot degli Stati attraverso la funzione RANDOM(). Successivamente, impostiamo una parameter action per colorare in modo differente il singolo stato selezionato. All’attivazione dell’action, però, il mark dello stato selezionato e quelli di tutti gli altri stati si spostano. Per evitare che questo accada, Possiamo ricreare la stessa visualizzazione utilizzando la funzione INDEX(), anziché RANDOM (). Impostiamo il Compute Using per “Specific Dimensions” e selezioniamo i campi utili.


Una volta completati tutti i passaggi, potremo testare l’interattività della dashboard. Selezionando un stato specifico, i marks rimarrano fermi così da facilitare la consultazione della dashboard.

Conclusione
Tableau è uno strumento versatile ed eccellente per creare dashboard efficaci, autoesplicative ed esteticamente accattivanti. Nonostante ciò, presenta anche delle limitazioni che possono essere superate grazie a complessi workaround oppure a tricks specifici. Qui abbiamo presentato i 10 trucchi che abbiamo ritenuto più utili e speriamo possano ispirarvi per creare nuove visualizzazioni o affinare quelle che già usate.
Leggi tutti i nostri articoli su Tableau
Vuoi scoprire le ultime novità o approfondire alcune funzionalità per diventare un esperto?

Visualitics Team
Questo articolo è stato scritto e redatto da uno dei nostri consulenti.
Condividi ora sui tuoi canali social o via email:



