Quando si tratta di progettare una dashboard, Figma risulta essere uno strumento di progettazione versatile per la creazione di elementi visivi, tra cui pulsanti, icone e altri elementi grafici. Con Figma possiamo definire l’aspetto e il layout di questi pulsanti, assicurandoci una progettazione visivamente accattivante e coerente che si allinei con l’estetica generale del report. Oggi vediamo come creare pulsanti di navigazione in Power BI con il supporto di Figma.
Figma e Power BI: creare e perfezionare pulsanti di navigazione
I pulsanti di navigazione in Power BI fungono da elementi interattivi che gli utenti possono cliccare per spostarsi tra diverse pagine o sezioni di un report. Questi pulsanti migliorano l’esperienza dell’utente consentendo una navigazione più dinamica dei dati, facilitando un percorso guidato attraverso le informazioni presentate nel report.
La relazione tra Figma e Power BI in questo contesto risiede nell’integrazione fluida di design e funzionalità. Puoi creare e perfezionare i pulsanti di navigazione in Figma, esportandoli come risorse grafiche (in formato PNG, JPG o SVG). Puoi importare facilmente queste risorse in Power BI, dove, sfruttando le sue funzionalità integrate, come la visualizzazione “Immagine” e le impostazioni “Azione”, puoi aggiungere l’interattività a questi pulsanti.
1. Aprire Figma e Creare un Nuovo Progetto
Apri Figma e crea un nuovo progetto.
2. Creare un Frame
Seleziona lo strumento “Frame” dalla barra degli strumenti. Clicca e trascina sul canvas per creare un frame. Questo frame servirà come contenitore per i pulsanti di navigazione.

3. Progettare il Pulsante
Seleziona lo strumento “Rettangolo” dalla barra degli strumenti. Disegna un rettangolo nel frame per rappresentare il pulsante. In questo caso, bisogna creare pulsanti nella versione attiva e in quella disattiva. Personalizza i rettangoli regolandone dimensioni, colore e raggio degli angoli per ottenere lo stile desiderato del pulsante


4. Aggiungere il Testo
Seleziona lo strumento “Testo” dalla barra degli strumenti. Clicca sul rettangolo e digita il testo per il pulsante. Regola il carattere, la dimensione e il colore del testo per migliorarne la visibilità.

5. Aggiungere Icone o Immagini (Opzionale)
Se il pulsante di navigazione richiede un’icona o un’immagine, puoi utilizzare gli strumenti “Immagine” o “Vettore” per aggiungere elementi visivi. Puoi scaricare direttamente le icone in formato PNG o SVG da siti web come Flaticon.com. Puoi trascinare direttamente l’immagine sul canvas di Figma per adattarla al pulsante.


6. Organizzare ed Allineare gli Elementi
Aggiusta l’aspetto del pulsante e delle icone all’interno del frame. Utilizza gli strumenti di allineamento e distribuzione di Figma per garantire una disposizione pulita e organizzata. È possibile aggiungere effetti, come l’ombra per i pulsanti attivi, per sottolineare l’effetto “selezionato”.


7. Esportare le Risorse
Una volta che sei soddisfatto del design del bottone, seleziona gli elementi da esportare. Fai clic con il tasto destro e scegli “Esporta” per salvare il pulsante di navigazione come PNG, JPEG o SVG.

8. Aggiungere Immagine a Power BI
Apri Power BI Desktop.

Nella scheda “Inserisci”, fare clic su “Immagine”. Sfoglia la cartella contenente l’immagine esportata. Fai clic su “OK” per importare l’immagine.


