In questo articolo mostreremo come creare uno storytelling interattivo usando le Parameter Actions su Tableau. Il tema del nostro storytelling è la festa di San Patrizio, una celebrazione nata in Irlanda e diventata ormai un fenomeno globale.
Le Parameter Actions sono azioni eseguibili a partire dai parametri che ci aiutano a rendere ancora più interattive e spettacolari le nostre dashboard. Se avete bisogno di un ripasso sui parametri, non potete perdervi il nostro articolo sui parametri dinamici.
Le Parameter Actions sono utili per interagire con i dati all’interno di una dashboard, a partire dalla modifica che l’utente può effettuare sui valori di un parametro. Quando creiamo un’azione di questo tipo, dobbiamo utilizzare il parametro in un campo calcolato o nei dettagli della visualizzazione.
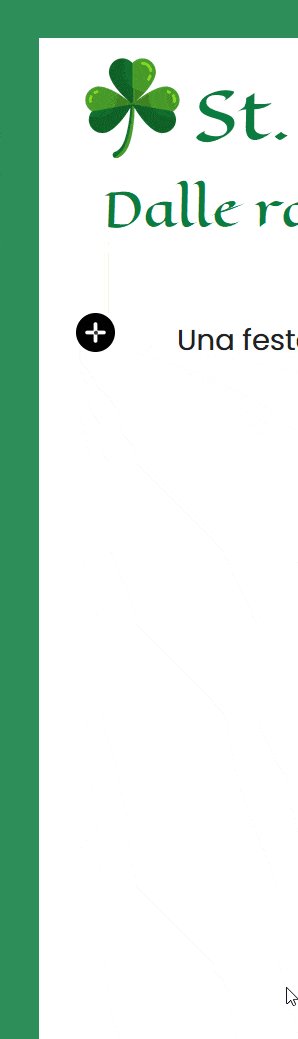
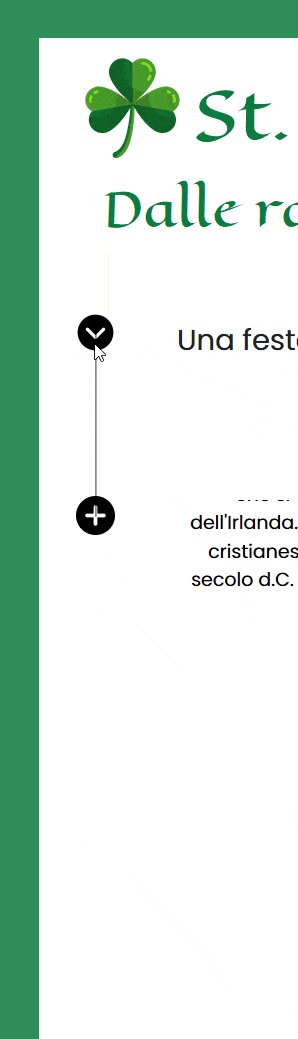
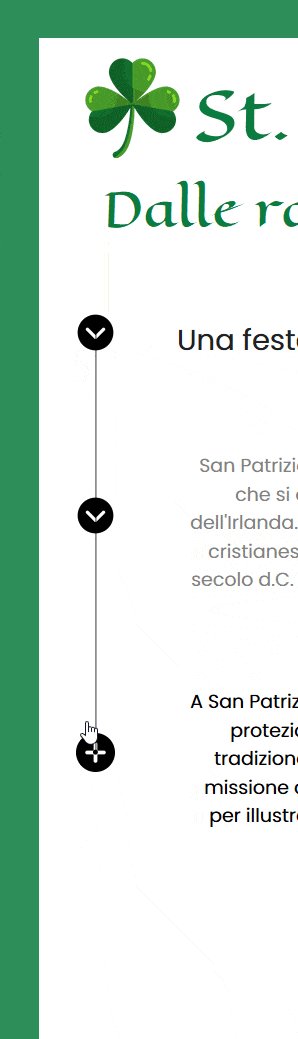
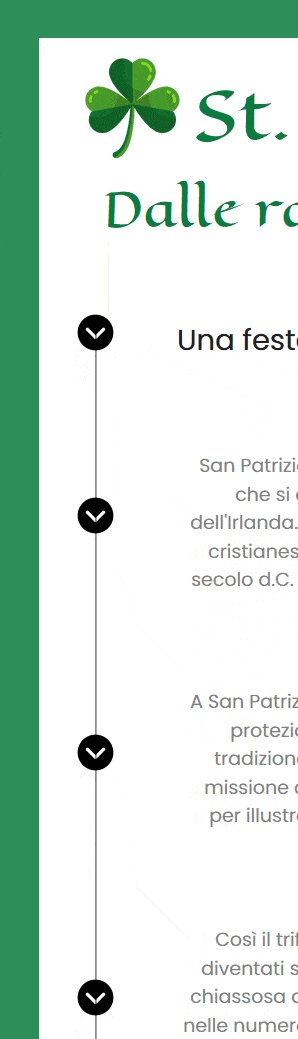
Ma entriamo nel vivo della costruzione del nostro Storytelling Interattivo. Cominciamo con un elemento fondamentale: il cursore che permetterà all’utente di avanzare all’interno della storia.
Per prima cosa creiamo un parametro di tipo Integer che sarà il segnalibro della nostra storia. In questo caso il nostro Storytelling Interattivo si compone di 8 paragrafi, pertanto il parametro potrà assumere un valore compreso tra 1 e 8.
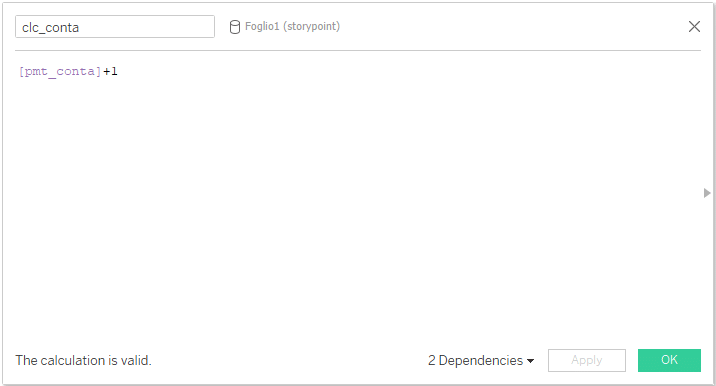
Secondo passaggio: creiamo un campo calcolato il cui valore aumenterà di 1 ogni a ogni clic. Sarà il nostro contatore, e lo inseriremo in details all’interno del foglio che useremo per il nostro cursore.
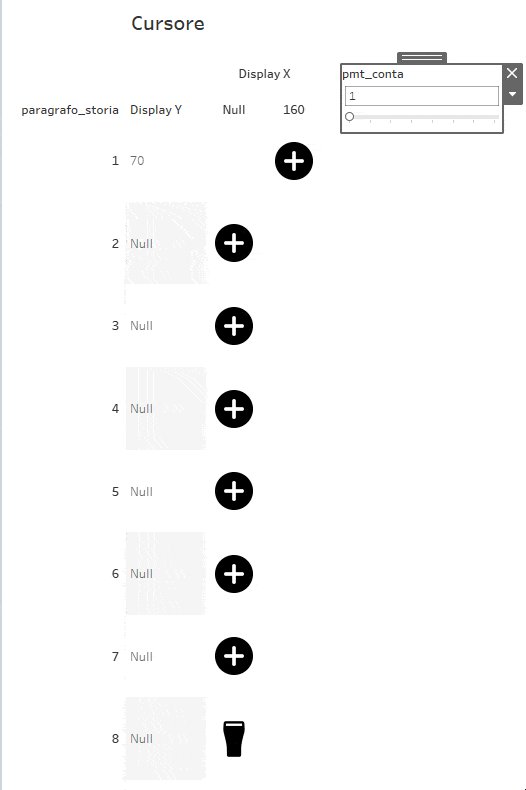
Ora è il momento di pensare al movimento del nostro cursore, che avverrà in base a delle coordinate X e Y abbinate a ciascun paragrafo del nostro storytelling interattivo. Creiamo il nostro sistema di coordinate in Excel.
