Nonostante non rientrino nella categoria delle rappresentazioni più efficaci dal punto di vista della visualizzazione, le tabelle sono uno strumento molto utile quando abbiamo bisogno di controllare il dettaglio dei dati con precisione. Avevamo visto in passato come una tabella poteva essere anche “visual”, trasformandola con Tableau in una Highlight Table.
Talvolta però le nostre tabelle sono troppo lunghe e mal si adattano a dashboard sintetiche. La situazione potrebbe cambiare se potessimo controllare il numero di righe da mostrare della stessa tabella. Questo è possibile? Certo, con la Table Row Density! Vediamo come ottenere questo risultato.

Ricostruire questa struttura è semplice e richiede la creazione di 2 fogli di lavoro: uno per la tabella vera e propria e uno per i bottoni di controllo della densità di righe.
Costruire la tabella base
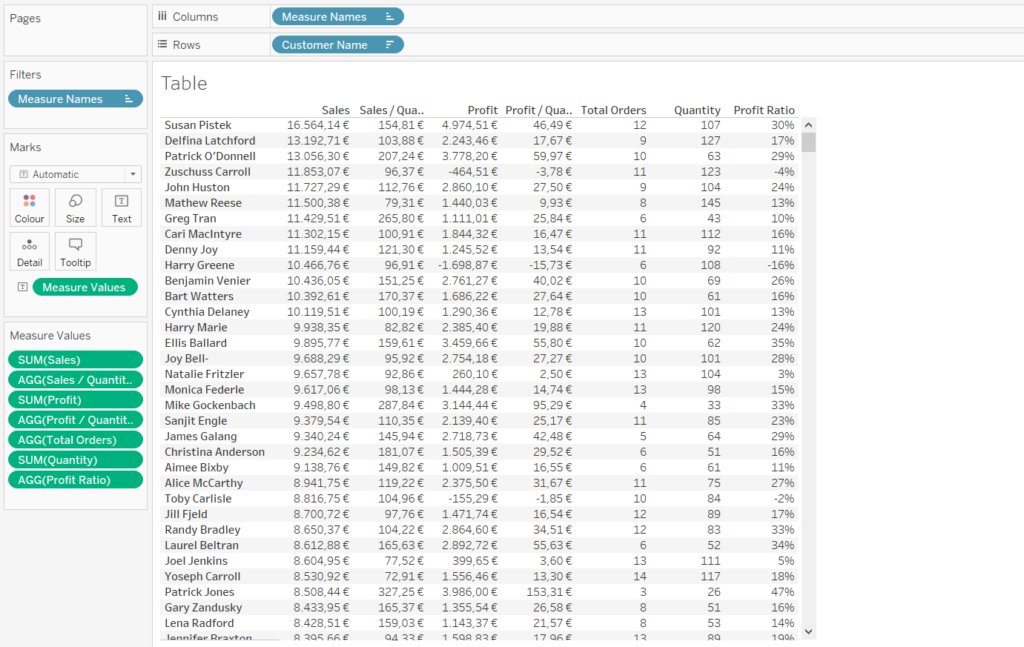
Crea una connessione al Sample – Superstore dataset presente tra le saved data sources di Tableau. Apri un nuovo foglio di lavoro e rinominalo “Table”. Porta Customer Name in riga e ordina il campo in base alla somma di Sales. Poi crea le misure necessarie per costruire la tabella: sono presenti la somma di Sales, la somma di Profit, la somma di Quantity, utilizzate come misure base, e Sales/Quantity, Profit/Quantity, Total Orders, Profit Ratio, che invece devono essere costruite.
- Sales/Quantity deriva da: SUM([Sales])/SUM([Quantity])
- Profit/Quantity deriva da: SUM([Profit])/SUM([Quantity])
- Total Orders deriva da: COUNTD([Order ID])
- E infine Profit Ratio deriva da: SUM([Profit])/SUM([Sales])
Ora che tutte le misure sono state definite, porta Measure Names in colonna e Measure Values in testo. Trascina poi Measure Names in filtro, selezionando le 7 misure da visualizzare. Infine riordina le misure all’interno della Measure Values card.
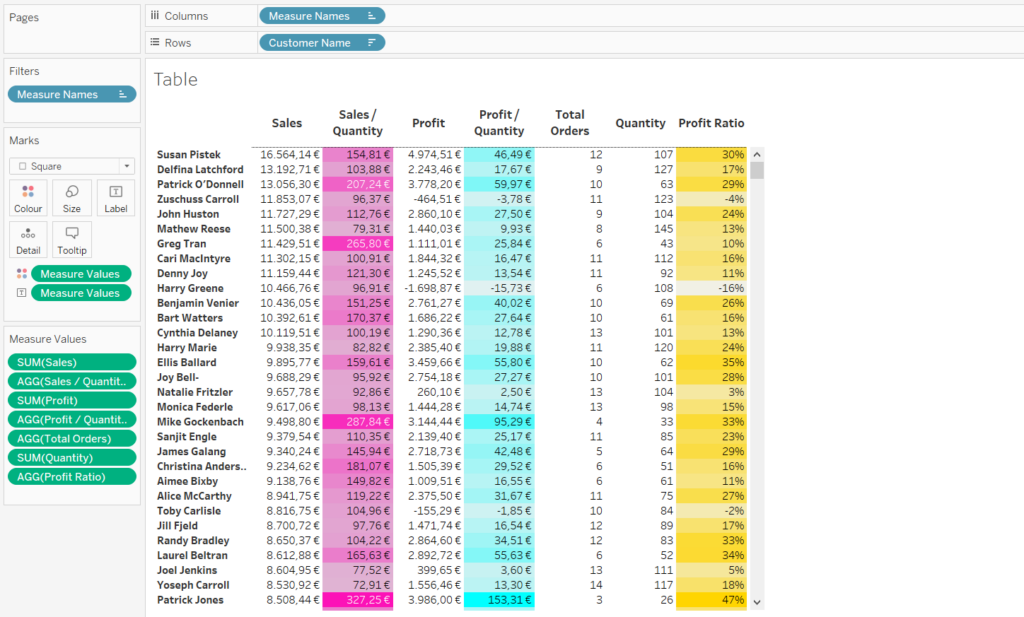
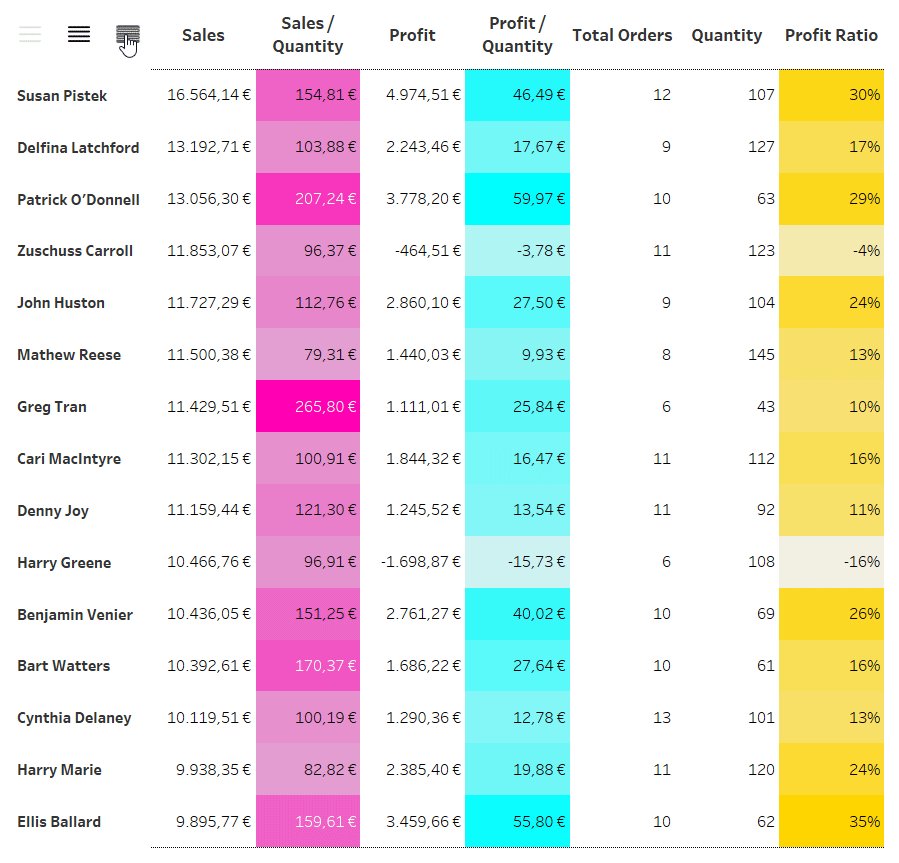
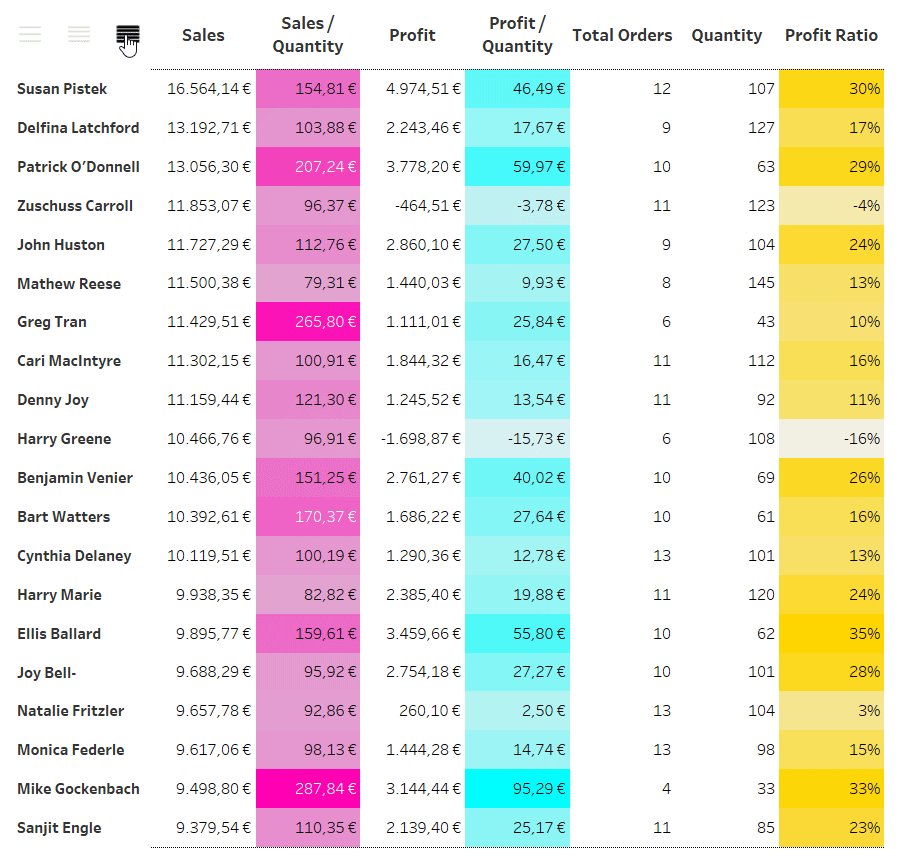
Aggiusta la formattazione della tabella come preferisci. Nell’esempio proposto è stato modificato il formato dei testi e la tabella è stata parzialmente trasformata in una highligth table. Per fare ciò, modifica il mark da testo a quadrato e porta Measure Values anche su colore. Fai click con il tasto destro sul simbolo colore a fianco del campo e seleziona “Use separate legends”. In questo modo potrai modificare separatamente le opzioni di colore di ogni misura.
Costruire la struttura per il controllo delle righe
Come prima cosa crea un parametro che serve per indicare quante righe della tabella saranno mostrate. Impostalo come numero intero e per cominciare indica 15 come valore. Non preoccuparti, potrai cambiare questo numero successivamente. Chiamalo Rows to show
:
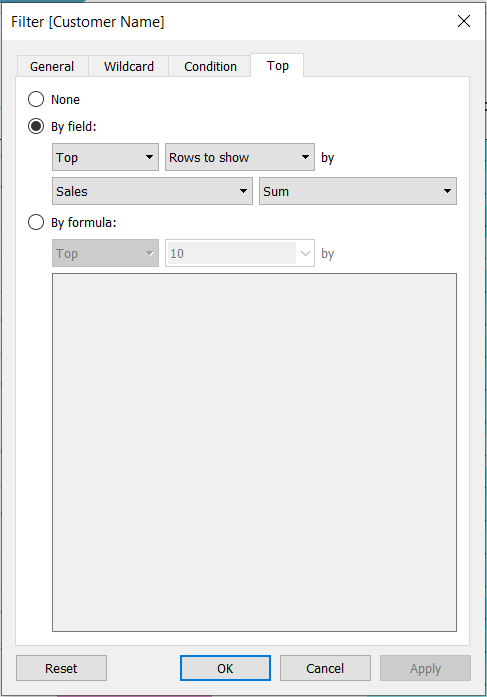
Trascina poi Customer Name su filtro. Crea un filtro Top by field, basato su Rows to show per somma di Sales.
Costruire i pulsanti di controllo
Ora apri un secondo foglio e rinominalo come “Controls”. Per procedere hai bisogno di scegliere o creare un campo da inserire come placeholder che contenga una quantità di elementi corrispondente almeno al numero di livelli di densità di righe da realizzare. In questo esempio, volendo costruire un pulsante di controllo con tre opzioni, puoi utilizzare un campo con almeno 3 elementi già presente nel dataset, ovvero Category.
Crea un campo calcolato chiamato Rows to show_update. Questo campo servirà per modificare il parametro Rows to show all’interno della dashboard. Ad esempio, con la selezione su “Furniture” verranno mostrate 10 righe, con la selezione su “Office Supplies” verranno mostrate 15 righe e con la selezione su “Technology” verranno mostrate 20 righe. Ma non preoccuparti: nessuno di questi nomi sarà visibile nella dashboard!
Costruisci così il campo:
CASE [Category]
WHEN “Furniture” THEN 10
WHEN “Office Supplies” THEN 15
WHEN “Technology” THEN 20
END
Crea poi un ulteriore campo calcolato chiamato Rows to show_tf che servirà ad evidenziare con un colore il bottone selezionato.
