Sono passati tre mesi dall’inizio del 2023 e sono già visibili alcune tendenze nella visualizzazione dei dati che vale la pena prendere in considerazione.
Dobbiamo sottolineare che per ora non dominano i progressi tecnologici o dirompenti, ma il focus è più sulle estensioni pratiche delle soluzioni esistenti attraverso funzioni che guidano l’usabilità, la comprensione e le scelte. La creazione di dashboard nei diversi tool di BI non fa eccezione a questa rivoluzione, anzi, entro il 2023 emergeranno i seguenti temi:
Maggiore enfasi sulla UX
Lo User Experience (UX) Design è un processo di progettazione iterativo incentrato sul fattore umano con l’obiettivo di creare esperienze significative che soddisfino le esigenze degli utenti. Oggi, nel team Visualitics, molti dei nostri clienti hanno iniziato a optare per questo approccio, il che ci consente di includere questa componente essenziale nei nostri processi e far conoscere a sempre più aziende i grandi vantaggi nell’ambito dello sviluppo di visualizzazioni e dashboard.
Per quest’anno la nostra proposta di valore è che il design UX sia adottato come framework standard per lo sviluppo di visualizzazioni di dati. In questo modo le informazioni complesse vengono trasformate in intuizioni fruibili in modo chiaro e facilmente comprensibile allo scopo di supportare il processo decisionale e raggiungere gli obiettivi dell’organizzazione.
La UX è un’ottima opportunità non solo per gli utenti finali, ma anche per i creatori di visualizzazioni. Infatti, aiuta a identificare gli obiettivi principali e i punti deboli delle parti interessate, nonché i KPI che devono essere visualizzati. In questo modo è possibile garantire una migliore comprensione dei progetti e una maggiore semplicità attraverso un’architettura logica delle informazioni.
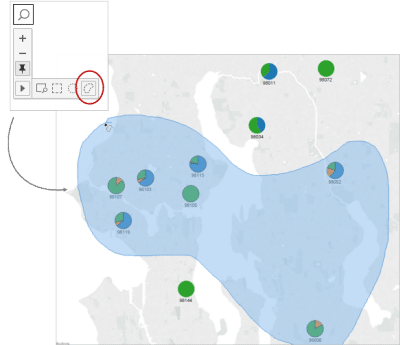
Inoltre, la UX consente di scoprire soluzioni di design basate sulle migliori pratiche per la selezione della grafica giusta, il design dell’interazione, il layout degli elementi: un esempio è la visibilità dello zoom dinamico in Tableau. Infine, è importante sottolineare che, attraverso i test di usabilità, è possibile garantire che le visualizzazioni soddisfino le esigenze degli utenti.
Focus sull’accessibilità
Negli ultimi anni, il tema dell’accessibilità ha guadagnato molta attenzione. Grazie all’evoluzione della in atto per garantire l’accesso alle informazioni digitali per le persone con disabilità, l’accessibilità sta diventando un requisito minimo. Nell’UE, la legge europea sull’accessibilità richiederà alle aziende pubbliche di rendere i propri prodotti e servizi digitali accessibili alle persone con disabilità a partire dal 2025. Iniziando ad agire ora, potremmo integrare questo aspetto fondamentale ed essere pronti al cambiamento. In questo articolo (https://www.visualitics.it/accessibilita-alle-dashboards-come-ottenere-il-massimo/) potete trovare alcune soluzioni che possono essere implementate per aiutare le persone con disabilità visive/uditive a interpretare i grafici.
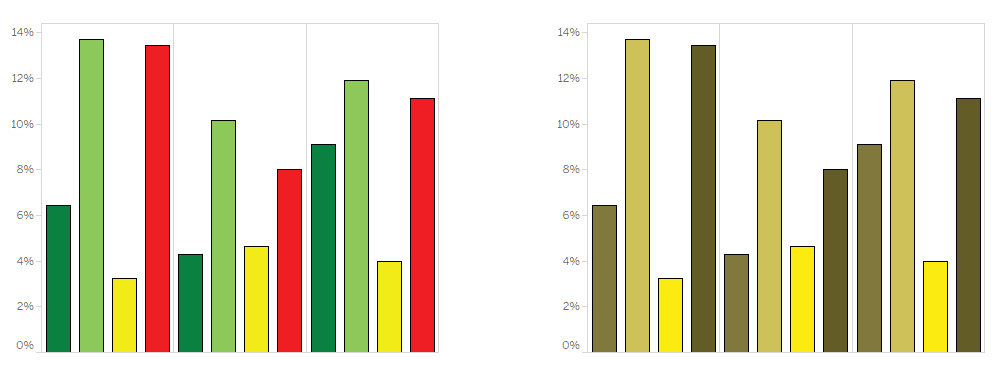
Un esempio di progettazione non attenta all’accessibilità: il grafico di sinistra utilizza i tradizionali colori del semaforo rosso, giallo e verde. A destra la simulazione di protanopia per CVD mostra come viene effettivamente letto il grafico.
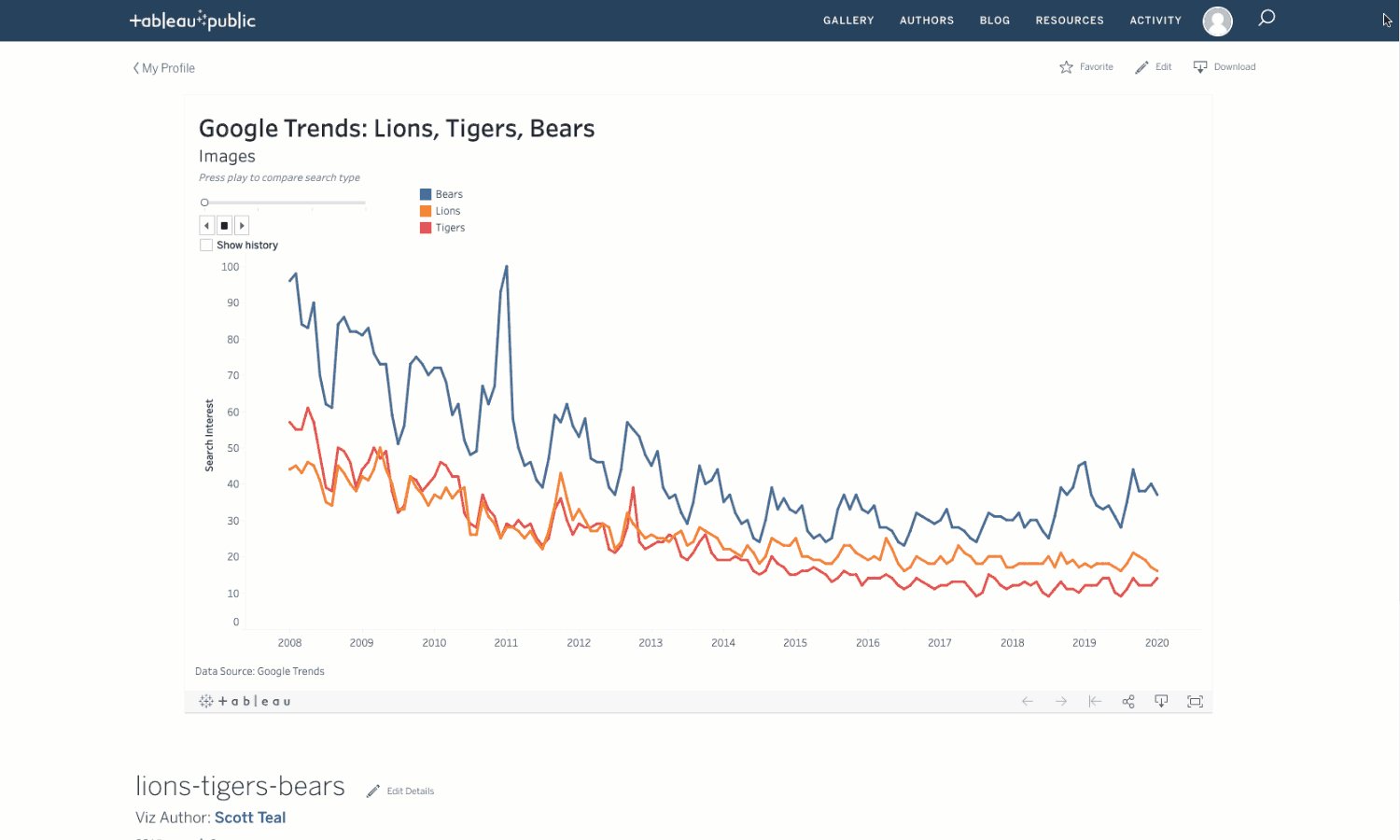
Storytelling
Un altro punto importante da menzionare, oltre all’accessibilità, è il data storytelling, la cui importanza è cresciuta negli ultimi anni e sarà enfatizzata anche quest’anno. Nel team di Visualitics, questo è un aspetto su cui ci concentriamo particolarmente, in quanto i cruscotti sono essenziali per comunicare efficacemente informazioni correlate attraverso numeri e grafici. La coerenza tra questi elementi può determinare il successo o il fallimento di un progetto.
L’intelligenza artificiale ha un ruolo importante nello sviluppo di processi narrativi che consentono di codificare automaticamente le informazioni in modo comprensibile. Un esempio è la funzionalità “Storie di dati” di Tableau, che genera storie automaticamente sulle tendenze e le anomalie dei dati, offrendo un approfondimento utile per le parti interessate e migliorando la reportistica tradizionale.
Integrazione delle applicazioni per creare un ecosistema di reporting
Attualmente tutte le applicazioni tendono a dialogare tra loro allo scopo di realizzare strumenti e piattaforme che lavorano in sinergia per migliorare le attuali funzioni disponibili e ampliare l’ambito di azione.
Un esempio pratico di questa evoluzione è la possibilità il collegamento tra Slack, una app di messaggistica per le aziende, e Tableau, che offre la possibilità di puntare a dashboard realizzate in Tableau direttamente dalle chat o di collegare ad esse degli alert specifici. Queste integrazioni possono soddisfare le esigenze di reporting regolari e ad hoc e garantire che gli utenti ottengano le loro informazioni quando, dove e come vogliono, senza perdere alcuna modifica ai KPIs che richiede la loro immediata attenzione.
Maggiore influenza dello User Interface Design (UI) nei tool di BI
Nel corso degli anni e anche i base alla nostra esperienza, possiamo confermare che la rappresentazione dei dati unita al valore funzionale della grafica si traduce in dashboard realmente utilizzate, apprezzate e soprattutto che assumono un valore autentico nel supportare i processi decisionali con l’utilizzo dei dati. Questo perché porre una maggiore enfasi sulla progettazione dell’interfaccia utente nelle dashboard non solo aiuta ad allinearsi con la brand identity di un’organizzazione, ma soprattutto migliora l’usabilità e la facilità di comprensione.