9. Configurare la Navigazione di Pagina
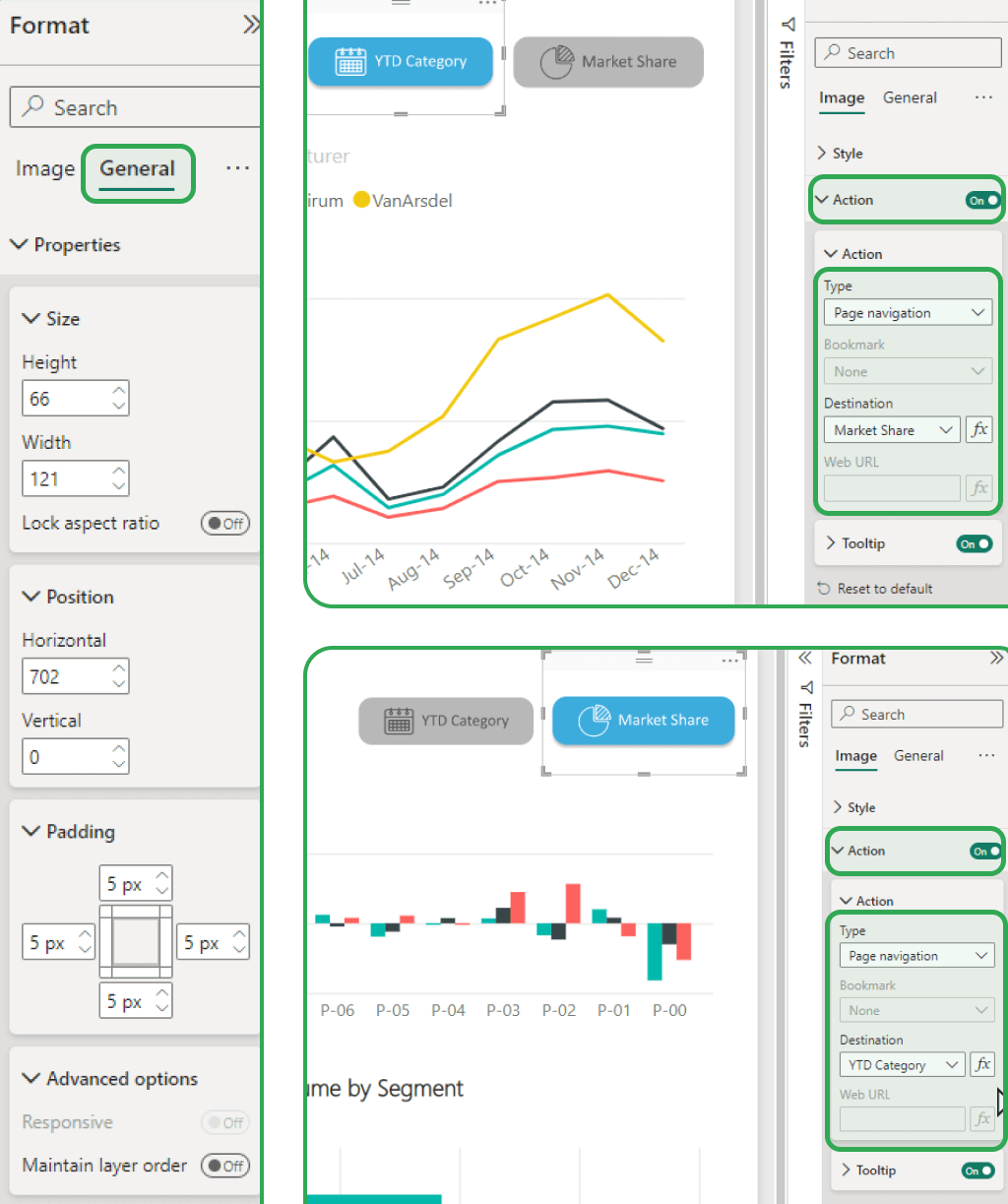
Seleziona l’immagine: nella scheda “Formato“, sotto Generale>Proprietà, è possibile regolare dimensioni, posizione e padding del pulsante.
Per aggiungere l’azione di navigazione, sotto “Immagine>Azione“, attiva lo switch “Azione”. Sotto “Tipo“, selezionare “Navigazione Pagina” e sotto “Destinazione“, seleziona la pagina di destinazione. Se desideri aggiungere un suggerimento per il pulsante di navigazione, è possibile attivare l’azione “Suggerimento”. Applica queste impostazioni a tutti i pulsanti e hai finito!

10. Testare la Navigazione di Pagina
Salva il report di Power BI. Clicca sull’immagine nel canvas del report. Il bottone dovrebbe consentirti di navigare verso la pagina di destinazione specificata.
Conclusioni
In conclusione, Figma si afferma come uno strumento indispensabile per chi cerca di elevare la qualità visiva e l’interattività delle proprie dashboard in Power BI, trasformando dati complessi in visualizzazioni intuitive e coinvolgenti. Questo strumento di design permette di creare elementi visivi dettagliati e personalizzati, come i pulsanti di navigazione, che migliorano notevolmente l’esperienza utente. L’uso di Figma va oltre la semplice creazione di pulsanti, permettendo di esplorare una vasta gamma di possibilità creative per rendere le dashboard non solo funzionali, ma anche esteticamente accattivanti.
Impara a progettare una Dashboard con Figma
Se vuoi apprendere le best practices di UX e UI per realizzare report efficaci, iscriviti al nostro corso “Figma per il Dashboard Design”.

Visualitics Team
Questo articolo è stato scritto e redatto da uno dei nostri consulenti.
Condividi ora sui tuoi canali social o via email:



