Nella Data Visualization è fondamentale fare in modo che le dashboard rappresentino i dati in maniera semplice, chiara ed efficace. Ma spesso tendiamo a fare errori che fanno sì che la nostra dashboard risulti troppo caotica e non molto comprensibile. Per evitare che ciò accada, ci sono pochi e semplici passi che possiamo intraprendere. In questo articolo spiegheremo cinque importanti best practice per la costruzione di dashboard.
1. Tieni sempre a mente la tua audience e il tuo scopo.
Prima di iniziare a costruire la propria dashboard è necessario porsi queste due domande: Qual è la mia audience? Qual è lo scopo della dashboard?
Possiamo essere in grado di costruire grafici bellissimi e complicatissimi a livello tecnico, ma se non siamo capaci di definire il nostro target e l’obiettivo finale della dashboard sarà tutto inutile. Quindi bisogna sapere chi utilizzerà, la nostra dashboard, come e perché. È necessario conoscere quali dati vogliono vedere rappresentati e quali insights desiderano ottenere. Inoltre, è necessario capire quale periodo di tempo dovrà essere visualizzato e se vi è la necessità di un confronto con anni precedenti o una previsione di dati futuri.
Bisogna riuscire a mettersi nelle scarpe del nostro user e definire quali device verranno utilizzati per visualizzare la dashboard. La visualizzazione cambierà molto tra desktop e mobile, ed è importante stabilire prima il design per entrambi. È necessario anche chiedersi quale design preferisce il nostro utente. Vuole una dashboard più innovativa e dinamica? Oppure preferisce una dashboard più tradizionale? In ogni caso è fondamentale tenere a mente che la chiarezza rimane l’elemento chiave.
Ogni dashboard ha uno scopo preciso ed è necessario riuscire ad individuarlo per riuscire a raccontarlo efficacemente. Non tutti i dati che abbiamo a disposizione verranno quindi utilizzati, ed è necessario chiedersi quali metriche e campi dati verranno visualizzati e quali di questi avranno maggiore risalto.
2. Attenzione ai nomi
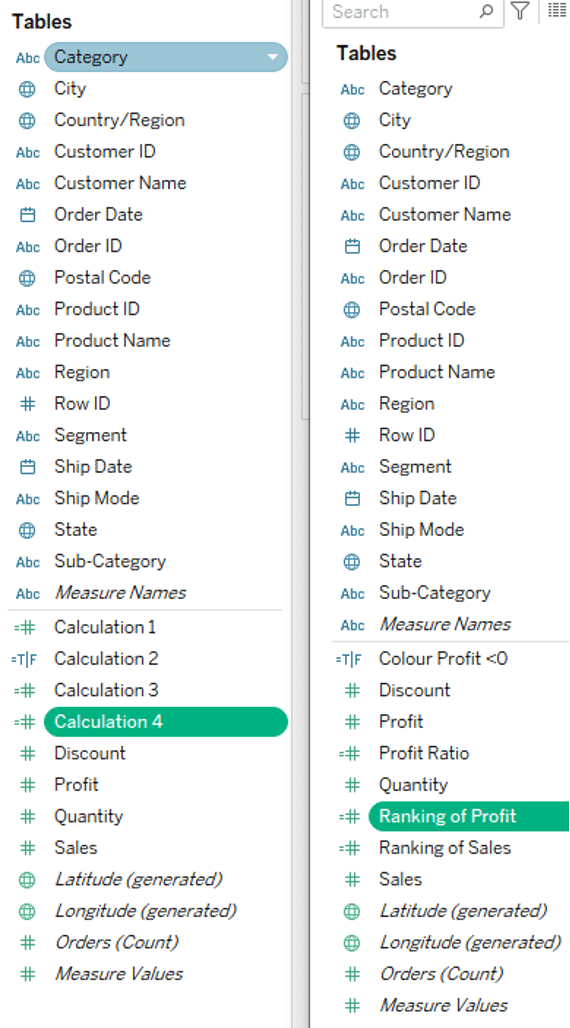
Bisogna sempre dare un nome alle nostre dashboard, fogli, calcoli, parametri etc. Infatti avere un susseguirsi di Foglio 1, Foglio 2 e Foglio 3 o Calcolo 1, Calcolo 2 e Calcolo 3 non solo non è bello a livello a livello estetico ma è proprio poco funzionale. Soprattutto quando si riapre il workbook dopo tanto tempo dalla prima creazione, si può impazzire nel cercare di capire che cosa significhi ogni singolo calcolo.