Questi sono alcuni degli aspetti a cui porta un buon UI design:
- Stabilire chiarezza
- Migliorare la leggibilità e comunicare le gerarchie di informazioni con l’uso della tipografia e del colore
- Attirare l’attenzione sui punti giusti e comunicare cosa sta succedendo con l’uso del colore
- Suggerire interazioni tramite bottoni, controlli di input e componenti di navigazione appropriati
Altre tendenze collegate allo UI design per le dashboard sono:
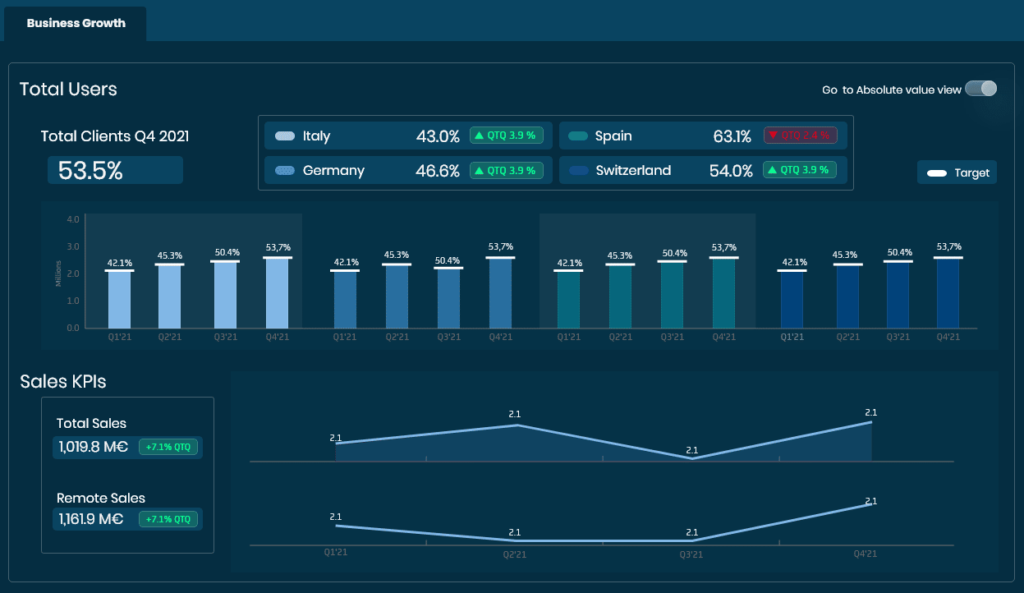
Modalità scura
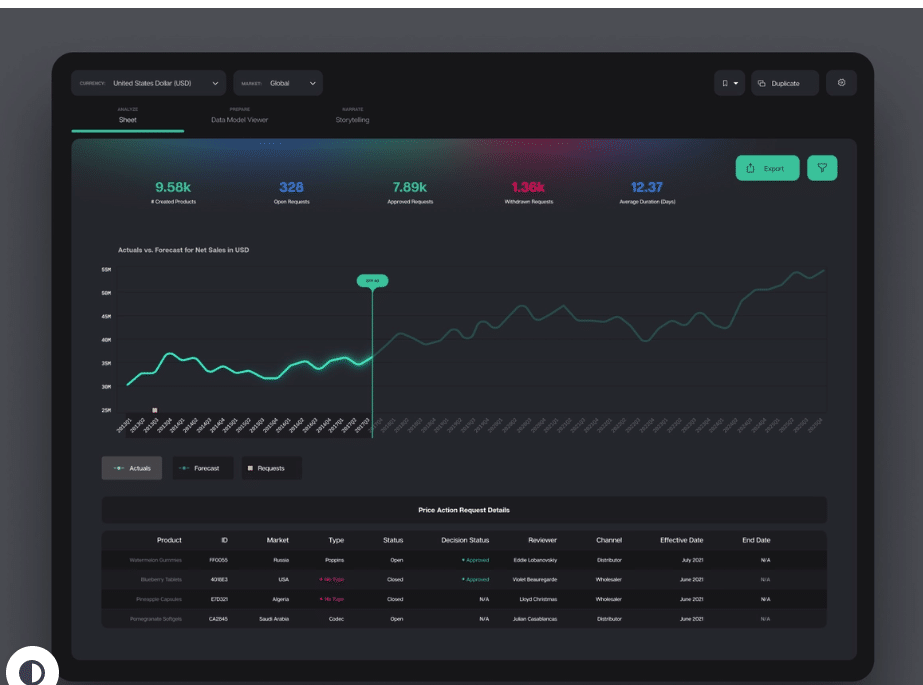
Navigando attraverso alcuni dei principali siti web che parlano di app, web o dashboard design (come Behance, Dribble, Pinterest o Tableau Public), noteremo che la dark mode è molto utilizzata in diversi casi. Questo non è un fenomeno del tutto nuovo, ma nell’ultimo anno i principali sistemi operativi hanno implementato l’opzione per passare alla modalità scura nelle loro interfacce operative. E i motivi per cui lo hanno fatto sono molto validi, poiché la dark mode ha questi vantaggi:
- riduce l’affaticamento degli occhi
- riduce la luce blu emessa dallo schermo
- maggiore accessibilità per le persone con disabilità visive
- leggibilità migliore in ambienti bui
- maggiore durata della batteria su determinati dispositivi
Per queste ragioni, la scelta di utilizzare la dark mode anche per lo sviluppo delle dashboard è di sicuro un trend in crescita, sia per seguire l’evoluzione generale sia perché ci sono ottime ragioni in termini di miglioramento della visualizzazione dei dati.
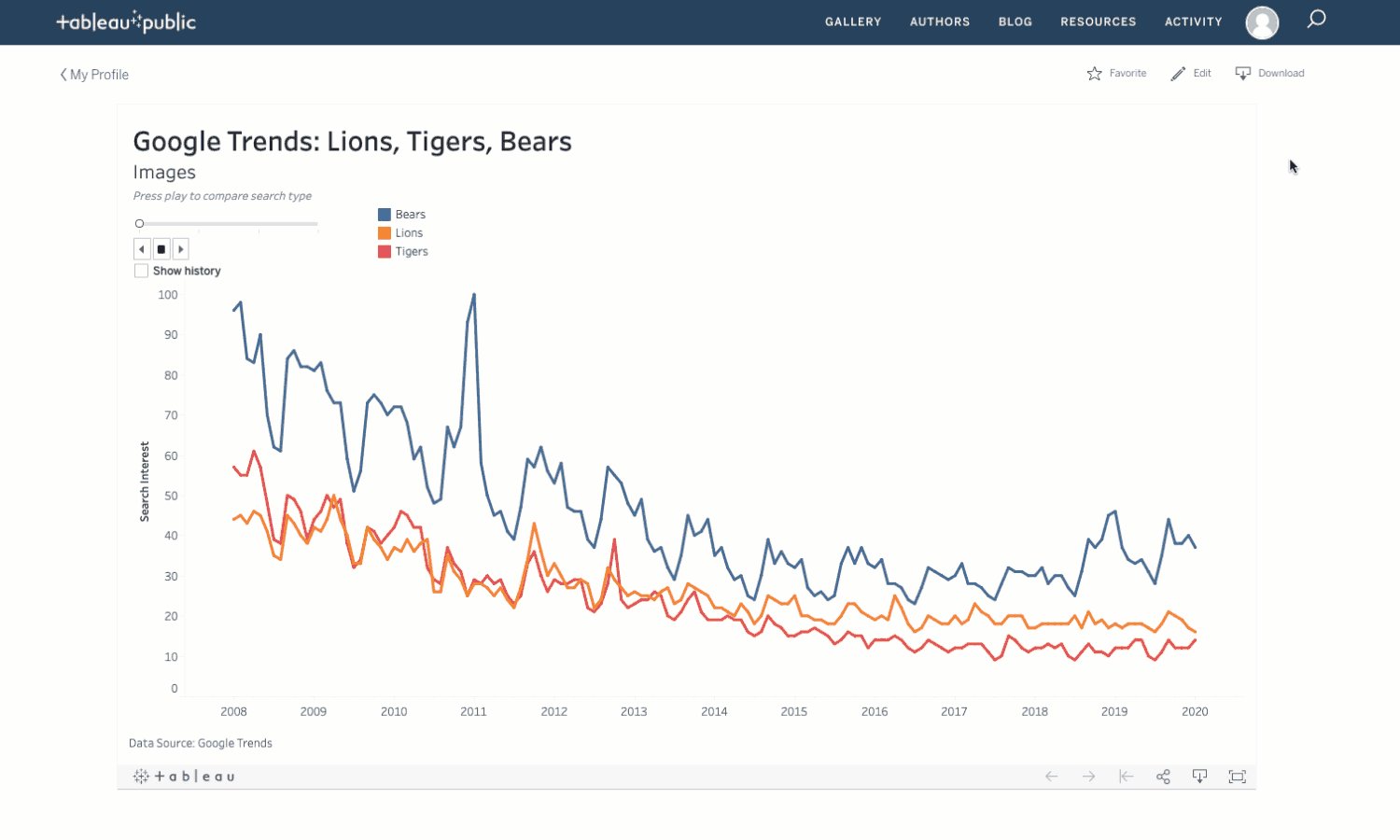
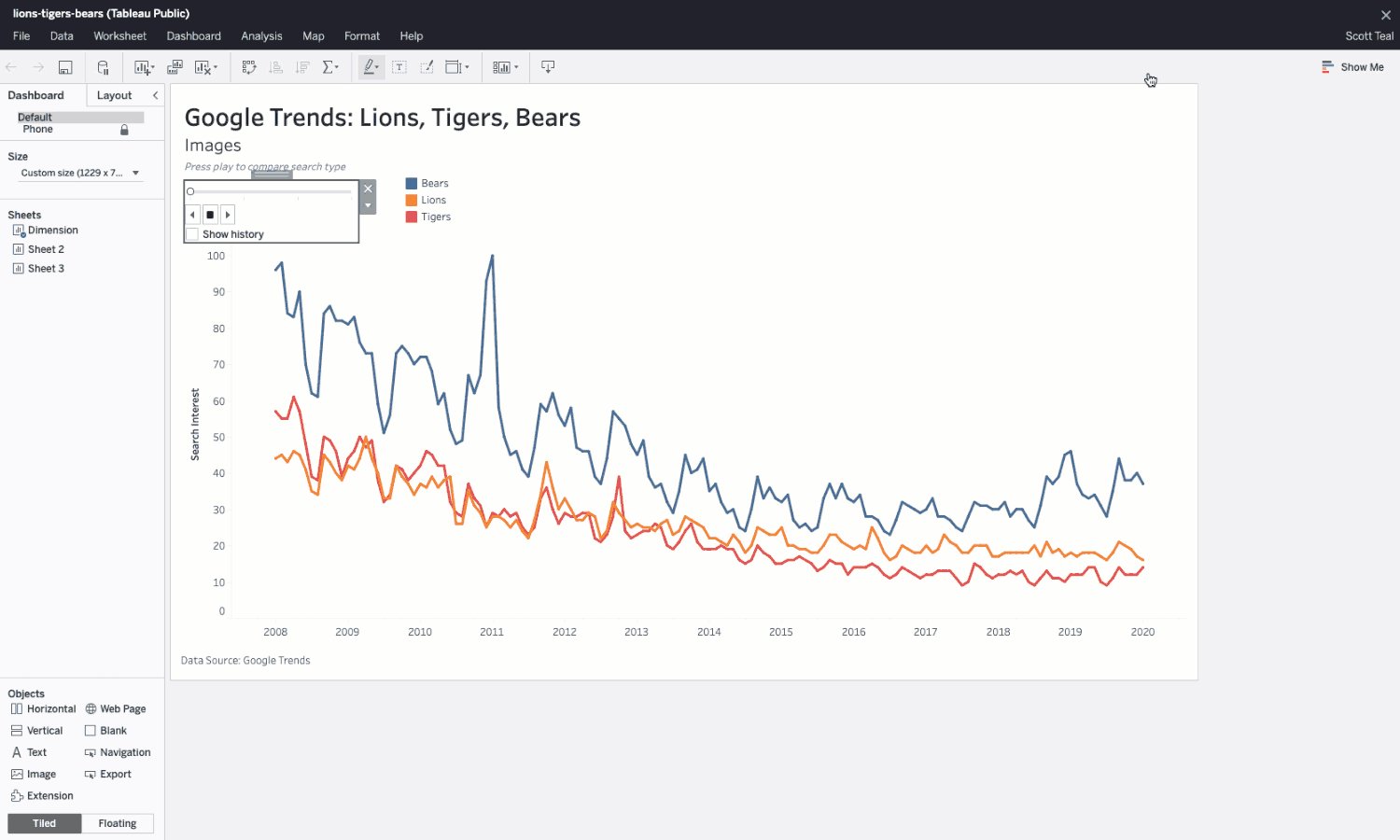
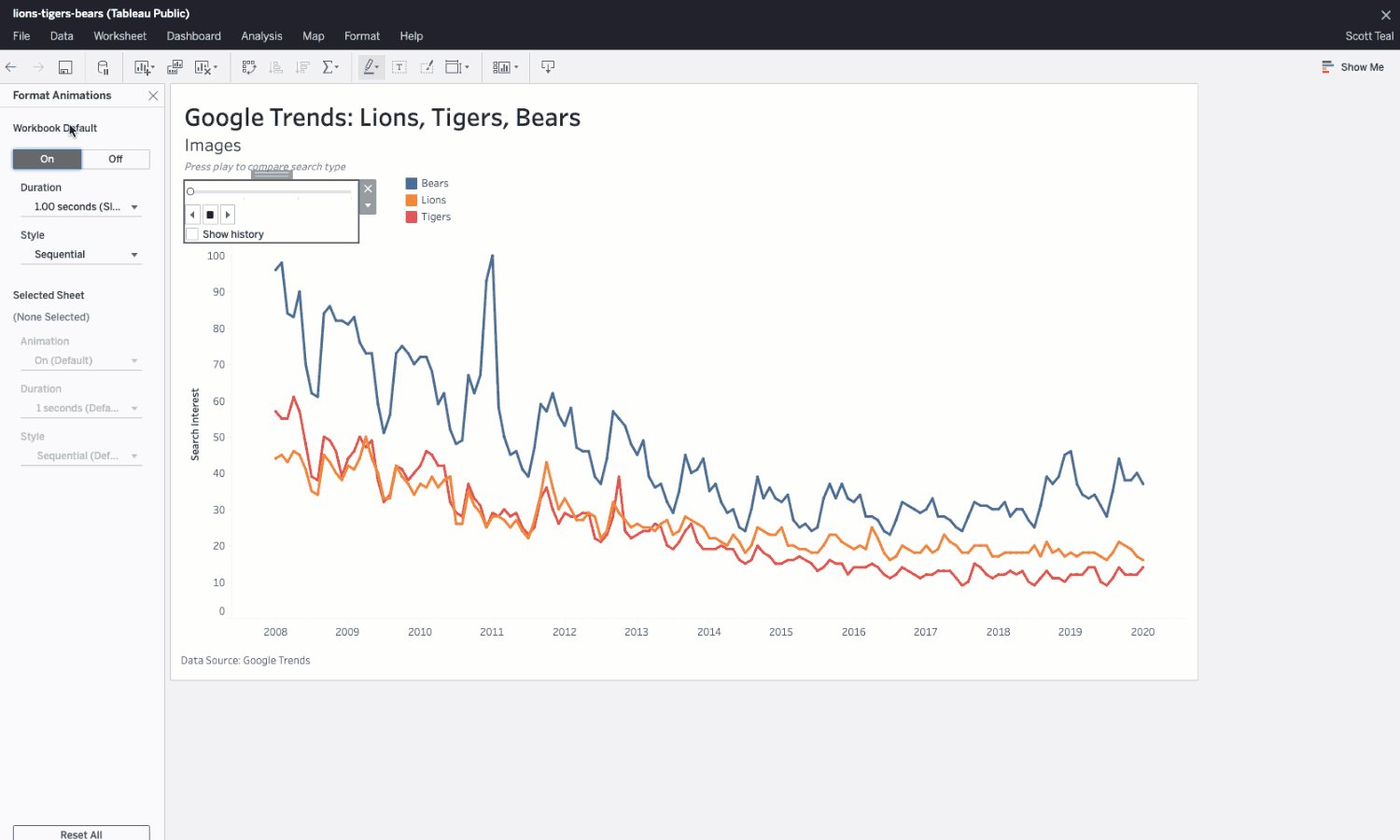
Animazioni e transizioni
Nel 2022 c’è stato molto fermento intorno al tema delle animazioni e delle transizioni e il motivo principale è che sono state sempre più utilizzate per migliorare la comunicazione dei dati e raccontare una storia attirando l’attenzione sui cambiamenti che si avvengono. Questo trend continuerà anche nel 2023 e all’avanguardia in questa pratica vediamo Tableau con la sua funzione Viz Animations!
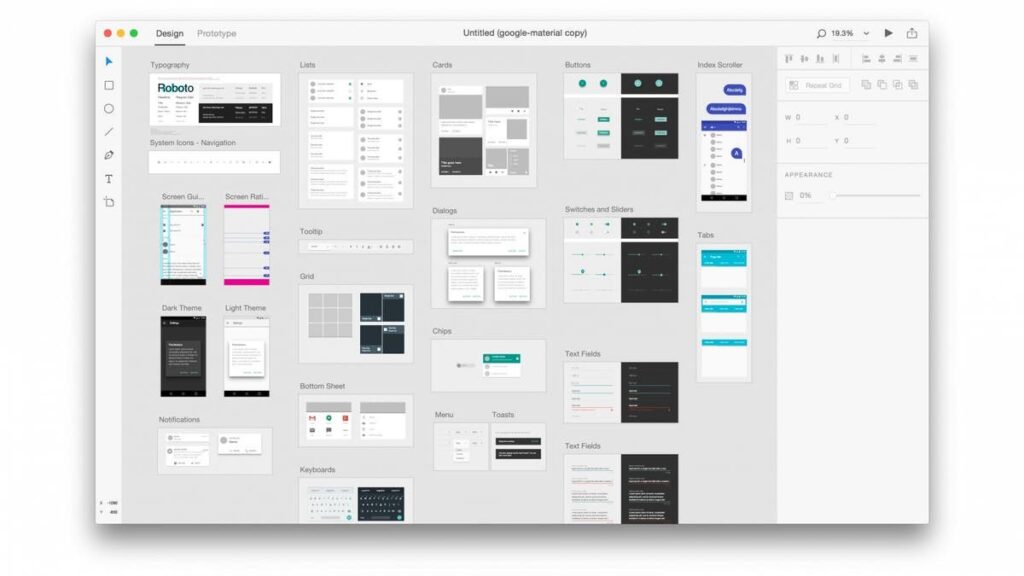
Applicazioni di progettazione grafica nelle dashboard
Grazie a strumenti grafici come Figma e Adobe XD utilizzati per la creazione di dashboard, si può avere spazio per espandere la nostra creatività migliorando le dashboard attraverso elementi di visual design, che non solo rendono l’utilizzo delle dashboard più piacevole, ma allo stesso tempo migliorano i flussi di lavoro di sviluppo, attraverso la creazione di mockup per una migliore e più efficace comunicazione tra l’area business analyst, gli sviluppatori e i designer.
A questo proposito ti consigliamo di dare un’occhiata alla nostra formazione per analisti Figma.
Per concludere, un trend generale in crescita è quello che vede l’utilizzo delle tecnologie di intelligenza artificiale a supporto dello sviluppo delle dashboard. I tool a disposizione sono ancora tutti sperimentali, ma siamo curiosi di vedere dove porteranno questi sviluppi. Quello che possiamo dire è che molte delle tendenze di visualizzazione dei dati che abbiamo visto negli ultimi anni, come l’accessibilità e un’attenta applicazione dello UX design, si spera che diventino pratiche standard nella visualizzazione dei dati.
Sulla base della nostra esperienza nel settore, possiamo affermare che in futuro ci sarà sempre di più la necessità di fornire agli utenti la possibilità di avere interazioni più complesse e intuitive con le dashboard allo scopo di facilitare l’utilizzo dei dati per i processi di decision making. Attendiamo con impazienza altre cose con cui il mondo digitale ci sorprenderà, per ora, ecco qui alcuni suggerimenti da considerare.
Altri articoli interessanti legati a questa tematica:
UX e UI trends nel design delle dashboard
Accessibilità alle dashboards: come ottenere il massimo
Errori di progettazione UX e UI
Costruire una dashboard in 6 passaggi: dalla UX allo UI design
Mockup e prototipi nella creazione di dashboard
Hai letto gli altri articoli sulla data visualization con Tableau e commentato le nostre visual stories? Puoi recuperarli qui! E soprattutto puoi vedere tutte le viz anche sul nostro profilo Twitter.