[Rows to show_update] = [Rows to show]
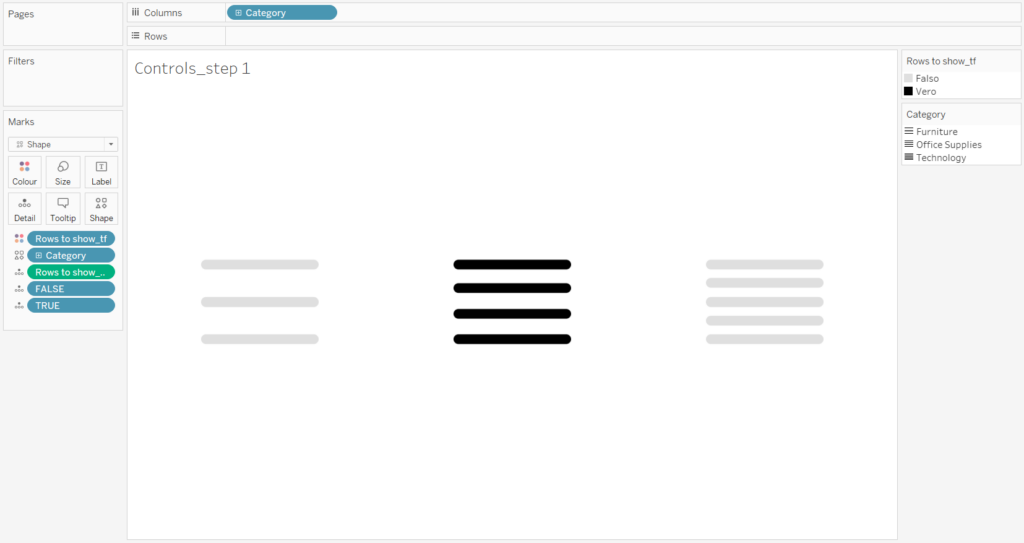
Bene, ora puoi passare alla costruzione della visualizzazione dei bottoni di controllo. Porta Category su columns. Imposta il mark type su shape, porta Category anche su shape e aggiungi Rows to show_tf su colore. Infine porta Rows to show_update in dettaglio come dimensione continua.
Se non li hai già nel tuo dataset, costruisci i seguenti campi calcolati: TRUE (generato dalla formula [TRUE]) per indicare che il calcolo dà un risultato vero, e FALSE (generato dalla formula [FALSE]) per indicare che il calcolo dà un risultato falso. Aggiungi questi campi in dettaglio.
Ora imposta queste immagini come forme personalizzate:

 .
.  .
.Per fare ciò, salva le tre immagini all’interno di una cartella con un nome personalizzato (ad esempio “Row Density”) dentro la cartella “Shapes” o “Forme” localizzata nella cartella “My Tableau Repository” o “Repository personale di Tableau”. Trovi la Tableau Repository all’interno dei “Documenti” del tuo computer. Una volta effettuato il salvataggio, apri il menu di shape, fai click su “Reload Shapes”, poi cerca la shape palette “Row Density”. Assegna a “Furniture” il menu a 3 barre, a “Office Supplies” quello a 4 barre e a “Technology” quello a 5 barre. Questo crea la corrispondenza tra i simboli dei bottoni e il numero di righe mostrato in tabella.
Non dimenticarti di modificare il colore delle shapes, basato sul campo Rows to show_tf. Imposta “False” come grigio chiaro e “True” come nero. Rimuovi poi i bordi e le linee dal menu di formato. Nascondi anche l’intestazione del campo Category e imposta la visualizzazione su “Entire view”.
Costruisci la dashboard
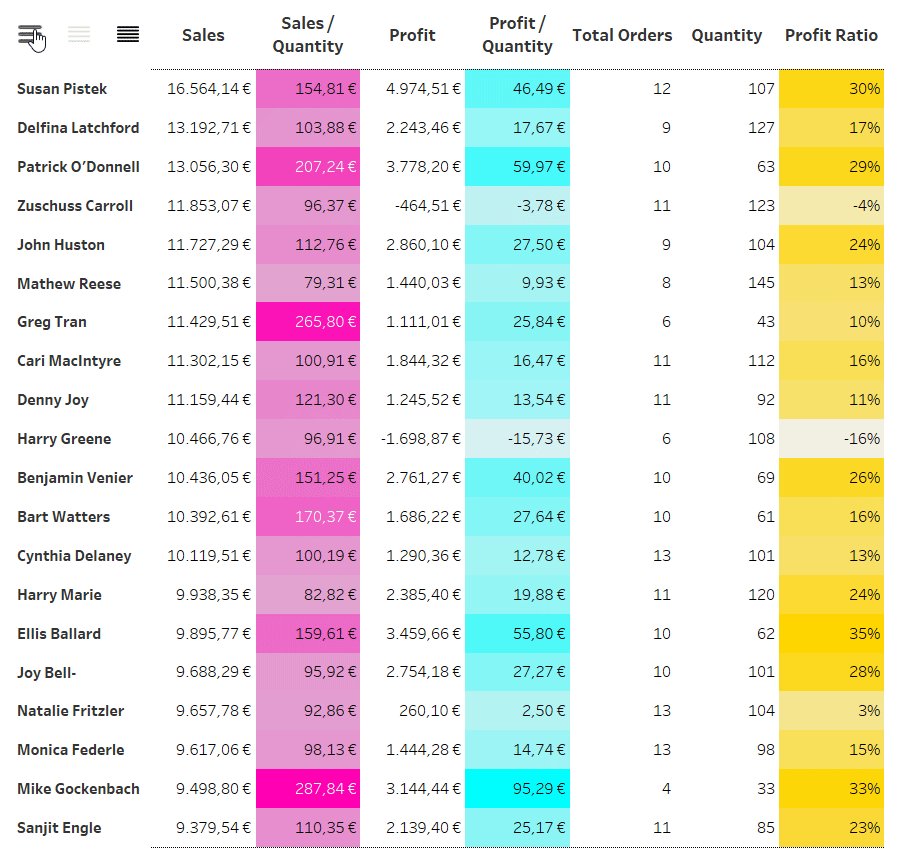
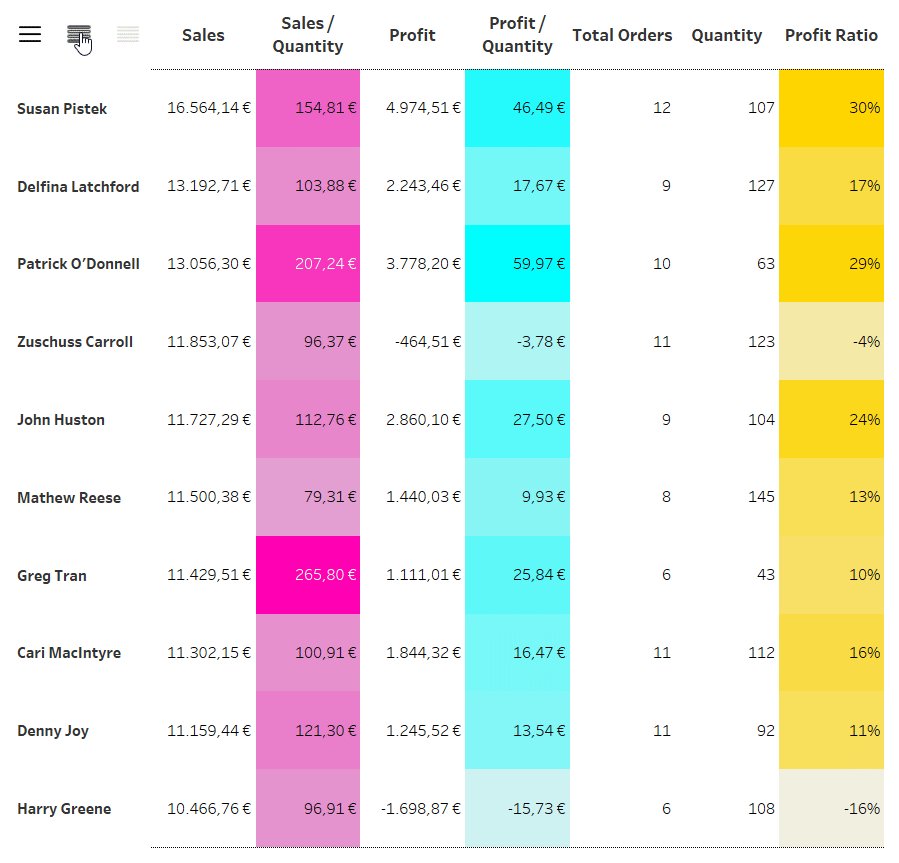
Crea una nuova dashboard e trascinaci dentro i due worksheets. Puoi scegliere di organizzare i fogli liberamente, l’importante è che i bottoni di controllo siano abbastanza grandi e visibili per poterci interagire facilmente. Nell’esempio proposto, il foglio “Controls” è stato impostato come floating sopra il foglio “Tables” in modo da inserire i bottoni nello spazio vuoto tra righe e colonne.
Definire l’interattività
Ora possiamo concentrarci sull’ultimo passaggio, nonché quello fondamentale: definire le azioni che permettono a bottoni e tabella di interagire tra di loro.
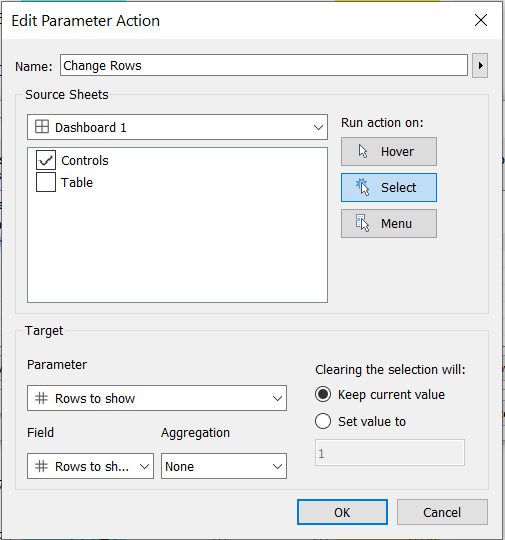
Aggiungi un’azione “Change parameter” dal menu Dashboard > Actions. Imposta il foglio “Controls” come source sheet e assegna “Select” come impostazione di lancio dell’azione. Il target parameter sarà Rows to show, la cui modifica sarà basata sul campo Rows to show_update, impostato senza aggregazione. Imposta “Keep current value” come effetto di uscita dalla selezione.
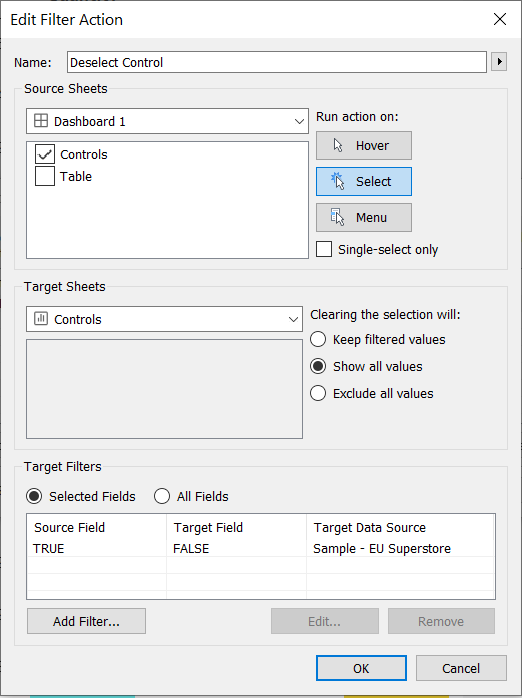
Ora aggiungi una seconda azione per consentire la deselezione automatica dei bottoni. Imposta una azione “Filter”, con “Controls” all’interno della dashboard impostato come source sheet e assegna “Select” come impostazione di lancio dell’azione. Il target sheet sarà sempre “Controls” ma all’esterno della dashboard. Imposta il filtro su Selected fields, con il campo TRUE come source e FALSE come target. Questo consentirà al foglio Controls sulla dashboard di aggiornare il foglio Controls stesso, dove TRUE viene forzato a trasformarsi in FALSE.
Tutto questo porta alla creazione della seguente dashboard:
Per leggere altri utili suggerimenti e continuare la tua formazione Tableau, puoi seguirci sui nostri canali social Linkedin e Facebook o iscriverti alla nostra nuova community LearnToViz, per commentare questo e gli altri contenuti con gli altri membri della piattaforma!