Quindi il consiglio è di dare un nome breve, chiaro e semplice che faccia capire a colpo d’occhio che cosa quel campo voglia dirci. Inoltre è importante rinominare i campi calcolati che verranno sicuramente usati insieme in modo simile. Per quanto riguarda la dashboard e i fogli è anche possibile selezionare un colore che li distingua facendo click sul foglio in passo a sinistra col tasto destro del mouse. Si consiglia di usare gli stessi colori per tutti i fogli che andranno nella stessa dashboard.
3. Layout, Format e Colori
È molto importante che la dashboard abbia un layout organizzato. È necessario capire quali sono gli elementi da inserire e metterli per primi. Nella maggior parte delle culture si scrive partendo da sinistra e arrivando a destra, quindi gli elementi che verranno visualizzati per primi sono quelli in alto a sinistra. Inoltre, è molto comune iniziare dai grafici più generali per poi procedere con una visione più dettagliata. I grafici con metriche comparabili dovrebbero stare vicini.
Un’altra cosa fondamentale nella costruzione di una dashboard è assicurarsi che di utilizzare un font che sia chiaro e semplice (vedi Come scegliere il font migliore per la tua dashboard ).
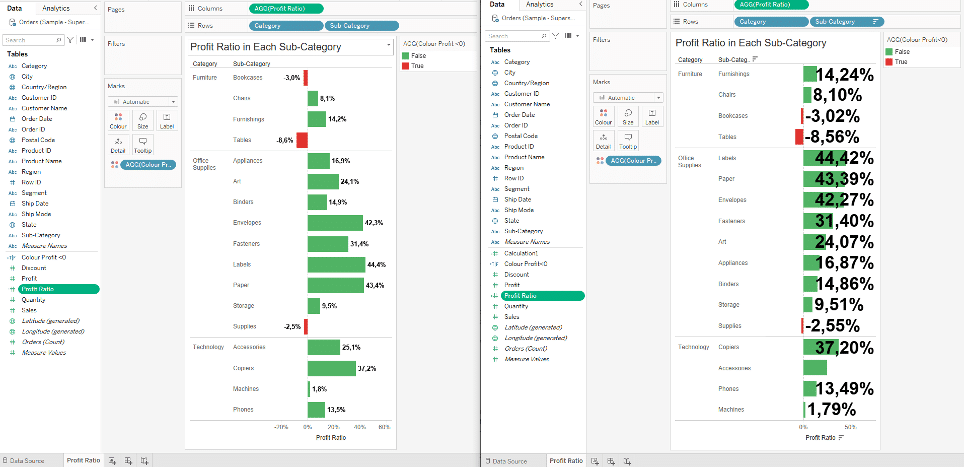
Bisogna anche scegliere accuratamente la dimensione delle etichette e di qualunque testo nella dashboard. Devono essere abbastanza grandi da poter essere visti, ma non troppo da coprire la visualizzazione. Nei grafici a barre è utile allineare le etichette a sinistra invece che a destra. Bisogna anche arrotondare i numeri quando possibile, così da non mostrare troppi decimali dopo la virgola. A volte troppi dettagli possono mettere in confusione.

È meglio anche utilizzare sempre lo stesso format anche per le date. Se si sceglie di mostrare la data come dd/mm/yy allora bisogna mantenere il formato in tutta la dashboard.
Bisogna anche prestare attenzione anche ai colori. Infatti è meglio scegliere pochi colori e utilizzarli per tutta la dashboard. Si può giocare con le sfumature di questi colori per aggiungere maggiore diversificazione. I colori forti attirano molto l’attenzione, ma se la dashboard fosse composta solo da questi colori lo user sarebbe sopraffatto. Quindi bisogna usarli con cautela e solo dove c’è veramente bisogno.
È una best practice anche quella di utilizzare gli stessi colori per categorie o misure che si ripetono in più grafici, così da risparmiare degli sforzi al nostro utente.