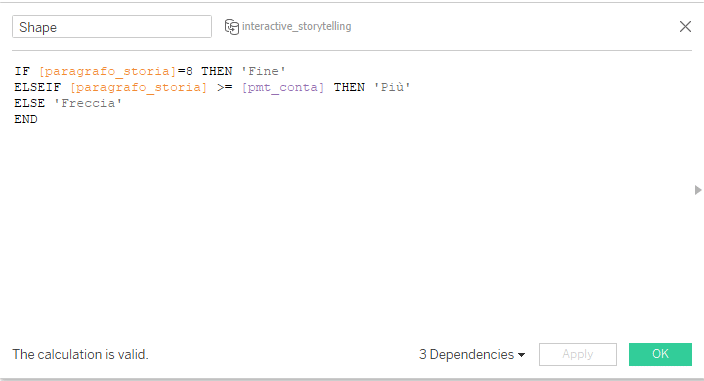
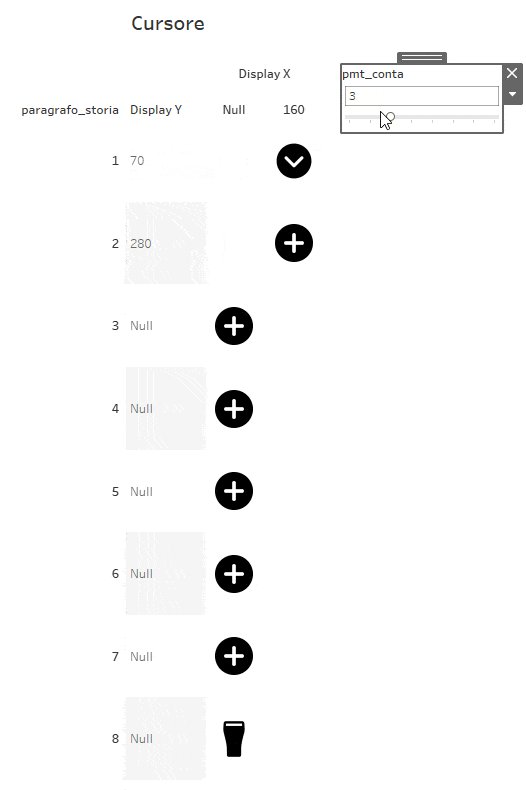
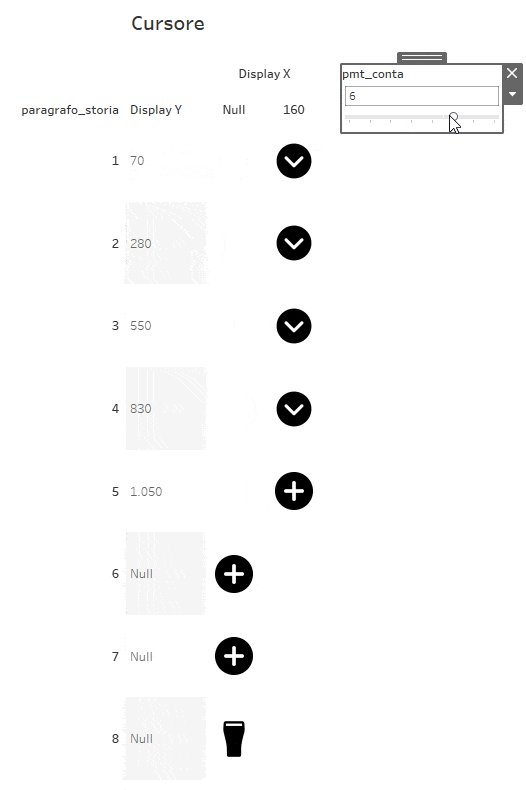
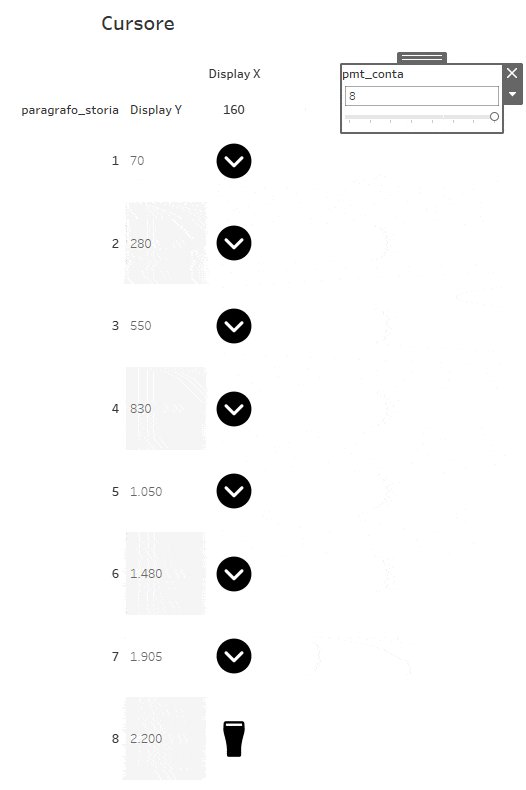
Per definire l’aspetto del nostro cursore utilizzeremo un campo calcolato che inseriremo in Shape. L’effetto che vogliamo ottenere è il seguente: ai paragrafi già scoperti corrisponderà una freccia rivolta verso il basso, mentre a quelli ancora da scoprire un classico “più”; nel nostro caso abbiamo anche aggiunto un’ulteriore condizione “Fine” alla quale faremo corrispondere l’immagine di una pinta di stout (è pur sempre uno Storytelling Interattivo sul St. Patrick’s Day).
Definiamo ora la dinamicità del cursore: nella nostra dashboard aggiungiamo una Parameter Action (menu dashboard -> actions) che utilizzerà il foglio contenente il cursore come source sheet e punterà al parametro creato in precedenza.
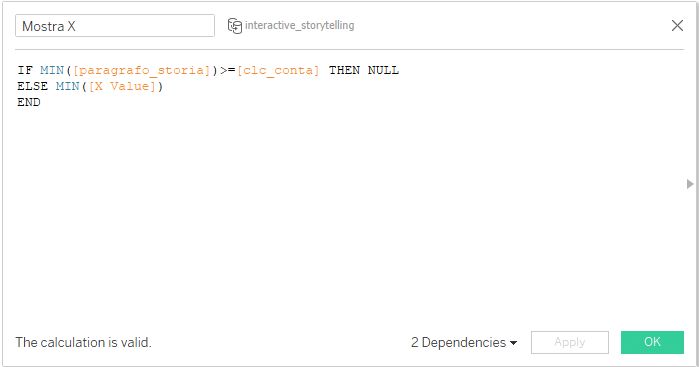
Per creare l’effetto visivo di scorrimento del cursore abbiamo bisogno di un ultimo passaggio: utilizziamo due campi calcolati (uno per la X e uno per la Y) con cui definiremo la visibilità dei diversi punti del cursore. Metteremo il campo riferito alla X in colonna e quello riferito alla Y in riga.
In questo modo le coordinate X e Y saranno non NULL (e quindi le forme del cursore saranno visibili) solo quando il numero del paragrafo sarà maggiore o uguale al contatore. Per esempio, all’inizio dello storytelling il contatore sarà pari a 2 (valore del parametro + 1) e, pertanto, sarà visibile soltanto il primo punto della nostra storia. Il resto dei punti sarà nascosto.
Abbiamo creato con successo il nostro cursore, ma dobbiamo ancora abbinare un analogo effetto di scorrimento nella parte di contenuto del nostro storytelling. Di seguito mostriamo, a titolo di esempio, come svelare il secondo paragrafo del nostro storytelling interattivo.
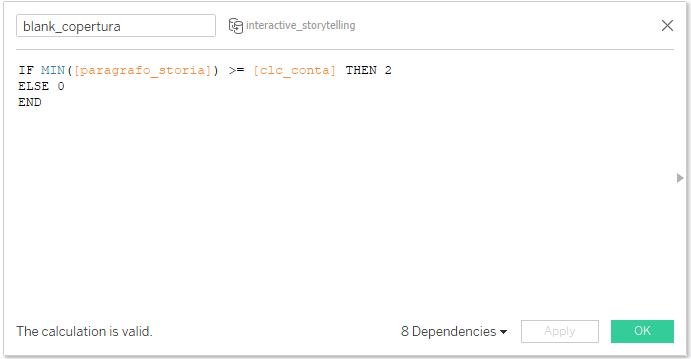
Creiamo un campo calcolato che avrà un valore positivo se il numero del paragrafo è maggiore o uguale al contatore.
In un nuovo foglio mettiamo l’id del paragrafo e il nuovo campo in riga e, in questo caso, settiamo il filtro sul paragrafo pari a 2 (vogliamo farlo agire solo sul secondo paragrafo). Dopodiché creeremo un barchart a barra singola, impostando il range dell’asse tra 0 e 2 e invertendo la scala dell’asse: in questo modo quando il parametro passerà da 1 a 2 il barchart scomparirà.
Non ci resta che aggiungere in floating alla dashboard il foglio appena creato, in corrispondenza dell’area che vogliamo coprire/scoprire, e il gioco è fatto.
Qui sotto c’è la visualizzazione pubblicata su Tableau Public. Se vuoi scaricare il workbook e scoprire tutti i campi calcolati, dirigiti alla fine della dashboard e premi il simbolo di download!
Se ti sei perso i nostri articoli precedenti, puoi recuperarli sul nostro blog e continuare a seguirci sui nostri canali social LinkedIn, Facebook e Twitter!