4. Filtri
I filtri sono un elemento molto utile della dashboard perché permettono all’utente di selezionare elementi di suo interesse e poter utilizzare i dati nel modo più utile possibile. Dovrebbero essere posizionati in un unico punto della dashboard, di solito in alto in modo che sia semplice per l’utente riuscire a destreggiarsi tra i dati.
Un altro elemento molto efficace è utilizzare un altro grafico come filtro attraverso le dashboard actions. Questo rende la dashboard molto interattiva e consente di non occupare ulteriore spazio.
Altre best practices sono aggiungere il tasto applica quando il filtro contiene più di tre elementi e non inserire i filtri in contenitori a scomparsa, a meno che non sia strettamente necessario. Infatti, se lo user ha bisogno di utilizzarli spesso, non ha senso dover far apparire e scomparire il container continuamente.
5. Attenzione ai Tooltip
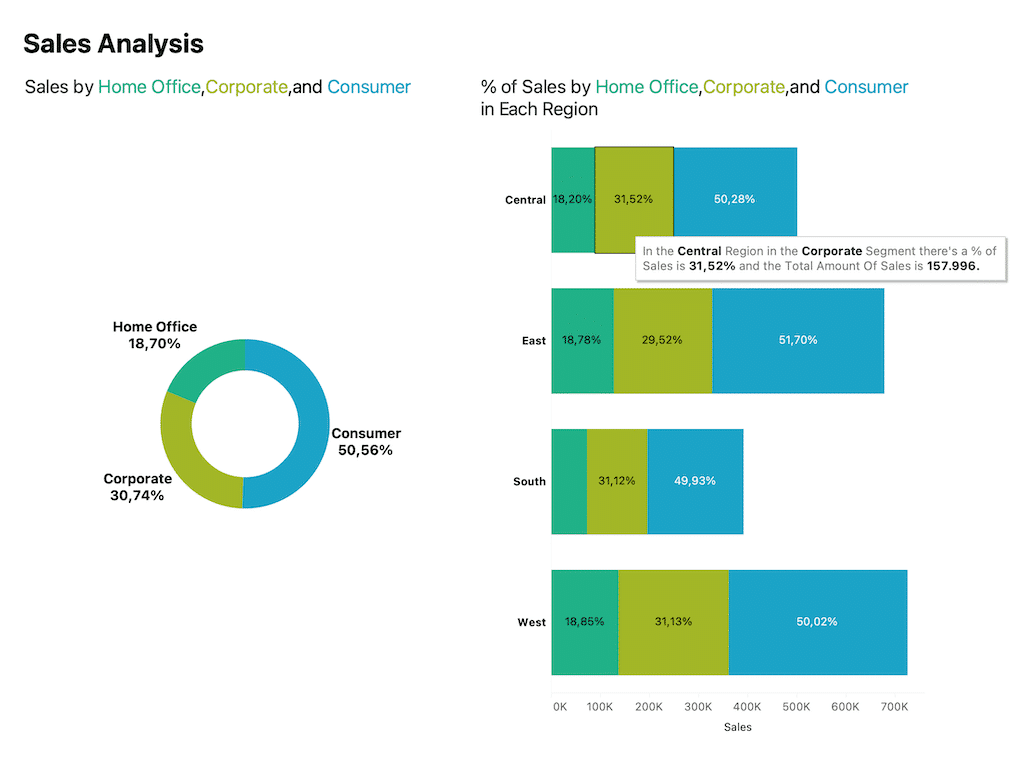
I tooltip sono un ottimo strumento che ci permette di rappresentare più dati senza appesantire il grafico e possono darci molte informazioni utili. Di solito vengono creati in automatico, ma è sconsigliato tenere nella propria visualizzazione i tooltip automatici.
Dei buoni tooltip hanno tre caratteristiche:
- danno contesto
- danno chiarezza
- invitano a maggiori approfondimenti del dato
Un tooltip per dare contesto può ad esempio includere un ranking o una variazione percentuale rispetto all’anno precedente. Può anche aggiungere maggiore granularità al dato o uno spacchettamento di una gerarchia.
Un tooltip apporta chiarezza se dà maggiori dettagli riguardo il set di dati. Ad esempio, includendo chi possiede il dataset, quando è stato aggiornato per l’ultima volta, delle note sul dato. Può anche aggiungere URL che permettono allo user di navigare all’esterno della dashboard per ricevere maggiori info su un certo argomento.
Se viene aggiunta una categoria o una misura con un nome troppo lungo, è necessario accorciarlo così che possa essere più chiaro e immediato per chi guarda.
È bene anche ricordare che i tooltip spesso appesantiscono la performance della dashboard e bisogna aggiungerli solo quando sono realmente interessanti. Ad esempio, è meglio disattivarli per visualizzazioni su iPad e mobile.

In Conculsione: Come creare Dashboard efficaci
La costruzione di una dashboard efficace va ben oltre la semplice presentazione dei dati; richiede una comprensione profonda dell’audience, una scelta ponderata degli elementi visivi e una capacità di guidare l’utente attraverso la storia che i dati raccontano. Come professionisti della data visualization, abbiamo il compito di garantire che la nostra dashboard non solo trasmetta le informazioni necessarie, ma lo faccia in modo chiaro, accattivante e funzionale, e che le varie parti che la compongono lavorino insieme in armonia.
Leggi tutti i nostri articoli su Tableau
Vuoi scoprire le ultime novità o approfondire alcune funzionalità per diventare un esperto?

Visualitics Team
Questo articolo è stato scritto e redatto da uno dei nostri consulenti.
Fonti:
Condividi ora sui tuoi canali social o via email:



